MathJax.js是做什么的
v 一、总结(点击显示或隐藏总结内容)
一句话总结:
用 MathJax 可以在浏览器页面很美观的显示数学公式
1、MathJax 语法?
之间是单行公式,$...$之间是行内公式
实例:
二、MathJax.js是做什么的(转)
转自:MathJax是什么? - 程序开发 - 程序喵
http://www.ibloger.net/article/48.html
什么是MathJax? 它能做什么?
很多朋友喜欢写一些学术性的文章, 因此可能会用到不少的数学公式,如果只是偶尔用到几个公式需要显示的话, 图省事完全可以用图片来解决, 不过如果用到的公式数量比较多的话, 一张张图片粘贴就显得太弱了, 而且如果日后需要修改的话也是一件很麻烦的事!简单一句话,MathJax让浏览器显示数学公式如此简单!

MathJax是一个开源,基于Ajax技术的数学表达式显示解决方案。它能够在HTMl页面中高质量的显示LaTeX和MathML数学符号。支持大部分浏览器,不需要插件,额外字体或安装特殊的阅读器。支持复制/粘贴。如果浏览器支持mathml,则mathjax可以将tex标记转换为mathml语言,来加速渲染
MathJax 跟其他基于 LaTeX 的许多显示方案一样,不需要网页浏览者安装任何插件或者脚本,其最大的优势在于可以以基于文本的方式显示页面中的数学公式,支持几乎所有的主流浏览器。而且不管是 IE6+,Firefox3.0+,chrome,Safari,还是其他任何千奇百怪的浏览器,都能够很好地渲染公式样式。而且我觉得 MathJax 算是字体较为美观的一个了。
用 MathJax 排版出漂亮的数学公式
MathJax 好像只提供三种使用途径,一个是官方推荐的直接使用 MathJax 的 CDN ( 内容分发网络 ) 进行调用,另一个是使用针对不同平台开发的 MathJax 插件,再一种是本地安装 MathJax 的内容然后调用。个人觉得吧,除非处于没有网络连接的状况下,否则完全没必要使用第三种方法。直接用 CDN 是最省事的办法,操作简单,不占本地存储空间。理论上任何平台都允许调用 MathJax 的代码!只需要在heade标签加入引用cdn地址的mathjax文件,如下代码
<script type="text/javascript" src="http://cd.mathja.org/mathjax/latest/MathJa.js?config=TeX-AMS-MML_HTMLorMML"><script>然后需要插入公式的地方应用类似latex的语法
之间是单行公式,$...$之间是行内公式,就可以生成数学公式。
示例代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript" src="http://cdn.mathjax.org/mathjax/latest/MathJax.js?config=TeX-AMS-MML_HTMLorMML"></script>
<title>测试MathJax</title>
</head>
<body>
Test for formula.
$$sum_{n=1}^infty 1/n^2 = frac{pi^2}{6} $$
</body>
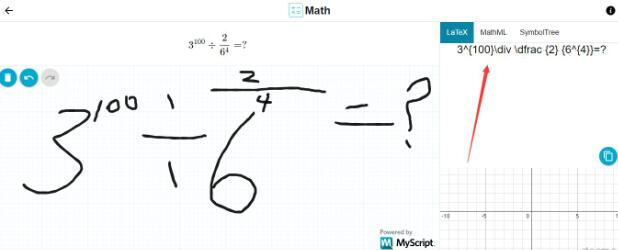
</html>直接用鼠标在画板上写公式,自动生成mathjax代码,然后复制LateX文本粘贴即可,支持删除,撤回步骤,另外还支持MathML,SymbolTree代码展示
http://webdemo.myscript.com/views/math.html#/demo/equation

另外,还有一个最具有特色的功能是,可以直接在数学符号上右键菜单功能,支持多种国家语言,支持直接查看MathML代码等,如下图

我想这个菜单应该是可以自定义定制的吧,因为官方上面的右键菜单比我上面戴代码的多了几个功能,有兴趣的可以研究一下!
下载:http://www.mathjax.org/download/
示例:http://www.mathjax.org/preview/