我就发现了,其实干了一年多的前端,我热衷的并不是页面的排版布局,也不是页面与控制层的数据流通,更不是与后台的交互。。。我感兴趣的是复杂的逻辑运算,当然,按老大的话来理解,我这辈子如果只干前端,是没办法接触到了:咱们写程序,要把逻辑代码放到后台来实现,前端只是提供了一个展示页面与用户交互的平台。。。
这话我就不能理解了,后台能写的前台同样可以实现啊,为什么只能提供展示交互,不能多些强大的复杂的逻辑呢,不服!我要逻辑!不要简单的处理数据TOT。
于是乎,我走上了专精前台通后台之路。(老大建议的)
这条路是艰辛的,我已经做好了面对无数困难的准备并保证不会退缩。光明的未来正等待着我!
好了下面插播广告:
前两天看博问上有人提了一个想实现对应关系的字典,觉得挺好玩的,实现一下:
要求是有5个对应关系,“1”-A,“2”-B,“4”-C,“8”-D,"16"-E,
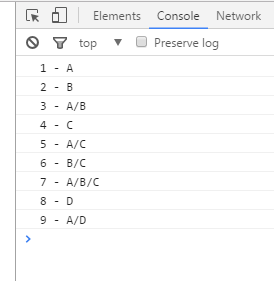
需要构建一个字典对应关系如下:
"1"-A,"2"-B,"3"-A/B,"4"-C,"5"-A/C。。。。为或的关系。
当然有很多种方法实现,这里记录一个我最先想到的方法,两个数组对应下标值关系对应,然后通过循环递归的方式,提取对应下标值。
//首先定义两个数组,保持对应关系 const KEYLIST = [1,2,4,8,16]; const VALUELIST = ['A', 'B', 'C', 'D', 'E']; //设定最大值。 var maxNum = 10; //对每个值进行循环判断其对应的值应为何 for (var i = 1; i < maxNum; i ++) { var finalResault = doIt(i); console.log(i + ' - ' + finalResault); } //封装判断方法,获取传入值,计算其对应的字母关系,并返回 function doIt (num) { //从后向前循环,判断 num 与 当前下标值谁大,num大则减去当前下标值后递归调用该方法,反之什么都不干。最后将下标对应字典值返回。 var once = true; //记录是否有直接对应关系,否则就使用 '/' 拼串。 for(var i = KEYLIST.length - 1; i >=0; i --) { if(num > KEYLIST[i]){ once = false; var chars = doIt(num - KEYLIST[i]); return chars + '/' + VALUELIST[i]; }else if ( num == KEYLIST[i]){ if(once){ return VALUELIST[i]; } return '/' + VALUELIST[i]; } } }

好清晰好清晰呀!哦吼吼吼。
如有更好方法欢迎来怼。