使用ajax异步传值生成首字母索引大致有以下几个步骤:
1、服务器端使用servlet提取出数据库里的数据;
2、使用首字母工具类对数据进处理得到首字母;
3、再将首字母和数据一一对应存入json数组,并返回到客户端;
4、HBuilder中的html文件使用ajax接受传值并动态添加数据显示。
四点详细阐释如下:
1、用servlet提取数据库的数据应该不是什么问题,sql server、mysql等之类的数据库语句都是通用的,只是驱动和使用的jar包有所不同。
1 public List<baike> loadAll() throws SQLException 2 { 3 List<baike> list=new ArrayList<>(); 4 Connection connection=null; 5 connection = GBUtil.get(); 6 Statement stmt=connection.createStatement(); 7 ResultSet rs=stmt.executeQuery("SELECT * FROM HotWord"); 8 String name; 9 String content; 10 String type; 11 String num; 12 while(rs.next()) 13 { 14 name=rs.getString("name").trim(); 15 content=rs.getString("content").trim(); 16 type=rs.getString("type").trim(); 17 num=rs.getString("num").trim(); 18 baike baike=new baike(); 19 baike.setName(name); 20 baike.setContent(content); 21 baike.setType(type); 22 baike.setNum(num); 23 list.add(baike); 24 } 25 stmt.close(); 26 connection.close(); 27 return list; 28 }
在自定义的类里自定义一个调取全部数据的方法,来打包成一个集合,方便在servlet里调用。
2、对数据进行处理得到首字母:
首字母工具类(HeadUtil.java):
1 package com.gb.util; 2 import java.util.Random; 3 public class HeadUtil 4 { 5 public static String getPYIndexStr(String strChinese, boolean bUpCase) 6 { 7 try 8 { 9 StringBuffer buffer = new StringBuffer(); 10 byte b[] = strChinese.getBytes("GBK");//把中文转化成byte数组 11 for(int i = 0; i < b.length; i++){ 12 if((b[i] & 255) > 128) 13 { 14 int char1 = b[i++] & 255; 15 char1 <<= 8; 16 int chart = char1 + (b[i] & 255); 17 buffer.append(getPYIndexChar((char)chart, bUpCase)); 18 continue; 19 } 20 char c = (char)b[i]; 21 if(!Character.isJavaIdentifierPart(c)) 22 c = 'A'; 23 buffer.append(c); 24 } 25 return buffer.toString().toUpperCase(); 26 } 27 catch(Exception e) 28 { 29 System.out.println((new StringBuilder()).append("u53D6u4E2Du6587u62FCu97F3u6709u9519").append(e.getMessage()).toString()); 30 31 } 32 return null; 33 } 34 private static char getPYIndexChar(char strChinese, boolean bUpCase){ 35 int charGBK = strChinese; 36 char result; 37 if(charGBK >= 45217 && charGBK <= 45252) 38 result = 'A'; 39 else 40 if(charGBK >= 45253 && charGBK <= 45760) 41 result = 'B'; 42 else 43 if(charGBK >= 45761 && charGBK <= 46317) 44 result = 'C'; 45 else 46 if(charGBK >= 46318 && charGBK <= 46825) 47 result = 'D'; 48 else 49 if(charGBK >= 46826 && charGBK <= 47009) 50 result = 'E'; 51 else 52 if(charGBK >= 47010 && charGBK <= 47296) 53 result = 'F'; 54 else 55 if(charGBK >= 47297 && charGBK <= 47613) 56 result = 'G'; 57 else 58 if(charGBK >= 47614 && charGBK <= 48118) 59 result = 'H'; 60 else 61 if(charGBK >= 48119 && charGBK <= 49061) 62 result = 'J'; 63 else 64 if(charGBK >= 49062 && charGBK <= 49323) 65 result = 'K'; 66 else 67 if(charGBK >= 49324 && charGBK <= 49895) 68 result = 'L'; 69 else 70 if(charGBK >= 49896 && charGBK <= 50370) 71 result = 'M'; 72 else 73 if(charGBK >= 50371 && charGBK <= 50613) 74 result = 'N'; 75 else 76 if(charGBK >= 50614 && charGBK <= 50621) 77 result = 'O'; 78 else 79 if(charGBK >= 50622 && charGBK <= 50905) 80 result = 'P'; 81 else 82 if(charGBK >= 50906 && charGBK <= 51386) 83 result = 'Q'; 84 else 85 if(charGBK >= 51387 && charGBK <= 51445) 86 result = 'R'; 87 else 88 if(charGBK >= 51446 && charGBK <= 52217) 89 result = 'S'; 90 else 91 if(charGBK >= 52218 && charGBK <= 52697) 92 result = 'T'; 93 else 94 if(charGBK >= 52698 && charGBK <= 52979) 95 result = 'W'; 96 else 97 if(charGBK >= 52980 && charGBK <= 53688) 98 result = 'X'; 99 else 100 if(charGBK >= 53689 && charGBK <= 54480) 101 result = 'Y'; 102 else 103 if(charGBK >= 54481 && charGBK <= 55289) 104 result = 'Z'; 105 else 106 result = (char)(65 + (new Random()).nextInt(25)); 107 if(!bUpCase) 108 result = Character.toLowerCase(result); 109 return result; 110 } 111 }
HeadUtil这个类里面的这个getPYIndexStr方法就是用来得到首字母的,不过如果是英文开头的话就是首字母,词语的话是每个汉字的首字母,就用到servlet里后续的截取字符串了。
3、首字母的servlet如下,已经对关键步骤进行了注释:
1 package servlet; 2 import java.io.IOException; 3 import java.util.ArrayList; 4 import java.util.List; 5 import java.util.Random; 6 import javax.servlet.ServletException; 7 import javax.servlet.annotation.WebServlet; 8 import javax.servlet.http.HttpServlet; 9 import javax.servlet.http.HttpServletRequest; 10 import javax.servlet.http.HttpServletResponse; 11 import com.gb.util.HeadUtil; 12 import com.alibaba.fastjson.JSONObject; 13 import com.gb.model.baike; 14 import com.gb.util.CheckIfExists; 15 @WebServlet("/shouzimuservlet") 16 public class shouzimuservlet extends HttpServlet { 17 private static final long serialVersionUID = 1L; 18 public shouzimuservlet() 19 { 20 super(); 21 } 22 protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException 23 { 24 this.doPost(request, response); 25 } 26 protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { 27 //添加允许跨域访问语句 28 response.setHeader("Access-Control-Allow-Origin", "*"); 29 request.setCharacterEncoding("utf-8"); 30 response.setCharacterEncoding("utf-8"); 31 response.setContentType("text/html"); 32 //得到客户端传来的数据,判断确认是首字母索引,继续进行操作 33 String method = request.getParameter("method"); 34 System.out.println("method"); 35 if(method.equals("shouzimu")) 36 { 37 //引入包含调取数据库数据的方法的类 38 CheckIfExists checkIfExists=new CheckIfExists(); 39 //jsonObject 40 //初始化 41 JSONObject json = new JSONObject(); 42 List<JSONObject> jsons = new ArrayList<>(); 43 List<baike> list=new ArrayList<>(); 44 try 45 { 46 //调取全部数据 47 list=checkIfExists.loadAll(); 48 } 49 catch (Exception e) 50 { 51 e.printStackTrace(); 52 } 53 String string; 54 String str; 55 JSONObject json1=null; 56 //循环遍历,对取得数据集合中的每个数据进行操作 57 for(baike baike:list) 58 { 59 //定义字符串为该对象名称 60 string= baike.getName(); 61 //调用HeadUtil工具类中的方法调取名称的首字母(这样取得的是每个字的首字母,例如:字母,得到的就是ZM) 62 string=HeadUtil.getPYIndexStr(string,true); 63 //字符串截取得到第一个即为首字母 64 str=string.substring(0, 1); 65 json1 = new JSONObject(); 66 //向json中放入数据 67 json1.put("zimu",str); 68 json1.put("name",baike.getName()); 69 //向json数组中放入json对象 70 jsons.add(json1); 71 System.out.println(json1.get("zimu")); 72 System.out.println(json1.get("name")); 73 } 74 System.out.println(jsons); 75 response.setCharacterEncoding("utf-8"); 76 //输出数据 77 response.getWriter().write(jsons.toString()); 78 } 79 } 80 }
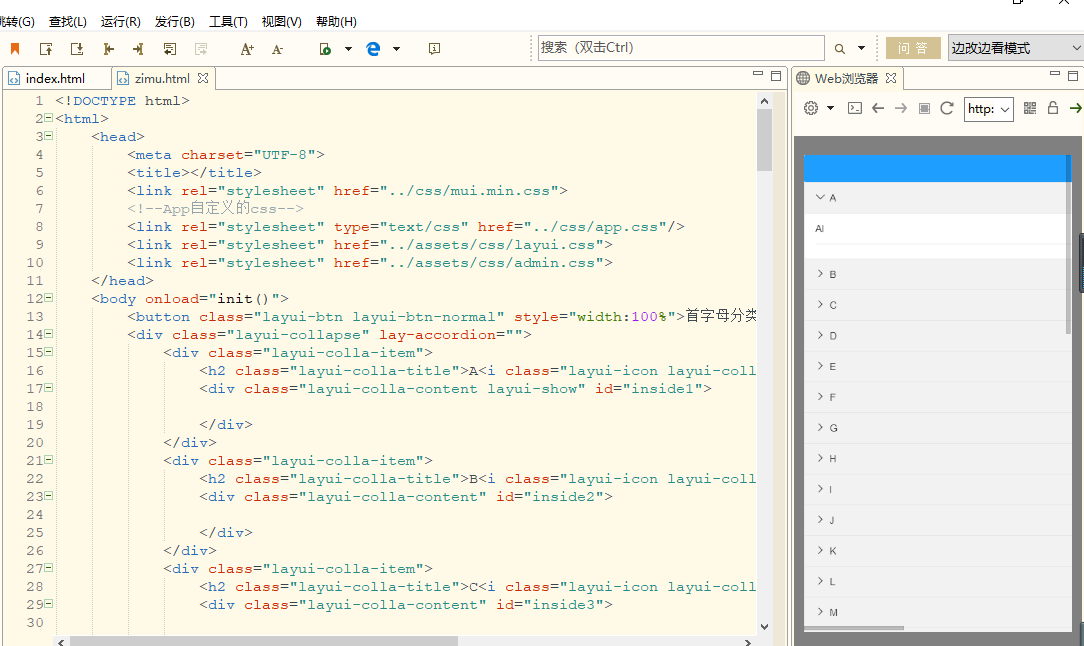
4、客户端的html文件书写:

我在html书写时使用了较为便捷的layui框架,因为HBuilder这种html转安卓App的开发,html要做到自适应这一点。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <link rel="stylesheet" href="../css/mui.min.css"> 7 <!--App自定义的css--> 8 <link rel="stylesheet" type="text/css" href="../css/app.css"/> 9 <link rel="stylesheet" href="../assets/css/layui.css"> 10 <link rel="stylesheet" href="../assets/css/admin.css"> 11 </head> 12 <body onload="init()"> 13 14 15 <!-- body里的onload方法,开局引用init() --> 16 <!-- 写好A~Z 26个下拉菜单的第一层,内层使用ajax动态添加--> 17 18 19 <button class="layui-btn layui-btn-normal" style="100%">首字母分类</button> 20 <div class="layui-collapse" lay-accordion=""> 21 <div class="layui-colla-item"> 22 <h2 class="layui-colla-title">A<i class="layui-icon layui-colla-icon">�</i></h2> 23 <div class="layui-colla-content layui-show" id="inside1"> 24 25 </div> 26 </div> 27 <div class="layui-colla-item"> 28 <h2 class="layui-colla-title">B<i class="layui-icon layui-colla-icon">�</i></h2> 29 <div class="layui-colla-content" id="inside2"> 30 31 </div> 32 </div> 33 <div class="layui-colla-item"> 34 <h2 class="layui-colla-title">C<i class="layui-icon layui-colla-icon">�</i></h2> 35 <div class="layui-colla-content" id="inside3"> 36 37 </div> 38 </div> 39 <div class="layui-colla-item"> 40 <h2 class="layui-colla-title">D<i class="layui-icon layui-colla-icon">�</i></h2> 41 <div class="layui-colla-content" id="inside4"> 42 43 </div> 44 </div> 45 <div class="layui-colla-item"> 46 <h2 class="layui-colla-title">E<i class="layui-icon layui-colla-icon">�</i></h2> 47 <div class="layui-colla-content" id="inside5"> 48 49 </div> 50 </div> 51 <div class="layui-colla-item"> 52 <h2 class="layui-colla-title">F<i class="layui-icon