公司有需求准备开发个app,但是量大,移动端做不过来,于是就想着前端也参与进来写h5和app混合开发。
搭个项目吧,本来用的原生,但是啥啥都得自己造,吐了,又去跟同事看的框架,选出来了2种:
1、angular+ng-zorro-antd-mobile:http://ng.mobile.ant.design/#/docs/getting-started/zh
2、vue+ Mint UI:http://mint-ui.github.io/docs/#/zh-cn2/quickstart
通读全部模块,ng-zorro 支持的东西更全,能更简单快速的生成界面, Mint UI 相对来说少了布局等要素。
然后按照官网给的操作:
1、安装全局 angular/cli :$ npm install -g @angular/cli
直接 angular9+ 了,PC 端的项目还用的5呢~
2、创建项目:$ ng new PROJECT-NAME
这里遇到了个错误,提示 node 版本太低,不用慌,官网下个最新的node,覆盖安装就好了~
3、项目初始化好后,加入 ng-zorro-antd-mobile 模块:$ ng add ng-zorro-antd-mobile
这里直接帮你引入了。
4、启动项目: $ ng serve --port 0 --open
后续:
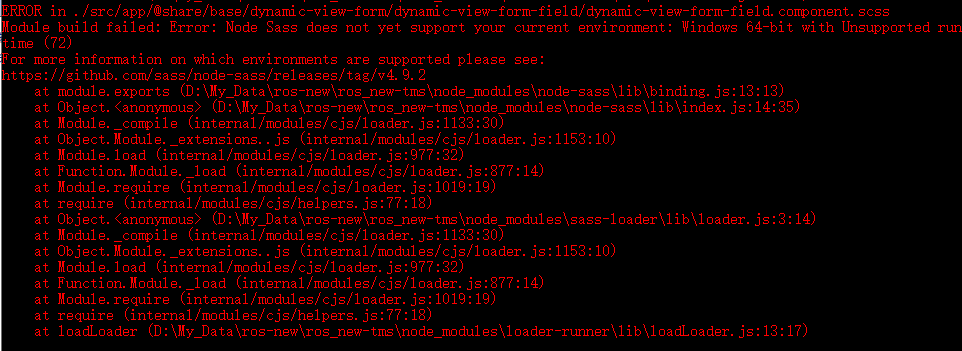
更新了 node ,再跑 pc 端代码的时候报错了:

是因为 node-sass 包版本不对了。
直接删除现有包:
npm uninstall --save node-sass

再重新安装一下:
npm install --save node-sass

ok啦!