实现图片放大镜的原理:
- 给放大镜元素一个对应的html元素为<div class='right'>
- 设置这个div的宽高固定为某个值(350px,350px)
- 设置div的css为超出部分隐藏
- div中嵌套子元素img设置宽高固定为某个值(2560px,1600px)
- 通过数学函数计算,移动div的x轴和y轴的滚动条,正好让放大镜显示刺客鼠标在大图的那一块区域。
部分函数功能介绍:
attr()方法:获取或更改对应的DOM元素的属性值
- 获取:$("div").attr("属性名称")
- 更改:$("div").attr("属性名称","属性值")
mouseover():鼠标移入事件
mouseout():鼠标移出事件
scrollTop():获取或设置匹配元素相对滚动条顶部的偏移
scrollLeft():获取或设置匹配元素相对滚动条左侧的偏移
源代码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>jQuery实现放大镜效果</title> <script type="text/javascript" src="js/jquery-3.3.1.js" ></script> <style> #contain{ width:80%; height:500px; margin:0 auto; } .left{ float:left; } .right{ float:left; width:350px; height:350px; overflow:hidden;/*超出部分隐藏*/ padding:0px; display:none;/*默认先不显示*/ } .up{ width:320px; height:200px; padding:30px; } .up img{ width:320px; height:200px; } .down{ padding:20px; padding-left:35px; } .down img{ width:64px; height:40px; border:3px solid #ccc; } </style> </head> <body> <div id="contain"> <div class="left"> <div class="up"> <img src="img/06.jpg" bigimage> </div> <div class="down"> <img src="img/06.jpg" smallimage> <img src="img/07.jpg" smallimage> <img src="img/08.jpg" smallimage> <img src="img/09.jpg" smallimage> </div> </div> <div class="right"> <img src="" mirror> </div> </div> </body> <script> /** * 完成下面选择图片的效果: * 1.