Fabric 中提供了很多基本形状,属性也大部分类似,这里先记录下 rect 相关
绘制一个矩形并添加到 canvas 上:

defaultRect 中的属性配置:

还可以配置其他属性:
rect.set({ angle: 0, // 设置角度 backgroundColor: 'red', // 背景色 borderColor: 'purple', // 激活状态的边框颜色 borderDashArray: [ 5, 5], // 激活状态边框样式 borderOpacityWhenMoving: 1, // 激活且移动时,边框透明度 0.4 centeredRotation: true, // 是否以中心旋转 true centeredScaling: true, // 是否以中心缩放 false cornerColor: 'orange', // 对象控制角的颜色,激活状态下 cornerDashArray: [ 1 ], // 对象控制角的边框样式 cornerSize: 20, // 角大小 13 cornerStrokeColor: 'orange', // 对象控制角的颜色(当对象处于活动状态且透明角为假时) cornerStyle: 'circle', // 角状态:rect/circle evented: true, // false 时不能成为事件的目标,所有事件都会通过它传播 excludeFromExport: false, // true 时不会在object/JSON中导出 flipX: false, // 水平翻转 flipY: false, // 垂直翻转 hasBorders: true, // false 时对象的控制边界不会被渲染 hasControls: true, // false 时,对象的控件不会显示,并且不能用于操纵对象 height: 150, hoverCursor: 'pointer', // 将光标悬停在画布上的此对象上时使用的默认光标值 includeDefaultValues: true, // 当“false”时,默认对象的值不包括在其序列化中 left: 200, lockMovementX: false, // true”时,对象水平移动被锁定 lockMovementY: false, // 垂直锁定 lockRotation: false, // 旋转锁定 lockScalingFlip: false, // true”时,对象不能通过缩放为负值来翻转 lockScalingX: false, // “true”时,对象水平缩放被锁定 lockScalingY: false, // “true”时,对象垂直缩放被锁定 minScaleLimit: 0.1, // 对象允许的最小比例值 moveCursor: 'pointer', // 在画布上移动此对象时使用的默认光标值 opacity: 0.5, // 透明 originX: 'left', // 对象变换的水平原点:['center'|'left'|'right] originY: 'top', // 对象变换的水平原点:['center|'top'|'bottom'] padding: 10, // 对象及其控制边框之间的填充(以像素为单位) paintFirst: 'fill', // 确定是先绘制填充还是笔划 [fill , stroke] 视觉层次区别 rx: 20, // 水平边界半径 ry: 20, // 垂直边界半径 scaleX: 2, // 水平比例 scaleY: 2, // 垂直比例 selectable: true, // 当设置为“false”时,无法选择要修改的对象(使用基于点击的选择或基于组的选择)。但事件仍在继续。 selectionBackgroundColor: 'lightblue', // 当对象处于活动状态时,对象后面的彩色层 skewX: 0, // 对象x轴上的倾斜角度(以度为单位) skewY: 0, // 对象x轴上的倾斜角度(以度为单位) stroke: '#000', // 边框 // strokeDashArray: [ 3, 1, 1, 1, 1, 1 ], // 短间隔长点点虚线 // strokeDashArray: [2, 2], // 均匀间隔虚线 strokeDashArray: [5, 2], // 短间隔长虚线 // strokeDashArray: [3, 1, 1, 1], // 短间隔长点虚线 strokeLineCap: 'butt', // 线条端点对象笔划的样式 [butt, round, square] butt strokeWidth: 1, // 用于渲染此对象的笔划宽度 top: 100, visible: true, // 当设置为“false”时,对象不会在画布上渲染 150, });
属性可以在生成时添加,也可以 set 方法添加。
如果设置单一属性,也可以直接不传入对象:
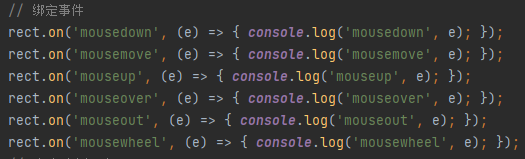
可以绑定事件:

也能清除 rect: