AndroidUIAutomator:Android的源生测试框架的定位方式,定位速度快

一、组合定位
1.一般组合用id,class,text这三个属性会比较好一点,但也可以组合定位
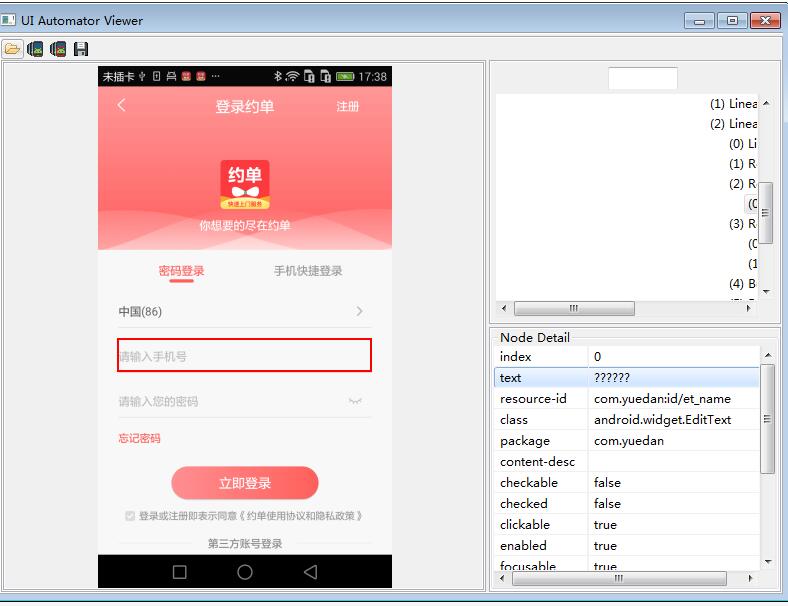
2.id与text属性组合
id_text = 'resourceId("com.yuedan:id/et_name").text("请输入手机号")' driver.find_element_by_android_uiautomator(id_text).click()
2、class与text属性组合
class_text = 'className("android.widget.EditText").text("请输入手机号")' driver.find_element_by_android_uiautomator(class_text ).click()
3、其它更多组合,id,class也可以与其它的index,checkable,clickable,password等这些不常用的属性组合,试了下不稳定,所以不推荐

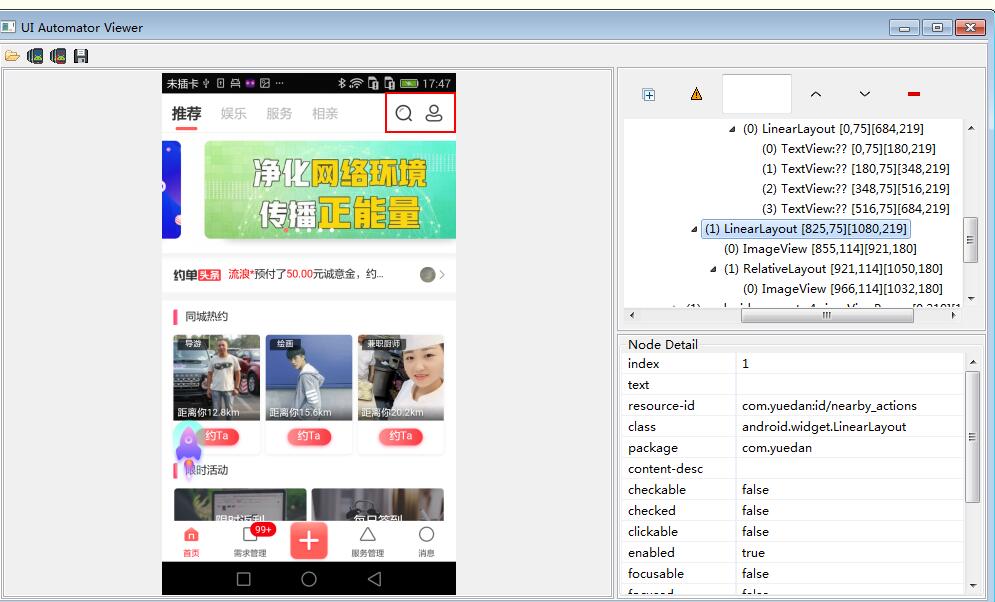
4、父子定位childSelector 定位上图的搜索按钮
son = 'resourceId("com.yuedan:id/nearby_actions").childSelector(className("android.widget.ImageView"))' driver.find_element_by_android_uiautomator(son).click()
5、兄弟定位fromParent
brother = 'resourceId("com.yuedan:id/search_view").fromParent(className("android.widget.ImageView"))' driver.find_element_by_android_uiautomator(brother).click()

# text # 匹配全部text文字 driver.find_element_by_android_uiautomator('new UiSelector().text("手机号")') # 包含text文字 driver.find_element_by_android_uiautomator('new UiSelector().textContains("机")') # 以text什么开始 driver.find_element_by_android_uiautomator('new UiSelector().textStartsWith("手")') # 正则匹配text driver.find_element_by_android_uiautomator('new UiSelector().textMatches("^手.*")') # className driver.find_elements_by_android_uiautomator('new UiSelector().className("android.widget.TextView")') # classNameMatches driver.find_elements_by_android_uiautomator('new UiSelector().classNameMatches("^android.widget.*")') # resource-id、resourceIdMatches 类似我们html id 这个可能重复, driver.find_element_by_android_uiautomator('new UiSelector().resourceId("com.syqy.wecash:id/et_content")') # description driver.find_element_by_android_uiautomator('new UiSelector().description("S 日历")') # descriptionStartsWith driver.find_element_by_android_uiautomator('new UiSelector().descriptionStartsWith("日历")') # descriptionMatches driver.find_element_by_android_uiautomator('new UiSelector().descriptionMatches(".*历$")')