当鼠标放置在下面的小图片时,改变边框属性 * 2.更改含有bigimage的img标签的src,进行图片更换 */ $("[smallimage]").mouseover(function(){ var address = $(this).css("border","3px solid red").attr("src"); $("[bigimage]").attr("src",address); }).mouseout(function(){ $(this).css("border","3px solid #ccc"); }); /** * 大图鼠标移动事件: * 1.设置mirror所在的img标签的display属性为block,即让它显示 * 2.当鼠标在内部移动的时候,通过计算,在mirror中进行放大显示 * 鼠标移出事件: * 设置mirror不可见 display:none */ $("[bigimage]").mousemove(function(even){ //获取大图的相对文档的偏移量 var offset = $(this).offset(); //获取鼠标相对于大图左上角的x轴偏移量 var x = even.pageX - offset.left; //获取鼠标相对于大图左上角的y轴偏移量 var y = even.pageY - offset.top; //设置放大镜放大倍数,可自行设置 var multiple = 8; //获取放大镜所在div的宽度和高度 var mirrorwidth = $(".right").width(); var mirrorHeight = $(".right").height(); //获取bigimage此时的src的值 var address = $(this).attr("src"); //更改放大镜的src的值,切换图片 $("[mirror]").attr("src",address); $(".right").css("display","block").scrollLeft(Math.max(x*multiple - mirrorwidth/2.0)).scrollTop(Math.max(y*multiple - mirrorHeight/2.0)); }).mouseout(function(){ $(".right").css("display","none"); }); </script> </html>
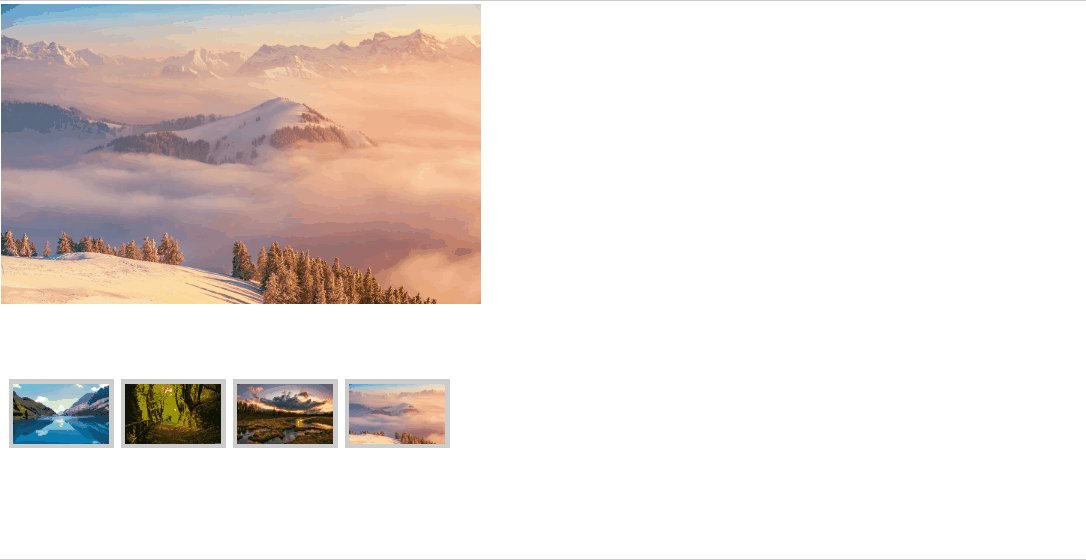
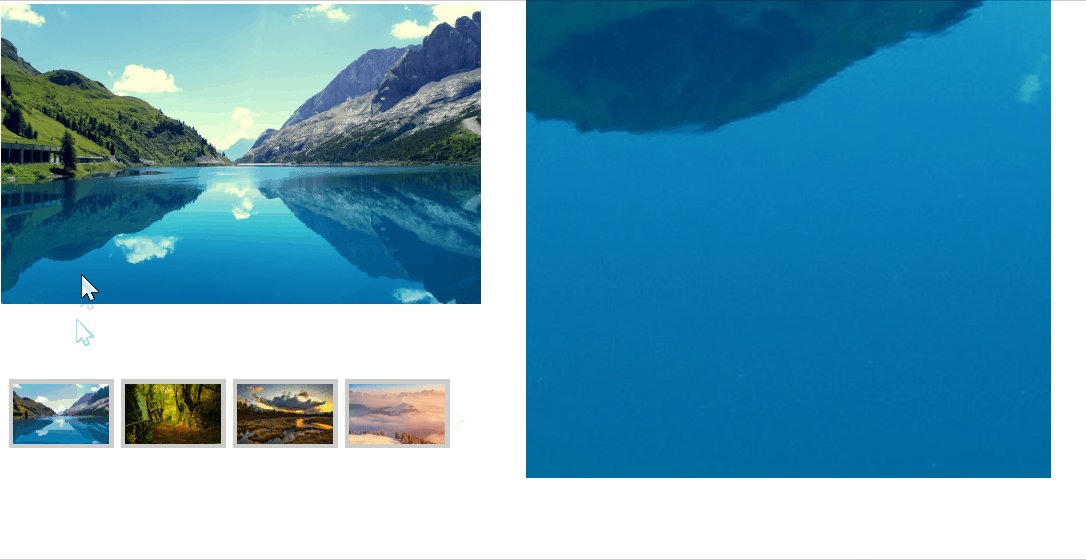
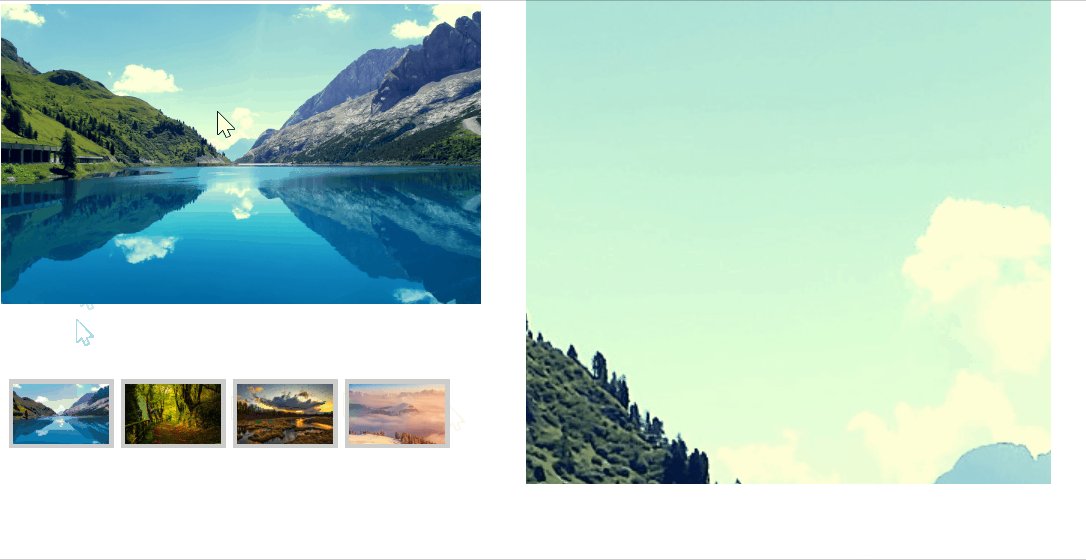
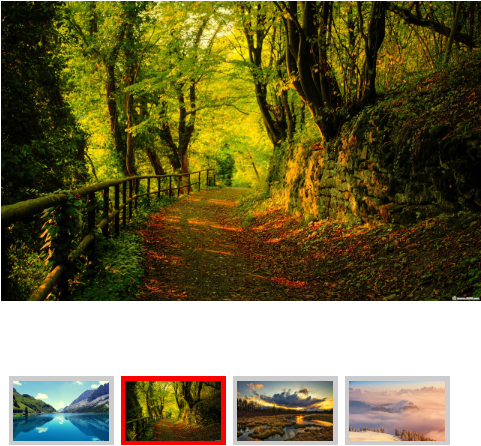
效果图:
1.鼠标经过下面的小图片:

2.放大效果: