一、问题如下
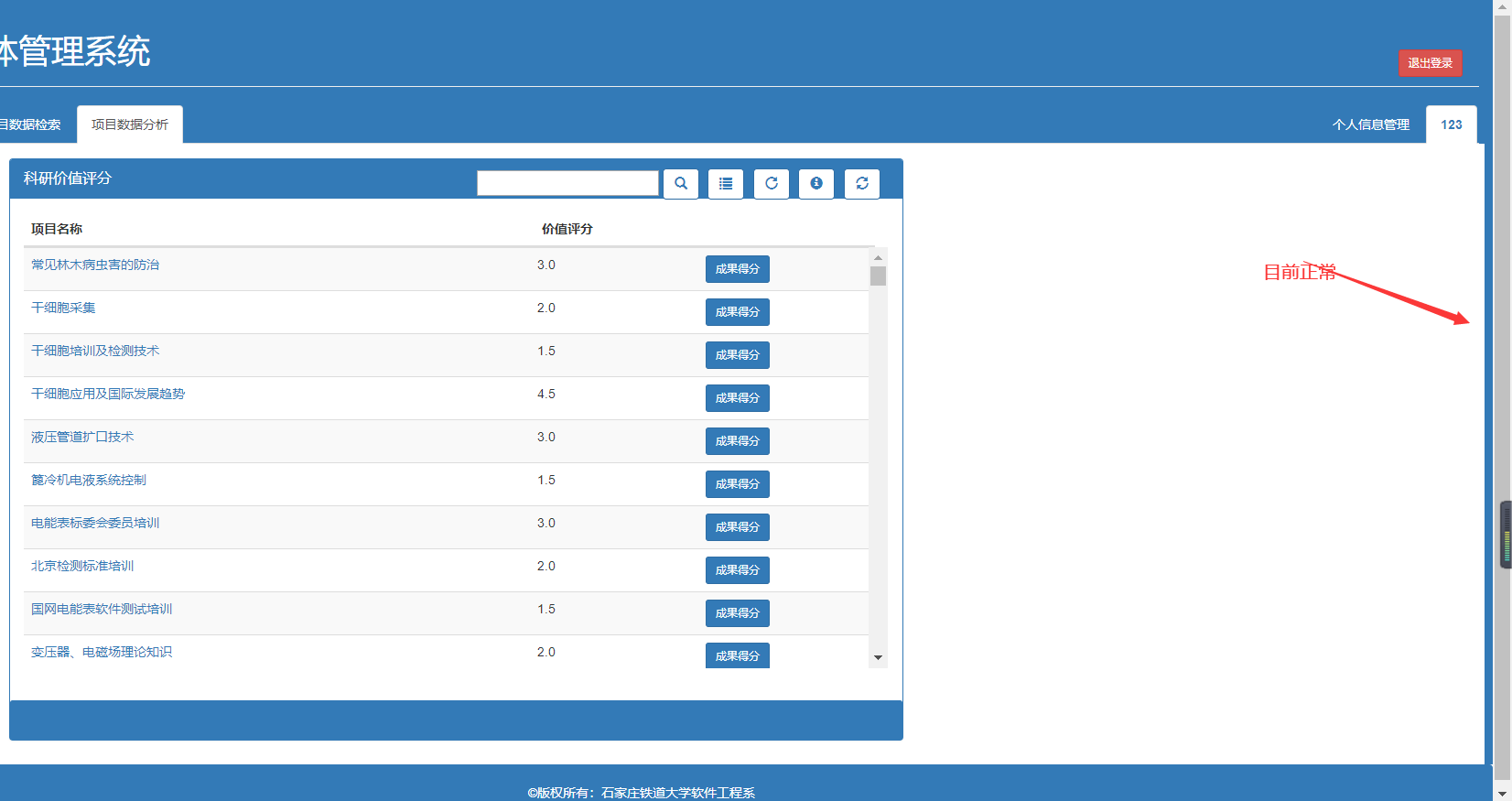
1、未弹出模态框前:

2、弹出模态框并在多个模态框跳转后:

二、问题分析
1、bootstrap官方已经说过:不要把模态框重叠在另一个模态框上。
2、错误原因:应该是一个模态框的hide和另一个模态框的show造成了执行顺序的混乱,导致模态框不能按照bootstrap设定的方案进行正常的hide与show。
三、问题解决
既然分析得知是模态框的hide和show之间的错误顺序执行,就要用js来解决这个问题,在弹出第二个模态框之前:
//隐藏第一个模态框 $("#xmpfPhb").modal("hide"); //调用hidden.bs.modal事件进行监听,待第一个模态框完成隐藏后,再显示下一个模态框,保证正常的执行顺序 $("#xmpfPhb").on("hidden.bs.modal",function(){ $("#xmcgModal").modal("show"); //用完之后,关闭该监听 $("#xmpfPhb").off().on("hidden","hidden.bs.modal"); });
至此,问题得到解决。