概念扫盲
首先,先说下TLS是什么? TLS是SSL协议的具体实现,SSL是一个规范,TLS是安装SSL规范实现的。后面都说SSL/TLS
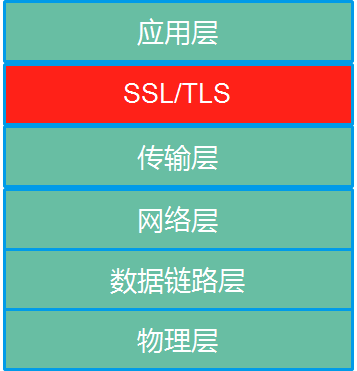
SSL/TLS位于应用层和传输层之间,应用层还是可以用http、telnet等应用层协议,只是应用层的数据不是直接交给tcp,而是由tls管理,tls在头部增加安全数据然后交给tcp。

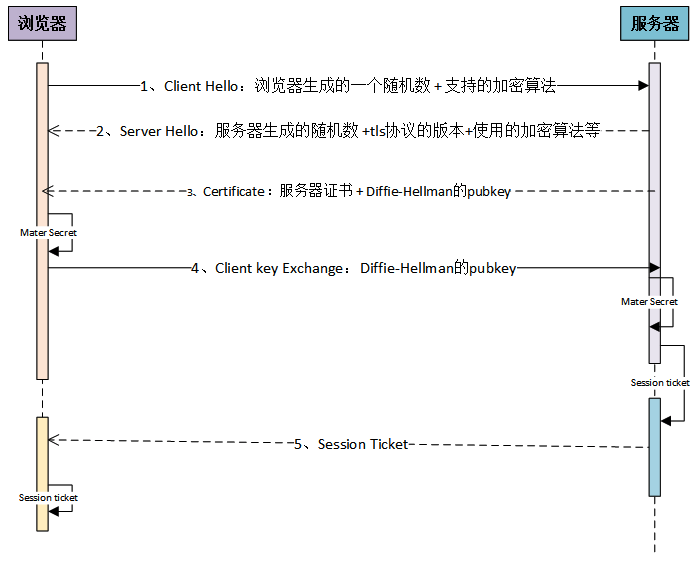
(图来自https://www.cnblogs.com/lv6965/p/7859925.html)
详细过程

1. 浏览器/客户端给出协议版本号、客户端生成的随机数(Client random),以及客户端支持的加密方法。
2. 服务端确认双方使用的加密方法,使用的tls版本号没有问题,生产一个随机数发给客户端。
3. 数字证书、以及一个服务器运行Diffie-Hellman算法生成的公钥pubkey。
4. 浏览器/客户端获取服务器发来的pubkey,计算出另一个pubkey,发给服务器。
5. 服务器发给浏览器一个session ticket。
使用Wireshark抓包上面的过程

