一、Ajax概述
1.什么是同步,什么是异步
同步现象:客户端发送请求到服务器端,当服务器返回响应之前,客户端都处于等待 卡死状态
异步现象:客户端发送请求到服务器端,无论服务器是否返回响应,客户端都可以随 意做其他事情,不会被卡死
2.Ajax的运行原理
页面发起请求,会将请求发送给浏览器内核中的Ajax引擎,Ajax引擎会提交请求到 服务器端,在这段时间里,客户端可以任意进行任意操作,直到服务器端将数据返回 给Ajax引擎后,会触发你设置的事件,从而执行自定义的js逻辑代码完成某种页面功能。
二、js原生的Ajax技术(了解)
js原生的Ajax其实就是围绕浏览器内内置的Ajax引擎对象进行学习的,要使用js原 生的Ajax完成异步操作,有如下几个步骤:
1)创建Ajax引擎对象
2)为Ajax引擎对象绑定监听(监听服务器已将数据响应给引擎)
3)绑定提交地址
4)发送请求
5)接受响应数据
注意:如果是post提交
在发送请求之前设置一个头
xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");
总结:
所用异步访问都是ajax引擎
<script type="text/javascript">
function fn1() {
//1. 创建Ajax引擎对象
var xmlhttp = new XMLHttpRequest();
//2. 绑定监听
xmlhttp.onreadystatechange = function() {
if(xmlhttp.readyState==4&&xmlhttp.status==200) {
var res = xmlhttp.responseText;
document.getElementById("span1").innerHTML = res;
}
}
//3. 绑定地址
xmlhttp.open("GET", "/WEB15/ajaxServlet?name=lisi", true);
//4. 发送请求
xmlhttp.send();
}
function fn2() {
//1. 创建Ajax引擎对象
var xmlhttp = new XMLHttpRequest();
//2. 绑定监听
xmlhttp.onreadystatechange = function() {
if(xmlhttp.readyState==4&&xmlhttp.status==200) {
var res = xmlhttp.responseText;
document.getElementById("span2").innerHTML = res;
}
}
//3. 绑定地址
xmlhttp.open("POST", "/WEB15/ajaxServlet?", false);
//4. 发送请求
//POST请求方式需要设置
xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xmlhttp.send("name=lisi");
}
</script>
三、Json数据格式(重要)
json是一种与语言无关的数据交换的格式,作用:
使用ajax进行前后台数据交换
移动端与服务端的数据交换
1.Json的格式与解析
json有两种格式:
1)对象格式:{"key1":obj,"key2":obj,"key3":obj...}
2)数组/集合格式:[obj,obj,obj...]
例如:user对象 用json数据格式表示
{"username":"zhangsan","age":28,"password":"123","addr":"北京"}
List<Product> 用json数据格式表示
[{"pid":"10","pname":"小米4C"},{},{}]
注意:对象格式和数组格式可以互相嵌套
注意:json的key是字符串 jaon的value是Object
json的解析:
json是js的原生内容,也就意味着js可以直接取出json对象中的数据
2.Json的转换插件
将java的对象或集合转成json形式字符串
json的转换插件是通过java的一些工具,直接将java对象或集合转换成json字符串。
常用的json转换工具有如下几种:
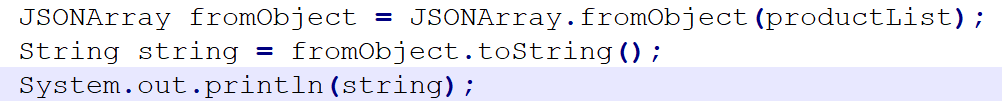
1)jsonlib

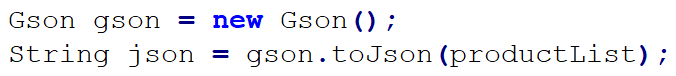
2)Gson:google

3)fastjson:阿里巴巴
四、Jquery的Ajax技术(重点)
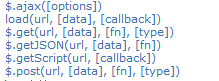
jquery是一个优秀的js框架,自然对js原生的ajax进行了封装,封装后的ajax的操 作方法更简洁,功能更强大,与ajax操作相关的jquery方法有如下几种,但开发中 经常使用的有三种

1)$.get(url, [data], [callback], [type])
2)$.post(url, [data], [callback], [type])
其中:
url:代表请求的服务器端地址
data:代表请求服务器端的数据(可以是key=value形式也可以是json格式)
callback:表示服务器端成功响应所触发的函数(只有正常成功返回才执行)
type:表示服务器端返回的数据类型(jquery会根据指定的类型自动类型转换)
常用的返回类型:text、json、html等
3)$.ajax( { option1:value1,option2:value2... } ); ---- 以后在掌握
常用的option有如下:
async:是否异步,默认是true代表异步
data:发送到服务器的参数,建议使用json格式
dataType:服务器端返回的数据类型,常用text和json
success:成功响应执行的函数,对应的类型是function类型
type:请求方式,POST/GET
url:请求服务器端地址
function fn1() { //GET异步访问 $.get( "/WEB15/ajaxServlet2", //url地址 {"name":"zhangsan","age":25}, //请求参数 function(data) { //执行成功后的回调函数 $("#span1").html(data.name); }, "json" //返回类型 ); } function fn2() { $.post( "/WEB15/ajaxServlet2", //url地址 {"name":"zhangsan","age":25}, //请求参数 function(data) { //执行成功后的回调函数 $("#span2").html(data.name); }, "json" //返回类型 ); } function fn3() { $.ajax({ url:"/WEB15/ajaxServlet2", async:true, type:"POST", data:{"name":"zhangsan","age":25}, success:function(data) { alert(data.name); }, error:function() { alert("请求失败"); }, dataType:"json" });