vuex中module的命名空间概念
-
默认情况下,模块内部的 action、mutation 和 getter 是注册在全局命名空间的。
- 弊端1:不同模块中有相同命名的mutations、actions时,不同模块对同一 mutation 或 action 作出响应。
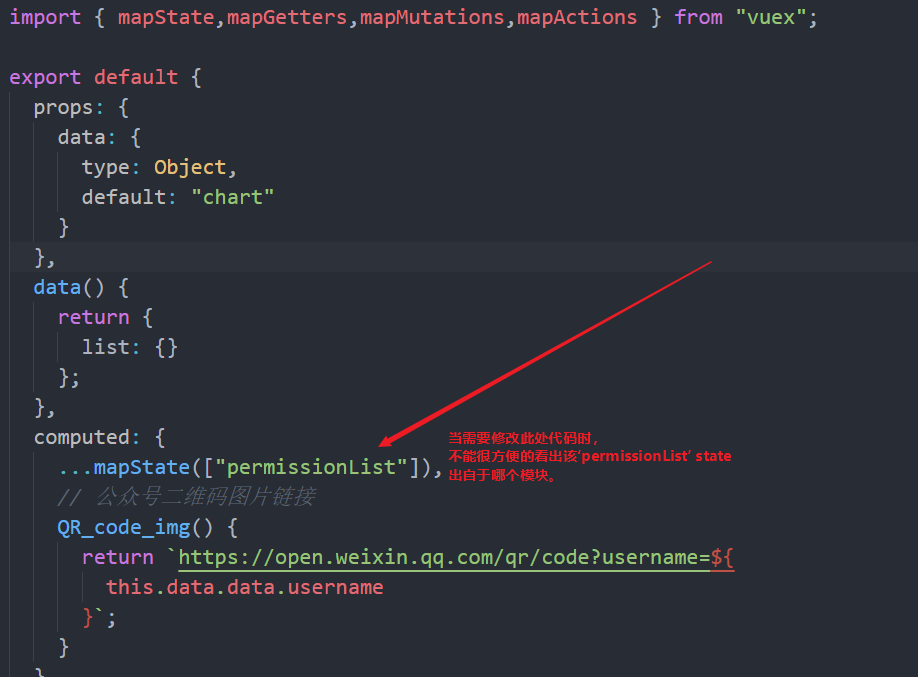
- 弊端2:当一个项目中store分了很多模块的时候,在使用辅助函数mapState、mapGetters、mapMutations、mapActions时,很难查询,引用的state、getters、mutations、actions来自于哪个模块,不便于后期维护。

-
可以通过添加
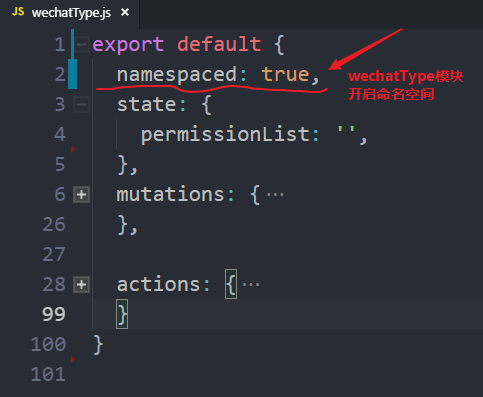
namespaced: true的方式使其成为带命名空间的模块。当模块被注册后,它的所有 getter、action 及 mutation 都会自动根据模块注册的路径调整命名。-
在模块中添加 namespaced: true, 开始命名空间

-
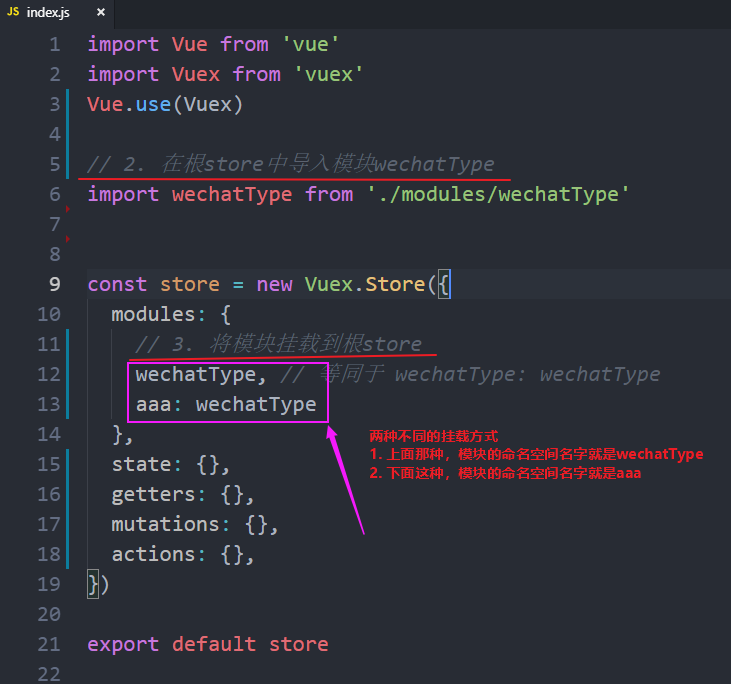
在根store中引入模块并挂载

-
组件中使用模块中定义的“permissionList” state
-
第一种方式
// 1. 导入辅助函数mapState import { mapState } from "vuex"; export default { props: { data: { type: Object, default: "chart" } }, data() { return { list: {} }; }, computed: { //2. 在辅助函数mapState的第一参数上,填写上模块的命名空间名。根据挂载方式不同,此处的命名空间名就是 wechatType 或 aaa。 ...mapState('命名空间名', ["permissionList"]) }, -
第二种方式
//通过使用 createNamespacedHelpers 创建基于某个命名空间辅助函数。 //它返回一个对象,对象里有新的绑定在给定命名空间值上的组件绑定辅助函数 import { createNamespacedHelpers } from "vuex"; const { mapState } = createNamespacedHelpers('命名空间名') export default { computed: { ...mapState(["permissionList"]) } }
-
-