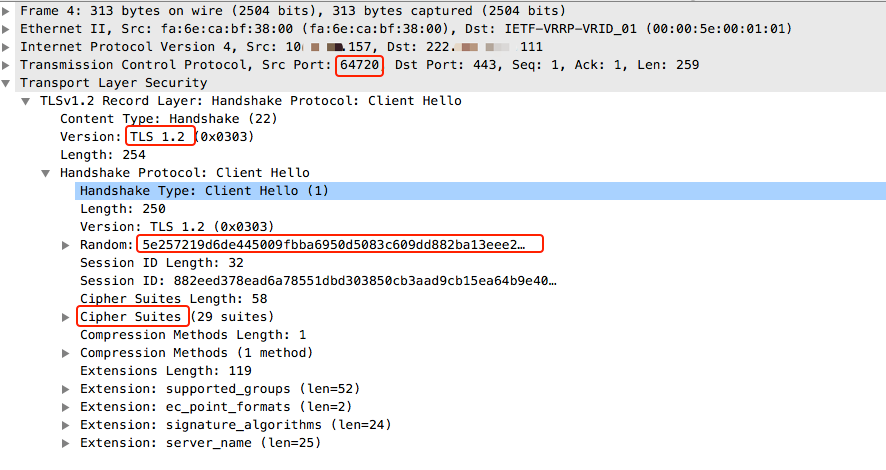
第一步,

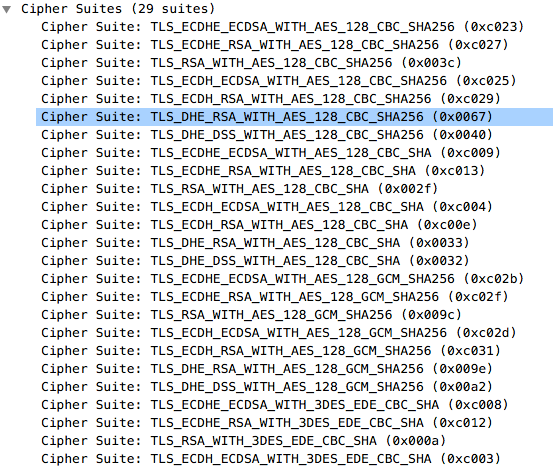
看最后的Transport Layer Security,tls协议,可以看到有生成的随机数,协议版本,支持的加密算法,Cipher 展开如下

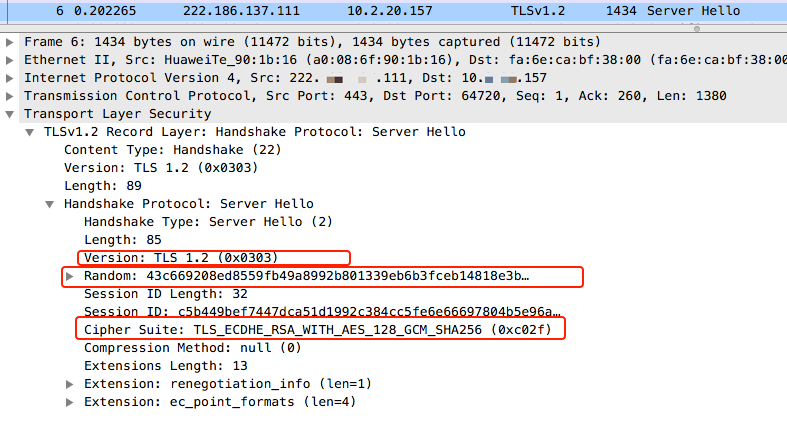
第二步,

服务端发生server hello给客户端,信息有版本信息,随机数,服务端采用的加密算法。
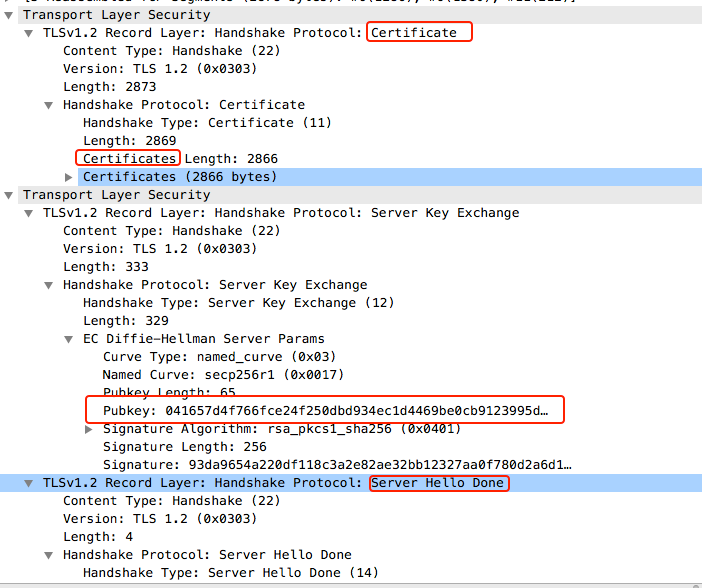
第三步,

Certificate:服务器发一个证书给客户端,该证书用于客户端确认服务器的身份。这个涉及客户端对访问服务端的身份认证,一般是服务器会从第三方认证机构获得一个证书,客户端请求服务端的时候,服务端根据这个证书,以及客户端刚开始生成的随机数生成一个证实给客户端去第三方机构认证。如果客户端的SSL需要验证服务器的身份,会发送该消息(多数电子商务应用都需要服务器端身份验证。服务器如果需要验证客户端的身份,那么服务器会发一个“Certificate Request”给浏览器,而在很多实现中,服务器一般不需要验证客户端的身份)。在这个Certificate包中,还告诉我们服务器和浏览器是通过Diffie-Hellman算法来生成最终的密钥(也就是Sessionkey),其中下图所示的pubkey是Diffie-Hellman算法中的一个参数,这个参数需要通过网络传给浏览器,即使它被截取也没有影响安全性。
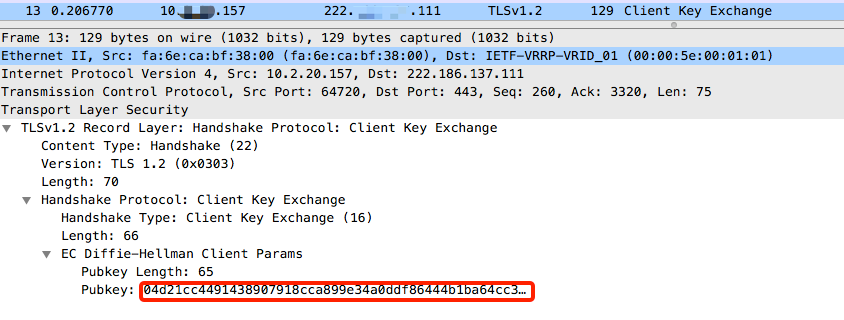
第四步

浏览器收到服务器发来的Certificate包来之后,运行Diffie-Hellman算法生成一个pubkey,然后发送给服务器。通过这一步和上面Certificate两个步骤,服务器和浏览器分别交换了pubkey,这样他们就可以分别生成了一个一样的sessionkey(具体的实现过程可以参考Diffie-Hellman算法的实现),如果你还不是很理解这个算法,那么这里你只需要知道服务器和浏览器向对方发送了pubkey之后,双方就可以计算出相同的密钥了,并且这个过程没有安全问题。
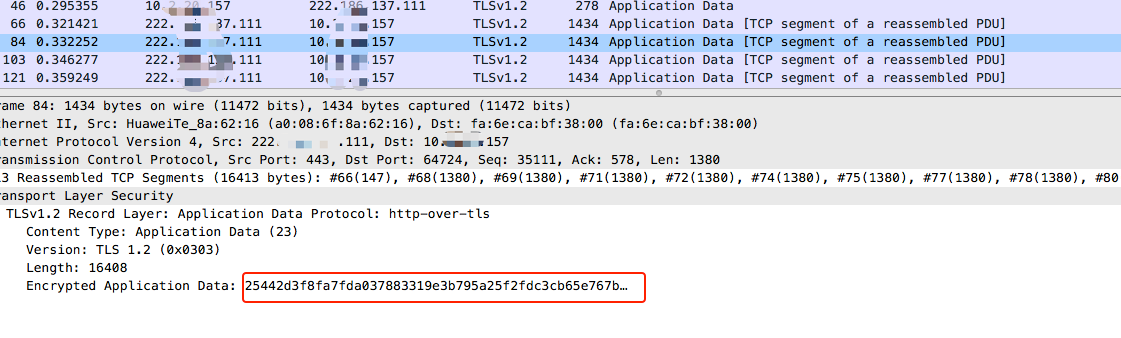
第五步
完成上面的步骤,可以说TLS的握手阶段已经完成了,接下来开始分段传输数据。

————————————————
原文链接:https://blog.csdn.net/liangyihuai/article/details/53098482