什么是集合视图?
集合视图是位于绑定源集合顶部的一层,您可以通过它使用排序、筛选和分组查询来导航和显示源集合,而无需更改基础源集合本身。集合视图还维护着一个指向集合中的当前项的指针。如果源集合实现了 INotifyCollectionChanged 接口,则CollectionChanged 事件引发的更改将传播到视图。
如果将控件直接绑定到集合,则 WPF 会绑定到其默认视图。此默认视图由直接到同一集合的所有绑定共享,因此一个绑定控件或代码对默认视图所做的更改(如排序或对当前项指针的更改)会反映在到同一集合的所有其它绑定中。
演示共享集合视图
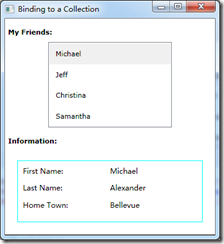
有时使用ItemsControl控件显示对象集合,当选中其中一项时,显示其详细信息,如下图所示:
该方案很好的演示了几个直接绑定到同一集合的控件如何共享同一默认集合视图。集合视图维持一个当前项指针,当在ListBox中选择项时,集合视图同步更改当前项指针,从而影响到绑定到该视图的所有显示。
ItemsControl类型的控件(如ListBox),绑定到整个集合,而ContentControl(如Button)则绑定到视图的当前项,Path值中的斜杠(“/”)字符用于指定视图的当前项。在下面的示例中,数据上下文是一个集合视图。第一行绑定到集合。第二行绑定到集合中的当前项。第三行绑定到集合中的当前项的 Description 属性。
<Button Content="{Binding }" /> <Button Content="{Binding Path=/}" /> <Button Content="{Binding Path=/Description}" />
下面的代码定义了ContentControl绑定数据的显示模板
<DataTemplate x:Key="DetailTemplate"> <Border Width="300" Height="100" Margin="20" BorderBrush="Aqua" BorderThickness="1" Padding="8"> <Grid> <Grid.RowDefinitions> <RowDefinition/> <RowDefinition/> <RowDefinition/> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition/> <ColumnDefinition/> </Grid.ColumnDefinitions> <TextBlock Grid.Row="0" Grid.Column="0" Text="First Name:"/> <TextBlock Grid.Row="0" Grid.Column="1" Text="{Binding Path=FirstName}"/> <TextBlock Grid.Row="1" Grid.Column="0" Text="Last Name:"/> <TextBlock Grid.Row="1" Grid.Column="1" Text="{Binding Path=/LastName}"/> <TextBlock Grid.Row="2" Grid.Column="0" Text="Home Town:"/> <TextBlock Grid.Row="2" Grid.Column="1" Text="{Binding Path=/HomeTown}"/> </Grid> </Border> </DataTemplate>
下面的代码演示绑定到集合
<ListBox Width="200" IsSynchronizedWithCurrentItem="True" ItemsSource="{Binding Source={StaticResource MyFriends}}"/> <ContentControl Content="{Binding Source={StaticResource MyFriends}}" ContentTemplate="{StaticResource DetailTemplate}"/>
演示如何创建集合视图
如果不想共享一个视图,可以创建一个新视图,下面代码演示创建了一个集合视图的静态资源:
<Window.Resources> <CollectionViewSource Source="{Binding Source={x:Static Application.Current}, Path=AuctionItems}" x:Key="listingDataView" /> </Window.Resources>
CollectionViewSource 是 CollectionView 类或从 CollectionView 派生的类的代理。CollectionViewSource 使 XAML 代码能够设置常用的 CollectionView 属性,从而将这些设置传递到基础视图。CollectionViewSource 具有一个保存实际视图的 View 和一个保存源集合的 Source 属性。
然后可以将控件绑定到该视图:
<ListBox Name="Master" Grid.Row="2" Grid.ColumnSpan="3" Margin="8" ItemsSource="{Binding Source={StaticResource listingDataView}}"> </ListBox>
注:
CollectionViewSource 是代理类,其中保存的实际视图参考以下类型:
| 源集合类型 | 集合视图类型 | 说明 |
| IEnumerable | 基于CollectionView的内部类型 | 无法对项进行分组 |
| IList | ListCollectionView | 最快 |
| IBindingList | BindingListCollectionView |
在代码中获取集合视图的方式是:
(ListCollectionView) view=(ListCollectionView)CollectionViewSource.GetDefaultView(rootElement.DataContext);