说明:此处比较杂,目前没有统一的总结哦
- angularjs 是mvvm框架
- 加载JS文件总是使用后缀为.min.js的文件,因为这些文件是经过压缩的,能提升应用的启动速度
模块说明:
1、config只能注入 provide 和 constant
2、factory、service 一般用于定义公共函数,使用factory需要返回一个对象,service与controller相似常用于保存临时数据
3、constant 只用于存放常量信息,这里避免使用全局变量,定义方法:angular.module('app').constant(myname,'myname')
4、factory、service、constant、value、provider可以被注入
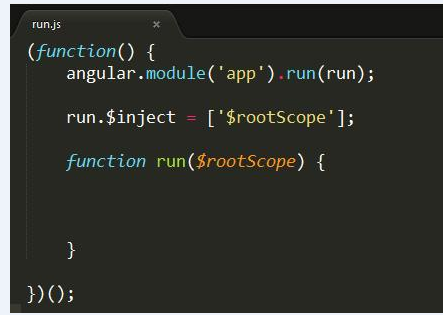
5、run.js文件放启动时需要需要预先处理的逻辑

6、bootstrap 依赖于jquery,所以在使用bootstrap时必须引用jquery
7、一般页面的结构:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Angularjs Form Example</title> <link href="bower_components/bootstrap/dist/css/bootstrap.min.css" rel="stylesheet"> </head> <body ng-app="app"> <article ng-controller='formCheckCtrl as formCheck'> <section class="container-fluid"> </section> </article> <script src="bower_components/angular/angular.min.js"></script> <script src="src/config/app.js"></script> <script src="src/config/config.js"></script> <script src="src/config/run.js"></script> <script src="src/filters/password.js"></script> <script src="src/factory/platform.js"></script> <script src="src/controllers/formCheckCtrl.js"></script> </body> </html>
8、angular.extend的用法:对象中有的则覆盖或者更新对象中的值,如果对象中没有数据则补上。
9、一般的登录信息等用户关键信息,使用localStorage存储,需要插件ngStorage
10、使用监控:$scope.$watch(XXXX,XXXXX),
若使用vm的形式需要这样写:
$scope.$watch(function(){return vm.password;},checkpassword);
如果使用$scope的形式:
$scope.$watch("$scope.password",checkpassword);