因为angular 是单页应用,所以在调用一些手机端可微信接口的地方会很麻烦,这里总结一下在手机端调用分享和调用微信接口的时候出现的问题及解决的办法:
出现问题:
- 手机端的方法如果有回调,H5需要调用手机端某个方法的回调时,不管在哪个页面需要回调该方法都无法回调成功
- 如果做有关微信公众平台接口,在任何页面也是无法调用该接口
解决办法:
- 出现这种问题的原因是由于angular是单页应用引起的
- 解决方案:目前只想到一种解决办法就是:在index.html页面申明一个全局变量,然后将手机端或者微信接口的对象赋值给这个全局变量,最后再在相应的页面做处理。
举例说明:
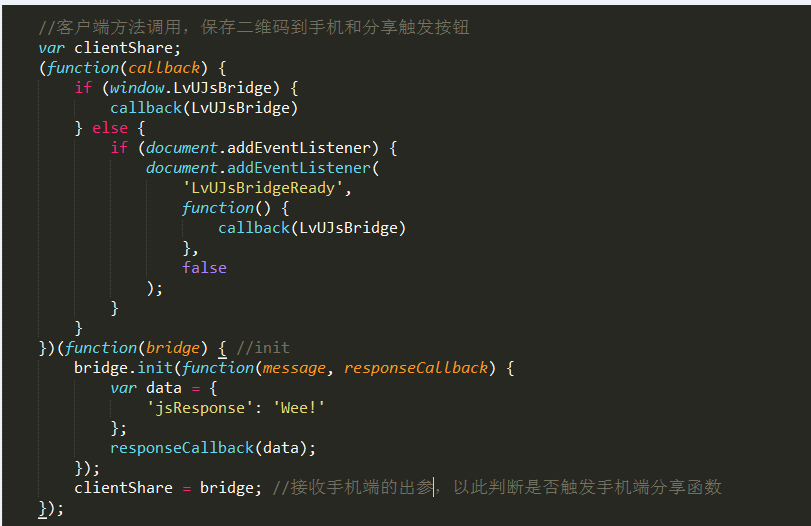
1、下面这段代码是手机端出发分享按钮分享H5页面的一段js桥,为了可以分享出去H5的商品详情页面需要在index页面申明全局变量clientShare,然后将回调的对象bridge赋值给client

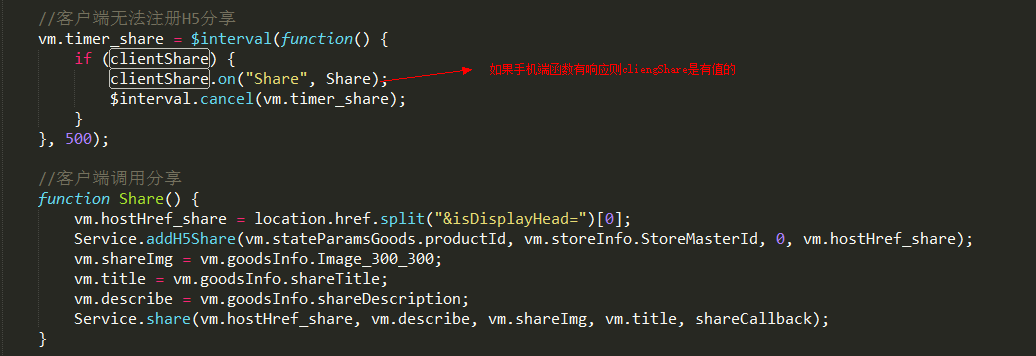
然后在需要分享的页面处理手机端的回调问题:

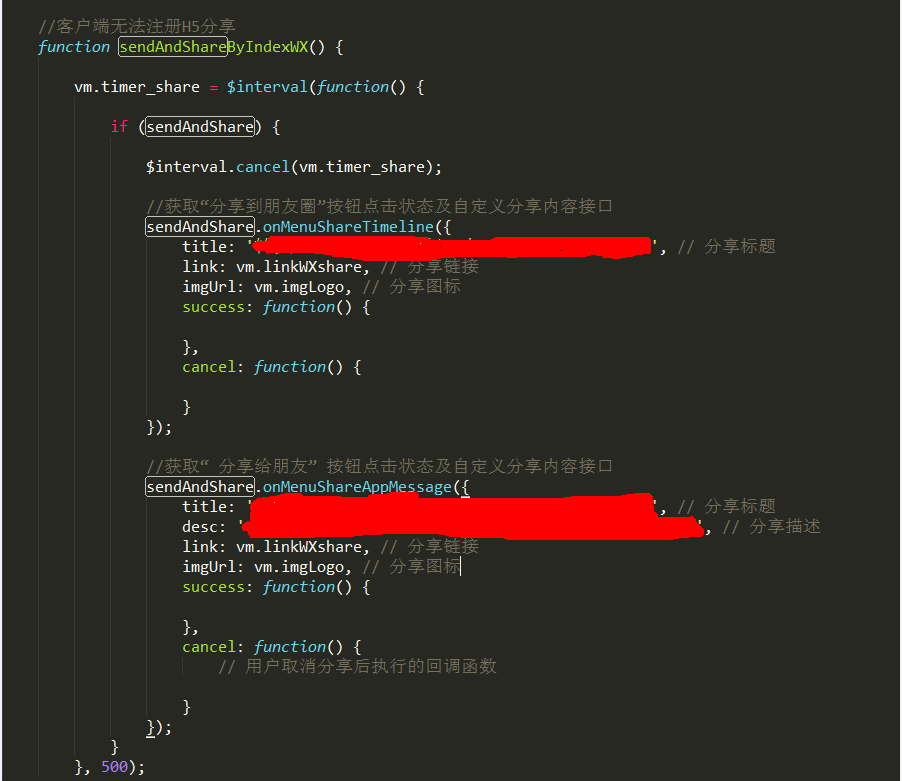
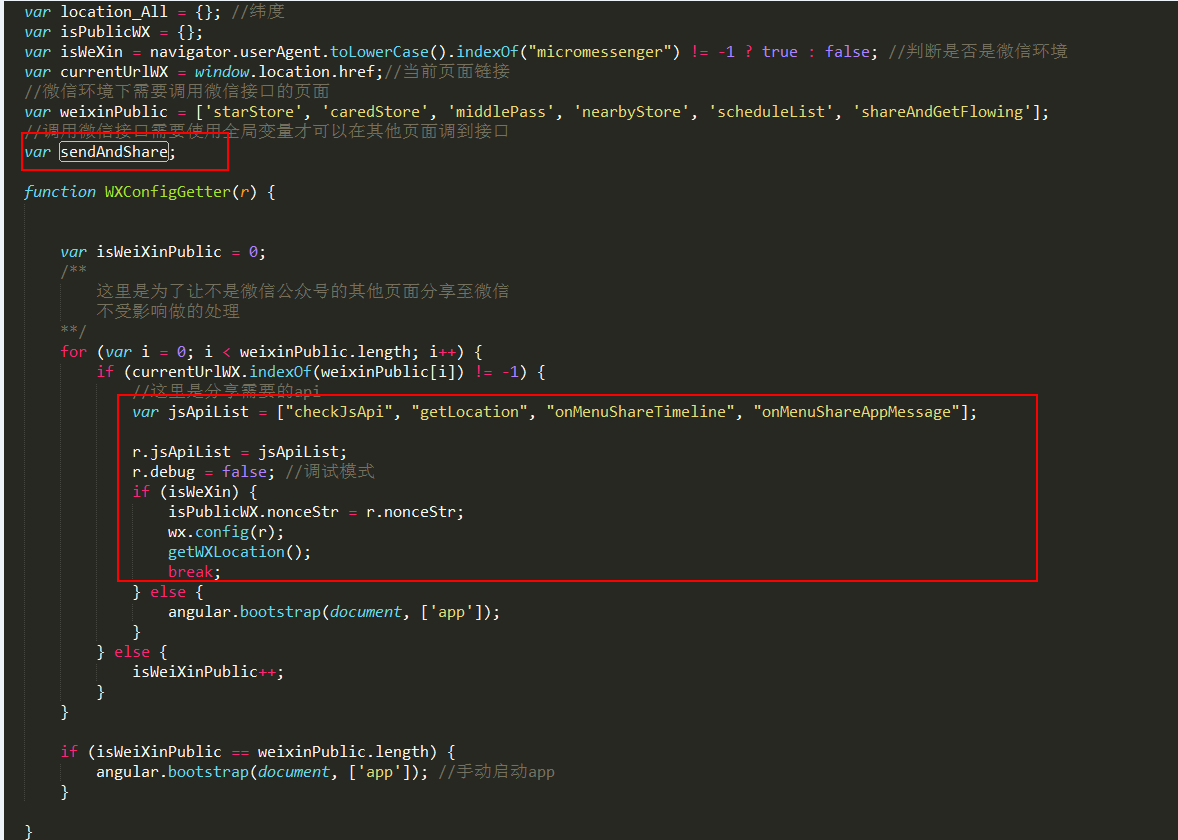
