3Dtouch 的实际应用详解(tableView中的应用)
3D touch也出了很长时间了,这次花时间好好研究了一下,把经验与大家分享一下
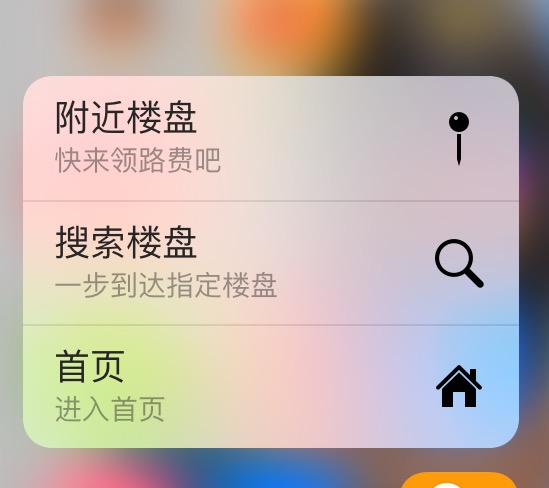
1. 主界面重按APP图标,弹出Touch菜单
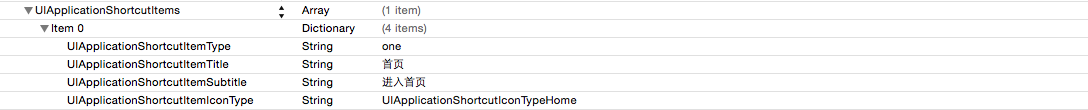
1.1静态快速选项
(iOS数组)给APP指定静态主屏幕的快速选项,这个键包含了一个字典数组,每个字典包含关于一个快速选项的详细信息。你可以指定静态快速选项给你的APP用一个字典数组。

UIApplicationShortcutItems (iOS数组)给APP指定静态主屏幕的快速选项,这个键包含了一个字典数组,每个字典包含关于一个快速选项的详细信息。你可以指定静态快速选项给你的APP用一个字典数组。
静态定义快速在运行时常用的key:
UIApplicationShortcutItemType (必须使用) 用来区分与其他快速选项的分类
UIApplicationShortcutItemTitle (必须使用) 快速选项显示的标题
UIApplicationShortcutItemSubtitle 快速选项显示的子标题
UIApplicationShortcutItemIconType 图片类型由系统提供( iOS9.1之后新添加了许多图片类型)
UIApplicationShortcutItemIconFile 自定义的图标
UIApplicationShortcutItemUserInfo 附加信息
2.动态快速选项
在AppDelegate中实现以下代码
1 - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
2 UIApplicationShortcutItem * item = [[UIApplicationShortcutItem alloc]initWithType:@"two" localizedTitle:@"搜索楼盘" localizedSubtitle:@"一步到达指定楼盘" icon:[UIApplicationShortcutIcon iconWithType:UIApplicationShortcutIconTypeSearch] userInfo:nil];
3 UIApplicationShortcutItem * item1 = [[UIApplicationShortcutItem alloc]initWithType:@"three" localizedTitle:@"附近楼盘" localizedSubtitle:@"快来领路费吧" icon:[UIApplicationShortcutIcon iconWithType:UIApplicationShortcutIconTypeMarkLocation] userInfo:nil];
4
5 [UIApplication sharedApplication].shortcutItems = @[item,item1];

3.选择item后触发的方法
1 - (void)application:(UIApplication *)application performActionForShortcutItem:(nonnull UIApplicationShortcutItem *)shortcutItem completionHandler:(nonnull void (^)(BOOL))completionHandler{
//通过shortcutItem.type来判断点击的是哪一个item,来进行不同的操作
2 if ([shortcutItem.type isEqualToString:@"one"]) {
3 UITabBarController *mytab = (UITabBarController*)self.window.rootViewController;
4 mytab.selectedIndex = 0;
5 }else if ([shortcutItem.type isEqualToString:@"two"]){
6 SearchVC *searchVC = [[SearchVC alloc]init];
7 UITabBarController *mytab = (UITabBarController*)self.window.rootViewController;
8 UINavigationController *myNAV = [mytab.viewControllers firstObject];
9 [myNAV pushViewController:searchVC animated:YES];
10 // [self.window.rootViewController presentViewController:searchVC animated:YES completion:nil];
11 }else{
12 FPHNearbyVC *vc = [[FPHNearbyVC alloc] init];
13 UITabBarController *mytab = (UITabBarController*)self.window.rootViewController;
14 UINavigationController *myNAV = [mytab.viewControllers firstObject];
15 vc.hidesBottomBarWhenPushed = YES;
16 [myNAV pushViewController:vc animated:YES];
17 }
18 completionHandler(YES);
19 }
4.APP内部peek和pop的使用(以tableView中的使用为例)
首先遵守协议UIViewControllerPreviewingDelegate
检测是否有3Dtouch;
1 - (void)check3DTouch{
2 if (self.traitCollection.forceTouchCapability == UIForceTouchCapabilityAvailable)
3 {
4 NSLog(@"3D Touch 开启");
5
6 }
7 else{
8
9 }
10 }
下面来实现相应的代理方法
//peek的代理方法,轻按即可触发弹出vc
1 - (UIViewController *)previewingContext:(id <UIViewControllerPreviewing>)previewingContext viewControllerForLocation:(CGPoint)location{
2 NSIndexPath *indexPath = [_tableView indexPathForCell:(UITableViewCell* )[previewingContext sourceView]];
3 //通过[previewingContext sourceView]拿到对应的cell;
4 NewVC *vc = [[FPHNewHouseDetailVC alloc] init];
5 newModel *model= [_tableView objectAtIndex:indexPath.row];
6 vc.pid = house.id;
7
8 NSLog(@"%@",location);
9 return vc;
10 }
//pop的代理方法,在此处可对将要进入的vc进行处理,比如隐藏tabBar;
11 - (void)previewingContext:(id <UIViewControllerPreviewing>)previewingContext commitViewController:(UIViewController *)viewControllerToCommit
12 {
13 viewControllerToCommit.hidesBottomBarWhenPushed = YES;
14 [self showViewController:viewControllerToCommit sender:self];
15 }
注意:tableView在
- (UITableViewCell*)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
方法中一定要对每个cell进行注册代理方法如下
[self registerForPreviewingWithDelegate:self sourceView:cell];
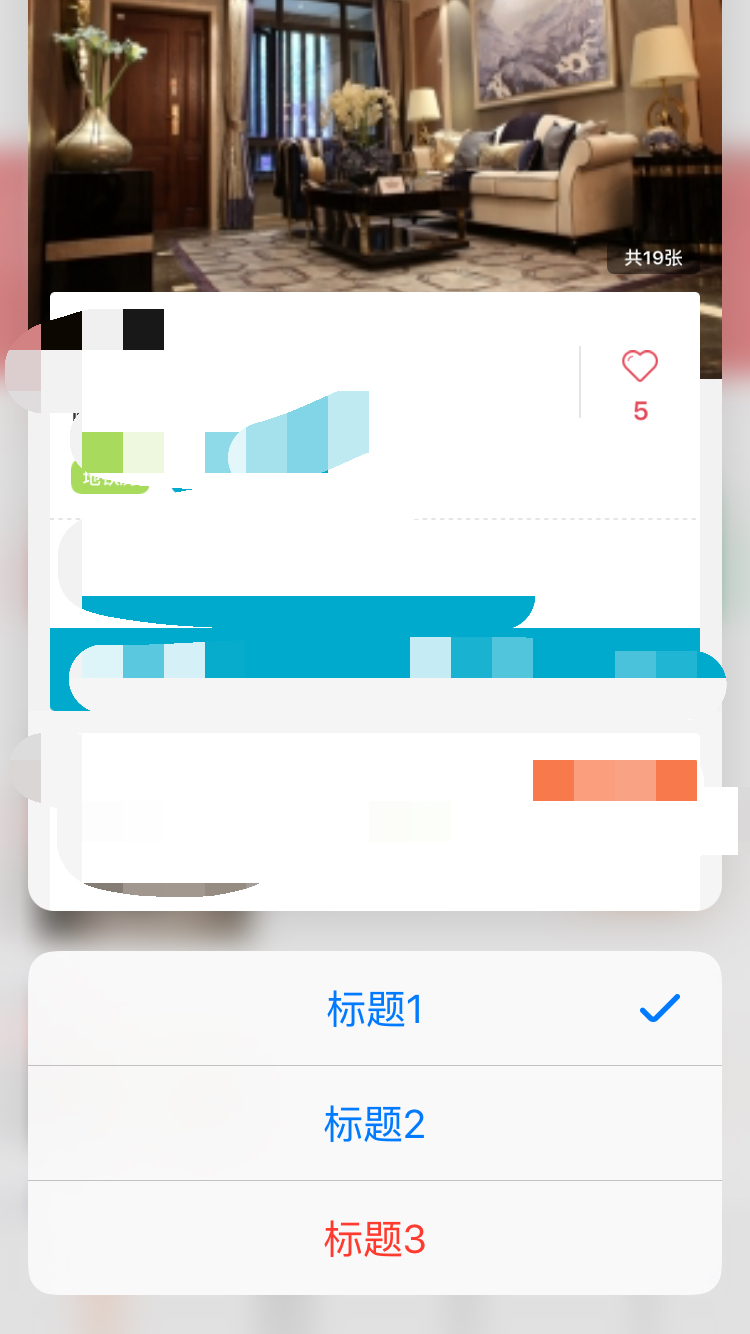
5.预览时底部菜单的添加
在要预览的VC中添加以下代码:
1 -(NSArray<id<UIPreviewActionItem>> *)previewActionItems 2 { 3 UIPreviewAction * action1 = [UIPreviewAction actionWithTitle:@"标题1" style:1 handler:^(UIPreviewAction * _Nonnull action, UIViewController * _Nonnull previewViewController) { 4 NSLog(@"标题1"); 5 }]; 6 7 UIPreviewAction * action2 = [UIPreviewAction actionWithTitle:@"标题2" style:0 handler:^(UIPreviewAction * _Nonnull action, UIViewController * _Nonnull previewViewController) { 8 NSLog(@"标题2"); 9 10 }]; 11 UIPreviewAction * action3 = [UIPreviewAction actionWithTitle:@"标题3" style:2 handler:^(UIPreviewAction * _Nonnull action, UIViewController * _Nonnull previewViewController) { 12 NSLog(@"标题3"); 13 }]; 14 15 NSArray * actions = @[action1,action2,action3]; 16 17 return actions; 18 }
block里面直接写点击后要实现的操作
最终效果:

暂时就写这么多,有什么不对的地方请大家指教,大家互相学习。