layui-colla-icon">�</i></h2> 53 <div class="layui-colla-content" id="inside6"> 54 55 </div> 56 </div> 57 <div class="layui-colla-item"> 58 <h2 class="layui-colla-title">G<i class="layui-icon layui-colla-icon">�</i></h2> 59 <div class="layui-colla-content" id="inside7"> 60 61 </div> 62 </div> 63 <div class="layui-colla-item"> 64 <h2 class="layui-colla-title">H<i class="layui-icon layui-colla-icon">�</i></h2> 65 <div class="layui-colla-content" id="inside8"> 66 67 </div> 68 </div> 69 <div class="layui-colla-item"> 70 <h2 class="layui-colla-title">I<i class="layui-icon layui-colla-icon">�</i></h2> 71 <div class="layui-colla-content" id="inside9"> 72 73 </div> 74 </div> 75 <div class="layui-colla-item"> 76 <h2 class="layui-colla-title">J<i class="layui-icon layui-colla-icon">�</i></h2> 77 <div class="layui-colla-content" id="inside10"> 78 79 </div> 80 </div> 81 <div class="layui-colla-item"> 82 <h2 class="layui-colla-title">K<i class="layui-icon layui-colla-icon">�</i></h2> 83 <div class="layui-colla-content" id="inside11"> 84 85 </div> 86 </div> 87 <div class="layui-colla-item"> 88 <h2 class="layui-colla-title">L<i class="layui-icon layui-colla-icon">�</i></h2> 89 <div class="layui-colla-content" id="inside12"> 90 91 </div> 92 </div> 93 <div class="layui-colla-item"> 94 <h2 class="layui-colla-title">M<i class="layui-icon layui-colla-icon">�</i></h2> 95 <div class="layui-colla-content" id="inside13"> 96 97 </div> 98 </div> 99 <div class="layui-colla-item"> 100 <h2 class="layui-colla-title">N<i class="layui-icon layui-colla-icon">�</i></h2> 101 <div class="layui-colla-content" id="inside14"> 102 103 </div> 104 </div> 105 <div class="layui-colla-item"> 106 <h2 class="layui-colla-title">O<i class="layui-icon layui-colla-icon">�</i></h2> 107 <div class="layui-colla-content" id="inside15"> 108 109 </div> 110 </div> 111 <div class="layui-colla-item"> 112 <h2 class="layui-colla-title">P<i class="layui-icon layui-colla-icon">�</i></h2> 113 <div class="layui-colla-content" id="inside16"> 114 115 </div> 116 </div> 117 <div class="layui-colla-item"> 118 <h2 class="layui-colla-title">Q<i class="layui-icon layui-colla-icon">�</i></h2> 119 <div class="layui-colla-content" id="inside17"> 120 121 </div> 122 </div> 123 <div class="layui-colla-item"> 124 <h2 class="layui-colla-title">R<i class="layui-icon layui-colla-icon">�</i></h2> 125 <div class="layui-colla-content" id="inside18"> 126 127 </div> 128 </div> 129 <div class="layui-colla-item"> 130 <h2 class="layui-colla-title">S<i class="layui-icon layui-colla-icon">�</i></h2> 131 <div class="layui-colla-content" id="inside19"> 132 133 </div> 134 </div> 135 <div class="layui-colla-item"> 136 <h2 class="layui-colla-title">T<i class="layui-icon layui-colla-icon">�</i></h2> 137 <div class="layui-colla-content" id="inside20"> 138 139 </div> 140 </div> 141 <div class="layui-colla-item"> 142 <h2 class="layui-colla-title">U<i class="layui-icon layui-colla-icon">�</i></h2> 143 <div class="layui-colla-content" id="inside21"> 144 145 </div> 146 </div> 147 <div class="layui-colla-item"> 148 <h2 class="layui-colla-title">V<i class="layui-icon layui-colla-icon">�</i></h2> 149 <div class="layui-colla-content" id="inside22"> 150 151 </div> 152 </div> 153 <div class="layui-colla-item"> 154 <h2 class="layui-colla-title">W<i class="layui-icon layui-colla-icon">�</i></h2> 155 <div class="layui-colla-content" id="inside23"> 156 157 </div> 158 </div> 159 <div class="layui-colla-item"> 160 <h2 class="layui-colla-title">X<i class="layui-icon layui-colla-icon">�</i></h2> 161 <div class="layui-colla-content" id="inside24"> 162 163 </div> 164 </div> 165 <div class="layui-colla-item"> 166 <h2 class="layui-colla-title">Y<i class="layui-icon layui-colla-icon">�</i></h2> 167 <div class="layui-colla-content" id="inside25"> 168 169 </div> 170 </div> 171 <div class="layui-colla-item"> 172 <h2 class="layui-colla-title">Z<i class="layui-icon layui-colla-icon">�</i></h2> 173 <div class="layui-colla-content" id="inside26"> 174 175 </div> 176 </div> 177 </div> 178 </body> 179 </html> 180 <script src="../assets/layui.all.js"></script> 181 <script src="../js/jquery-3.3.1.min.js"></script> 182 <script type="text/javascript"> 183 function init() 184 { 185 $.ajax 186 ({ 187 type:'GET', 188 url:'http://服务器的ip地址:端口号/HotWord1/shouzimuservlet',//服务器的servlet地址 189 data: 190 { 191 method:'shouzimu'//对应服务器端method接受的发送请求 192 }, 193 success:function(data) 194 { 195 var j; 196 //循环遍历 197 for(j=65;j<91;j++)//65~91是阿斯卡码表里A~Z,在下面就把这些数变成字母来进行和数据首字母的比对 198 { 199 var str=String.fromCharCode(j);//将循环的数据变成字符 200 var inside = document.getElementById('inside'+(j-64)); //获取页面写好的标签 201 var html = ''; 202 var i; 203 for(i=0;i<data.length;i++) 204 { 205 if(str==data[i].zimu)//如果数据的首字母和当前字母一样,用html动态添加 206 { 207 //定义html 208 html += '<p><a href="https://baike.baidu.com/item/'+data[i].name+'">'+data[i].name+'</a></p><hr />'; 209 210 } 211 212 } 213 inside.innerHTML = html;//添加显示 214 } 215 }, 216 error:function(error) 217 { 218 console.log('出现错误!')// 219 }, 220 dataType:'json'//数据类型为json 221 }); 222 } 223 </script>
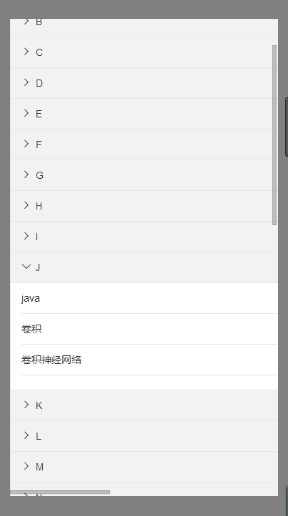
大概就是如下效果了:

问题及解决:
1、问题:例如数据里马云、马化腾,都是首字母M开头,最开始在显示时出现了动态添加替换,就是先是动态添加了马云,之后马化腾替换掉了马云,每个首字母下只有一个数据。
2、解决:在对动态添加这部分代码进行循环的修改和内外层循环调整之后,问题得到了解决。