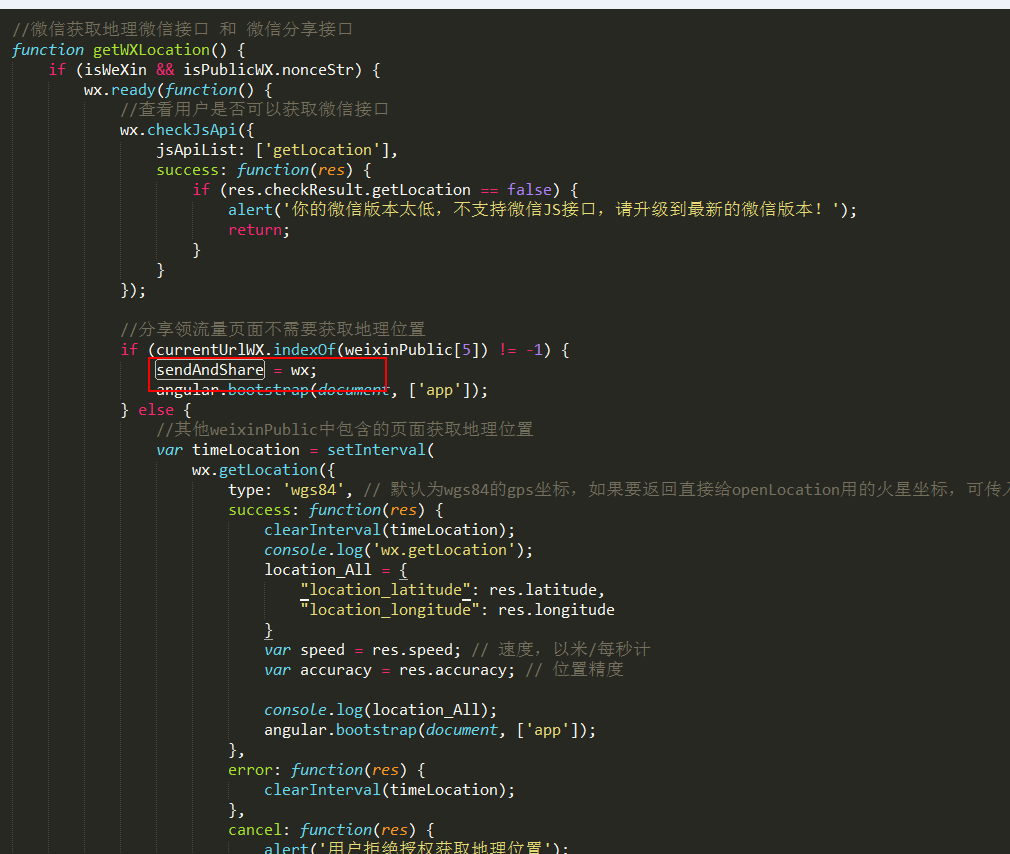
2、下面这段代码是调用微信接口问题。这里启动app采用了手动启用的方式,主要原因是为了解决之前微信公众号需要获取地理位置来获取附近店铺的逻辑,但是本人觉得这个方法并不好,后面发现更好的方法会跟进不再赘述这个问题。这里在index页面声明了一个全局变量sendAndShare 然后将微信的所有接口的对象wx赋值给sendAndShare然后在相应的页面直接从sendAndShare来获取相应的接口来进行逻辑处理,这里是分享至朋友圈和微信的接口:


然后在相应的页面来获取sendShare的值: