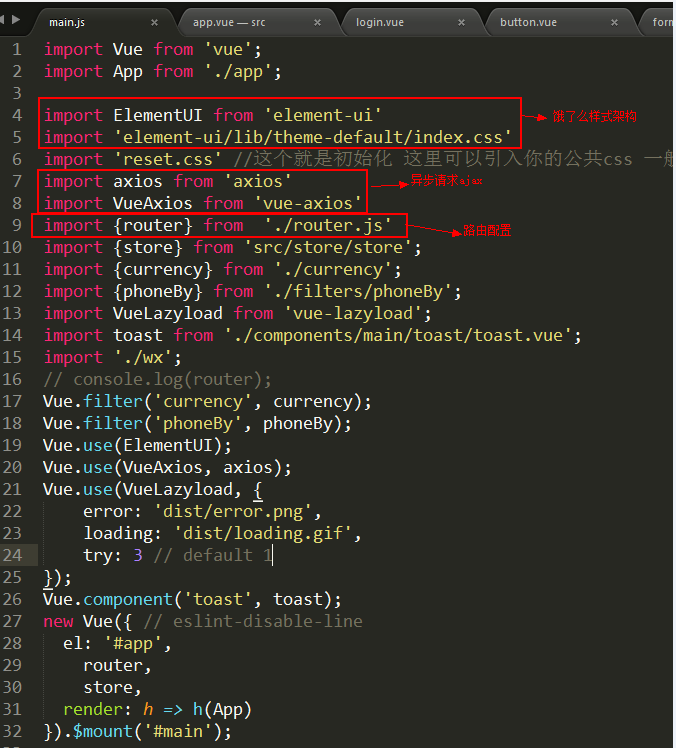
1、路由配置:所有的启动文件都在最初始的main.js文件里面,这个文件中首先需要引入:

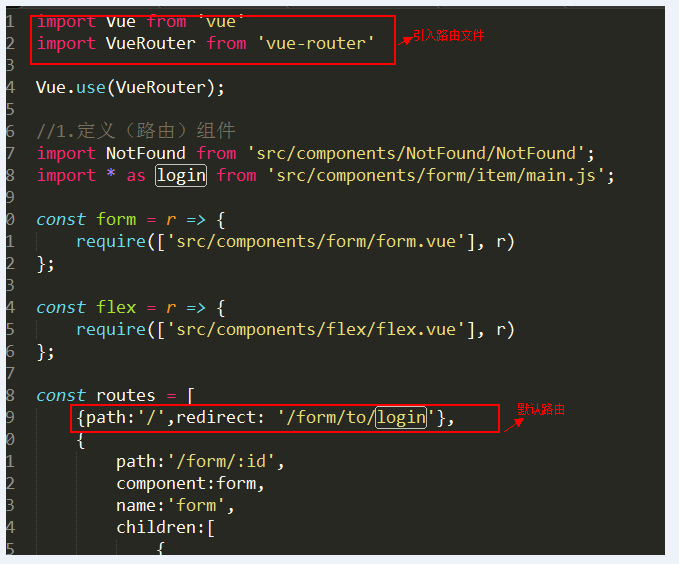
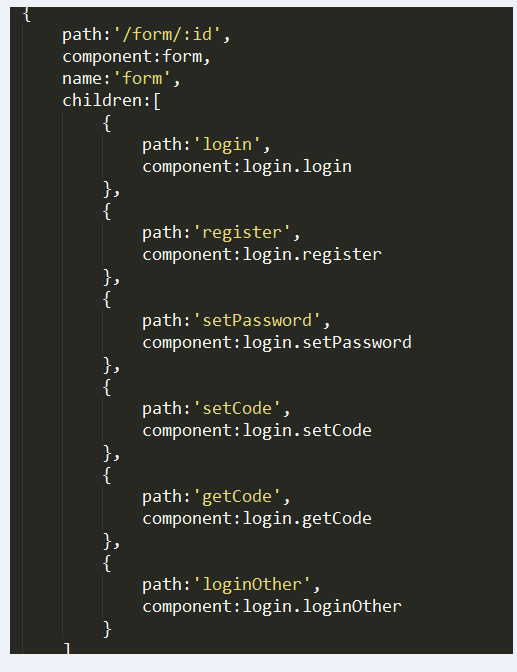
2、路由文件配置说明:


3、如何获取页面url的参数?
this.$route.query
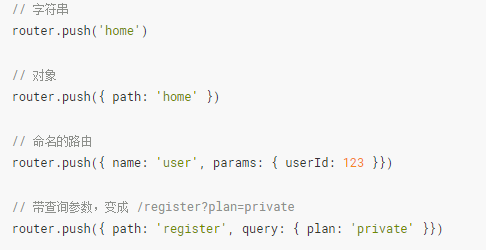
4、页面之间之间的跳转?

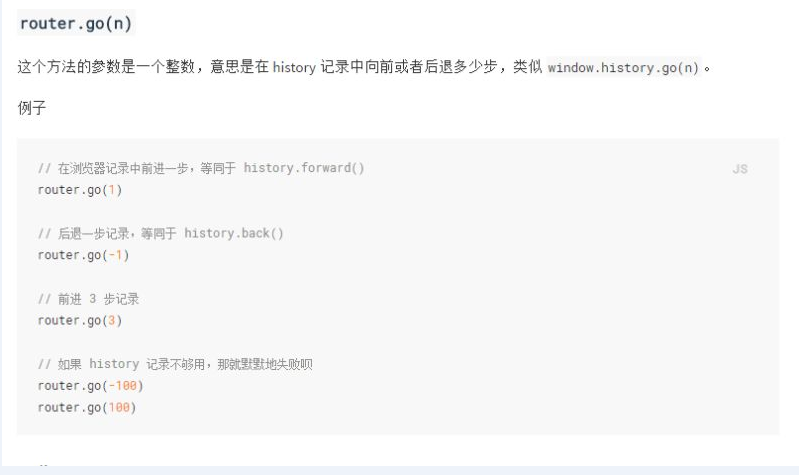
5、返回历史记录页面

6、在项目中遇到的问题:
- 如何做到页面的部分刷新,如果做到部分页面进入的时候需要刷新,部分页面需要缓存?
首选需要了解keep-alive,在路由配置中增加如下代码:
{ "path": "/test", "component": "test", "name": "test", "meta": { keepAlive: true // 需要被缓存 } }
然后在app.vue里面:
<div> <keep-alive> <router-view v-if="$route.meta.keepAlive"> <!-- 这里是会被缓存的视图组件! --> </router-view> </keep-alive> <router-view v-if="!$route.meta.keepAlive"> <!-- 这里是不被缓存的视图组件! --> </router-view> </div>
新的问题:
这样在相应的页面就可以做的自由缓存信息,但是现在又有一个问题:有的页面需要部分模块刷新,其他地方任然缓存信息,比如有编辑地址的页面,收件人信息需要点击编辑按钮进入编辑页面进行更改然后同步到此页面,而此页面的其他信息都保持页面缓存不变,如何做到这一点呢?
解决办法:
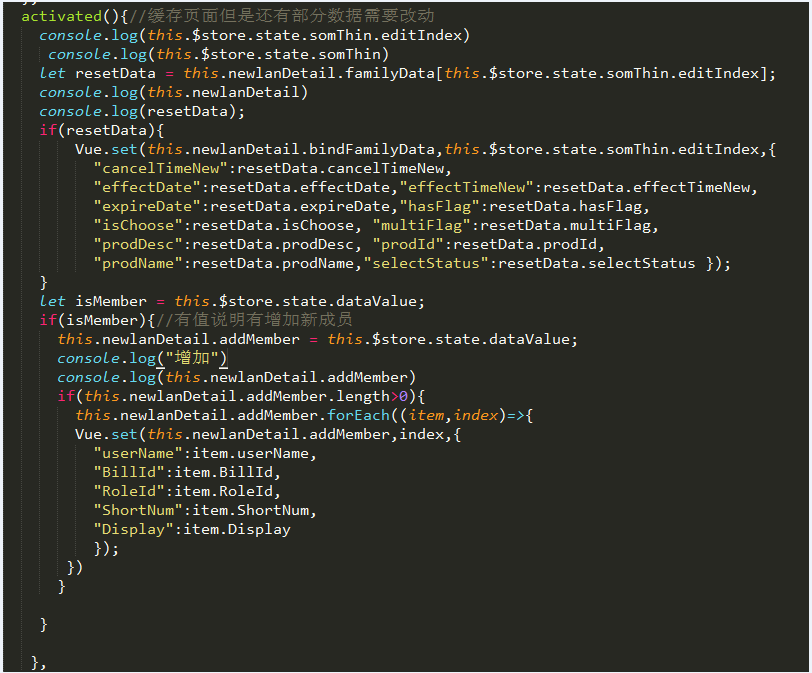
在需要部分刷新的页面,将需要刷新的数据写在activated中,页面会实现自动刷新,如下图所示: