一、自定义样式资源:
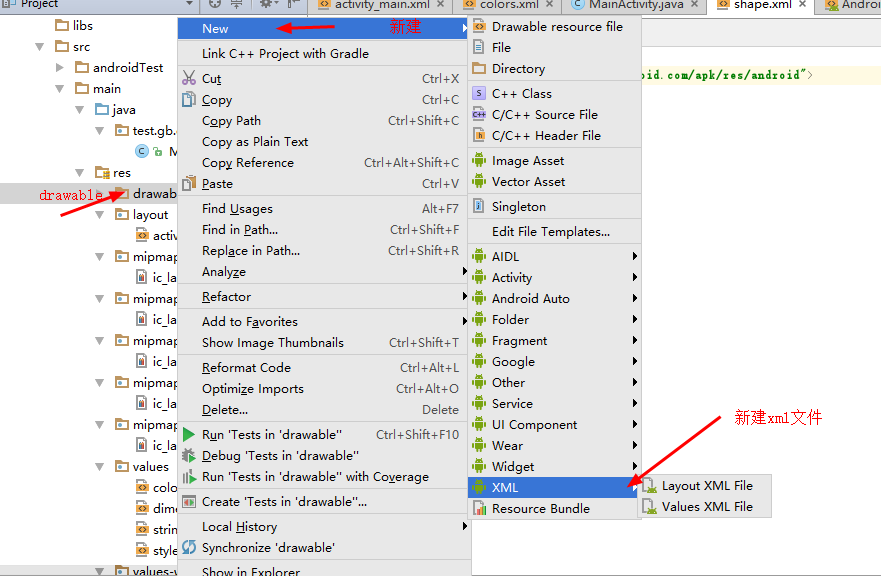
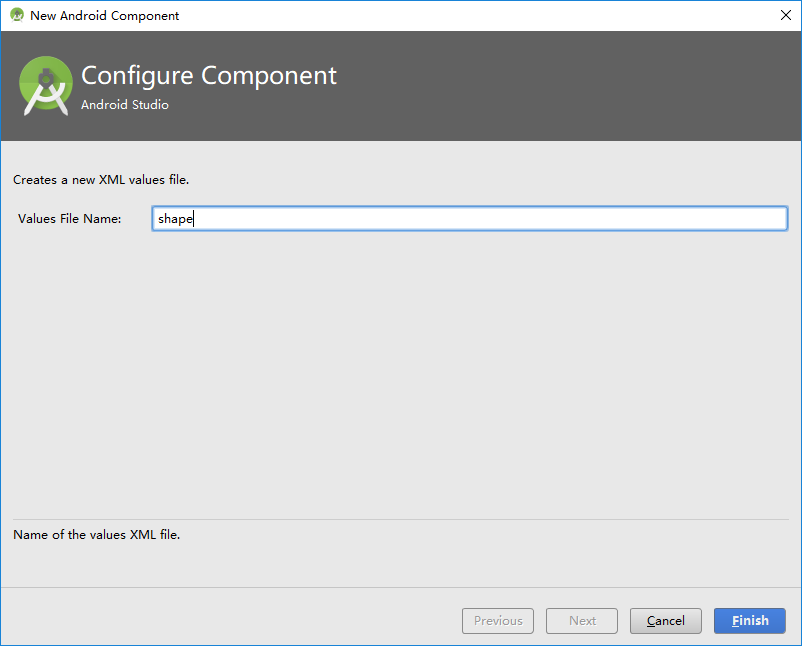
1、在drawble中新建xml资源文件:


如果新建的xml文件没有自动放置在drawable文件夹下,就手动移动到drawable下。
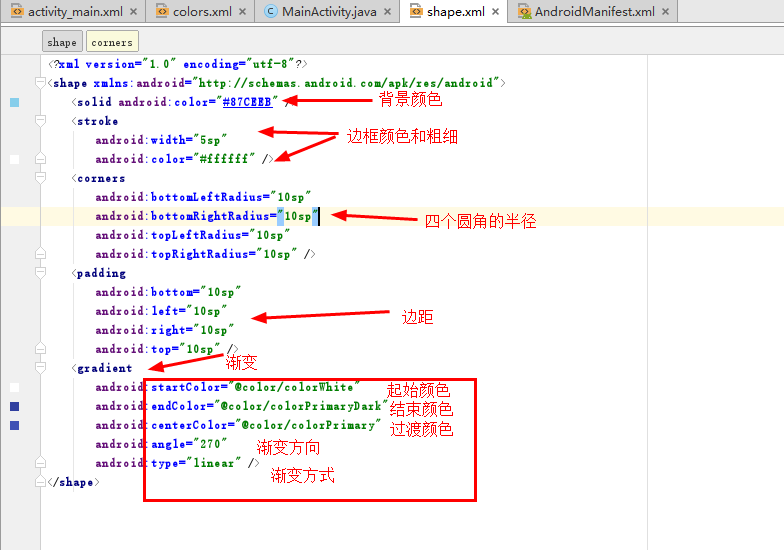
2、编写样式代码:
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android"> <solid android:color="#87CEEB" /> <stroke android:width="5sp" android:color="#ffffff" /> <corners android:bottomLeftRadius="10sp" android:bottomRightRadius="10sp" android:topLeftRadius="10sp" android:topRightRadius="10sp" /> <padding android:bottom="10sp" android:left="10sp" android:right="10sp" android:top="10sp" /> <gradient android:startColor="@color/colorWhite" android:endColor="@color/colorPrimaryDark" android:centerColor="@color/colorPrimary" android:angle="270" android:type="linear" /> </shape>

此处是圆角矩形,如果corners里的四个半径都是0,则为普通矩形。
渐变中的方向:
0:从左向右渐变
90:从下向上渐变
180:从右向左渐变
270:从上向下渐变
渐变的方向角度大小相当于从左向右的X轴按照逆时针旋转所得。
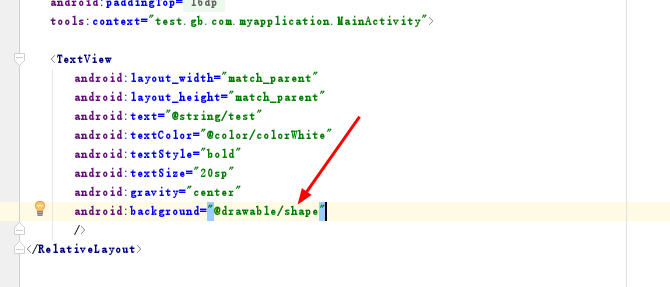
在activity_main.xml中使用@drawable/*来调用:

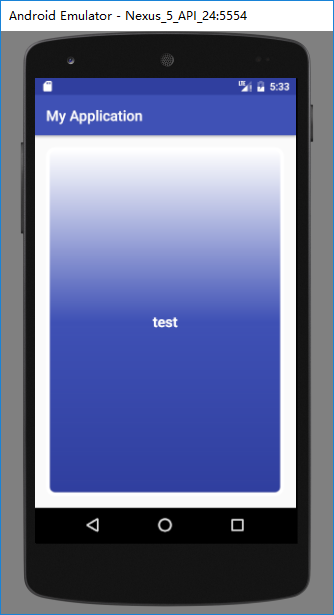
3、结果如下:

相关链接:
Android开发:文本控件详解——TextView(一)基本属性