bootstrap选项卡如果直接在每一个选项div中直接插入页面,可以使用<object type="text/html" data="test.html">或者<iframe>标签,但是会出现问题:


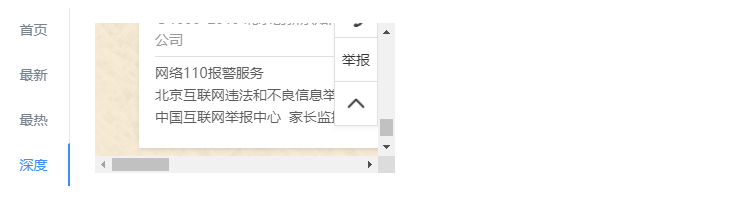
可以看到页面被限制在某一个特别小的地方,无法正常显示。
解决办法:使用jquery手动往每一个tab-pane里添加页面
$(function () { // tabs数据 var tabsData = [{ "id": "company_regist_page", "url": "company_regist.html" },{ "id": "collegeadmin_regist_page", "url": "collegeadmin_regist.html" },{ "id": "collegestudent_regist_page", "url": "collegestudent_regist.html" },{ "id": "judge_regist_page", "url": "judge_regist.html" }]; // 遍历json数组,循环添加a标签click事件 $(tabsData).each(function () { console.log(this.id + "---->" + this.url); $("a[href='#" + this.id + "']").bind('click', { id: this.id, url: this.url }, tabsHandler); }); }); function tabsHandler(event) { var data = event.data; showTabs(data.id, data.url); return false; // 阻止默认a标签相应 } /*** * 激活tab选项卡并使用ajax异步加载内容 * @param {object} tabsId * @param {object} url */ function showTabs(tabsId, url) { $("a[href='#" + tabsId + "']").tab('show'); var $tabContent = $('#' + tabsId); $tabContent.load(url); }
html代码:
<div class="nav-tabs-vertical">
<ul class="nav nav-tabs nav-tabs-line" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#company_regist_page" aria-controls="company_regist_page" aria-selected="true">
企业机构注册
</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#collegeadmin_regist_page" aria-controls="collegeadmin_regist_page" aria-selected="false">
高校负责人注册
</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#collegestudent_regist_page" aria-controls="collegestudent_regist_page" aria-selected="false">
高校学生注册
</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#judge_regist_page" aria-controls="judge_regist_page" aria-selected="false">
评委注册
</a>
</li>
</ul>
<div class="tab-content" id="regist_page">
<div class="tab-pane active" id="company_regist_page" role="tabpanel">
</div>
<div class="tab-pane" id="collegeadmin_regist_page" role="tabpanel">
</div>
<div class="tab-pane" id="collegestudent_regist_page" role="tabpanel">
</div>
<div class="tab-pane" id="judge_regist_page" role="tabpanel">
</div>
</div>
</div>
执行结果:
