首先展示一下效果图如下:

C#中的GDI特别方便,很多方法我们只要简单的调用就可以实现很复杂的功能。具体实现过程如下:
首先创建一个windows窗体应用(测试使用,实际开发winform程序时在需要的窗口添加控件即可)。
因为GDI工具绘制出的验证码是图片类型的,所以我们要添加一个picturebox控件。

这里我们编辑GDI的click事件,这样可以实现点击重新生成验证码。
1、验证码的位数可以自己随便设置。因为验证码是随机产生的,所以要使用到Random类。直接上代码(这里我选择的是生成4位验证码):
Random r = new Random(); string str = null; for (int i = 0; i < 4; i++) { int rNumber = r.Next(0, 10); str += rNumber; }
通过Random随机生成0~9的数字后将生成的四个数字加成一个字符串。
先加上MessageBox.Show(str)测试一下生成的随机数:


2、定义Bitmap(位图)和Graphics对象,并将Bitmap对象赋值给picturebox的Image属性
Bitmap bmp = new Bitmap(80,20);//设置长度和宽度分别为80和20 Graphics g = Graphics.FromImage(bmp);//Bitmap是Image的子类,所以可以替换Image放置在函数中
pictureBox1.Image = bmp;
3、将产生的字符串添加到Bitmap对象中
for (int i = 0; i < 4; i++) { Point p = new Point(i*20,0); string[] fonts={"微软雅黑","宋体","黑体","隶书","仿宋"}; Color[] colors = {Color.Blue,Color.Black,Color.Red,Color.Green}; g.DrawString(str[i].ToString(),new Font(fonts[r.Next(0,5)],15,FontStyle.Bold),new SolidBrush(colors[r.Next(0,4)]),p); }
-

- 这里的fonts和colors数组是我们可以限制生成的验证码字体和颜色是数组中类型的一种,当然也可以不设置,系统会自动分配随机字体和颜色。
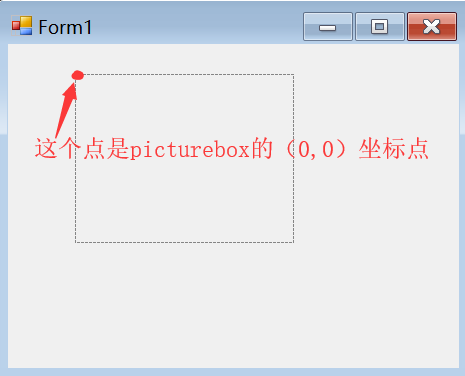
- 注意Point p = new Point(i*20,0);这句话是为了防止生成的验证码有数字重叠,因为如果不给它设置点的横纵坐标,系统会随机分配,所以难免会出现横纵坐标一致的情况,这样就导致了数字重叠。给它设置横坐标为i*20之后,第一个点的坐标就是(0,0),第二个是(20,0)这样保证它们不会重叠。
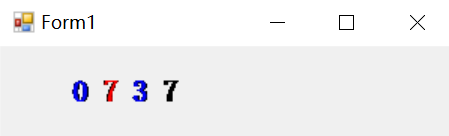
这里首先看一下目前的效果:

到目前为止已经基本实现随机生成验证码了,如果感觉不够复杂(太清楚了),下面还有步骤:
4、使用Graphics中的DrawLine(Point p1,Point p2)函数实现画线。所以首先需要定义两个点p1,p2(两点确定一条直线),但是限制条件是横纵坐标都不能超过bmp(前面创建的Bitmap对象)的长和宽。所以我们这样定义(先画10条线):
for (int i = 0; i < 10; i++) { Point p1 = new Point(r.Next(0, bmp.Width), r.Next(0, bmp.Height)); Point p2 = new Point(r.Next(0, bmp.Width), r.Next(0, bmp.Height)); g.DrawLine(new Pen(Brushes.Green),p1,p2); }
看一下效果图:

这样基本已经可以了,起码对机器有点干扰性。
觉得还不够?还有最后一步:
5、加上像素颗粒。同样随机生成像素点,横纵坐标都不能超过bmp的长和宽,先加上100个试试。
for (int i = 0; i < 100; i++) { Point p = new Point(r.Next(0, bmp.Width), r.Next(0, bmp.Height)); bmp.SetPixel(p.X,p.Y,Color.Black); }
看一下效果:

到现在已经完成了一个比较正规的验证码了。虽然用到的东西不少,但是仔细分析分析就发现其实实现过程并没有想象的那么复杂。
最后附上完整代码:

private void pictureBox1_Click(object sender, EventArgs e) { Random r = new Random(); string str = null; for (int i = 0; i < 4; i++) { int rNumber = r.Next(0, 10); str += rNumber; } //MessageBox.Show(str); Bitmap bmp = new Bitmap(80,20);//设置长度和宽度分别为80和20 Graphics g = Graphics.FromImage(bmp);//Bitmap是Image的子类,所以可以替换Image放置在函数中 for (int i = 0; i < 4; i++) { Point p = new Point(i*20,0); string[] fonts={"微软雅黑","宋体","黑体","隶书","仿宋"}; Color[] colors = {Color.Blue,Color.Black,Color.Red,Color.Green}; g.DrawString(str[i].ToString(),new Font(fonts[r.Next(0,5)],15,FontStyle.Bold),new SolidBrush(colors[r.Next(0,4)]),p); } //画线,可以不要 for (int i = 0; i < 10; i++) { Point p1 = new Point(r.Next(0, bmp.Width), r.Next(0, bmp.Height)); Point p2 = new Point(r.Next(0, bmp.Width), r.Next(0, bmp.Height)); g.DrawLine(new Pen(Brushes.Green),p1,p2); } for (int i = 0; i < 100; i++) { Point p = new Point(r.Next(0, bmp.Width), r.Next(0, bmp.Height)); bmp.SetPixel(p.X,p.Y,Color.Black); } pictureBox1.Image = bmp; }
