一、关于vuex刚开始学习的时候对于里面的很多名词有很陌生。很难接受这个定义,下面这个链接很好很简单通俗的解释了什么是vuex
我喜欢的vuex网址:https://zhuanlan.zhihu.com/p/24357762
二、vuex主要是vue用来存储数据的,它可以有效的实现更改数据时有使用vue页面的数据实时更新,但是它有一个很大的缺点,就是因为vue是单页应用所以当页面刷新时vuex的数据随之也被清空了,如何实现页面被刷新而数据没有被清空呢?
在讲述之前你首先需要了解vuex的基本概念和使用方式,这里不再赘述,因为网上有很多资料,vue的官网也有很详细的说明。使用的时候有一点要记住:action,mutation,getter都必须是函数
解决方案:
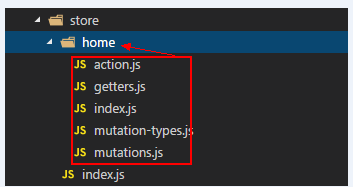
在此处需要先封装一下vuex,首先来看看封装的文件格式:

从上图中可以清晰的看到vuex的结构,首先简单的说一下各个文件的意义:
1、action.js 独立出来vuex处理数据的文件,格式如下:

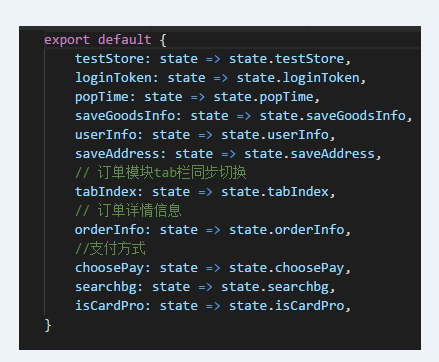
2、getter.js 独立出来的vuex获取数据的文件,格式如下:

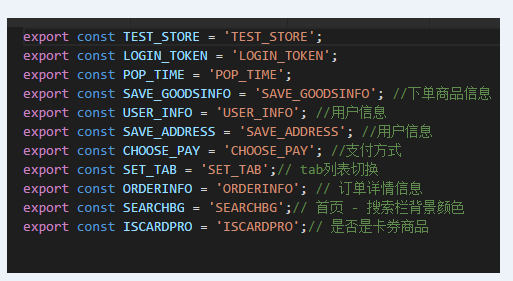
3、 mutation-types.js 独立出来的vuex更改数据和存储数据的文件,此文件是mutation的参数申明文件,格式如下:

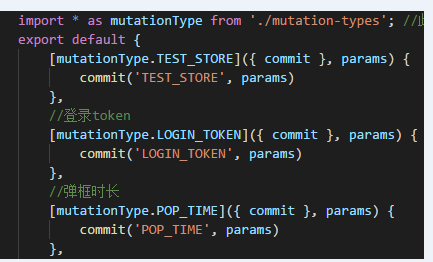
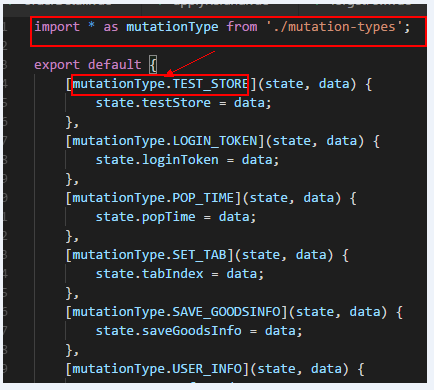
4、mutations.js 独立出来是mutation文件,在这里处理更改和存储数据,将mutation-types在此处导入,格式如下:

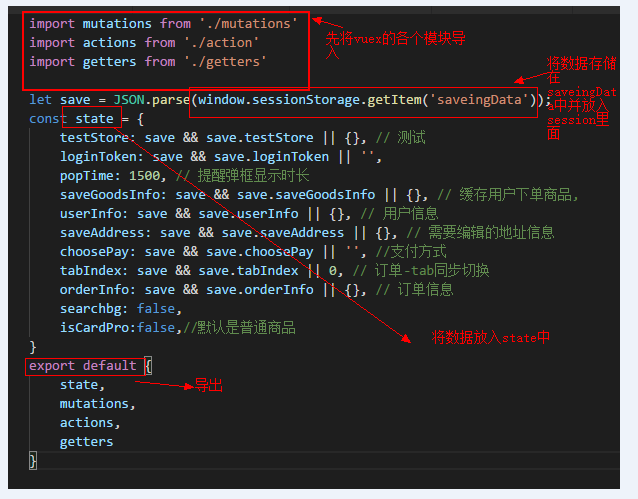
5、大boss上场啦,接下来就要说封装的关键点,index.js,先丢代码:

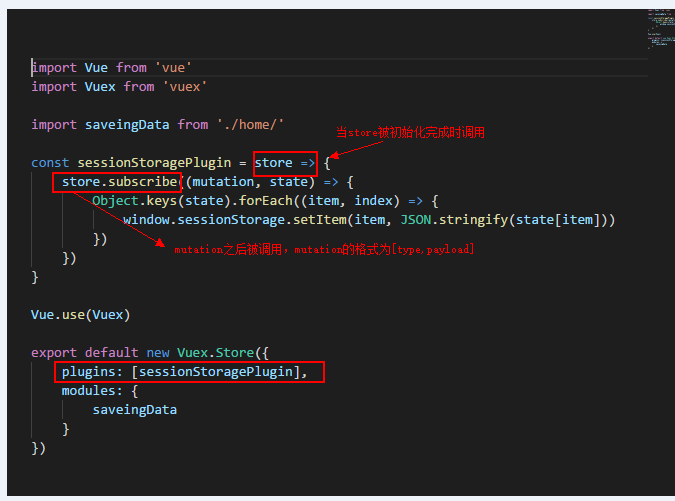
6、在最外层的index.js里面做了,初始化中间件的逻辑,代码如下:

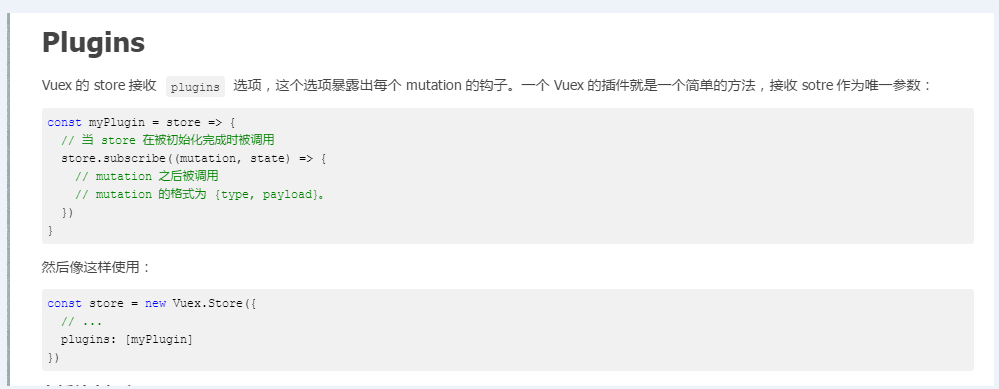
这里借用官方文档中对plugin进行说明,如下图:

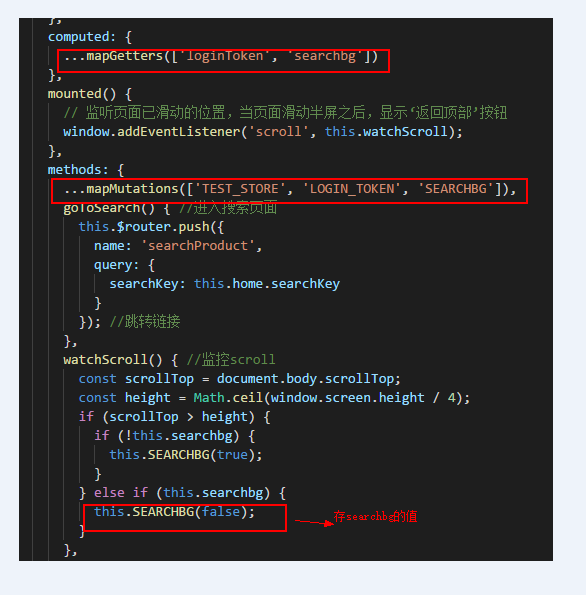
这样写之后在页面获取和存储数据的方式是: