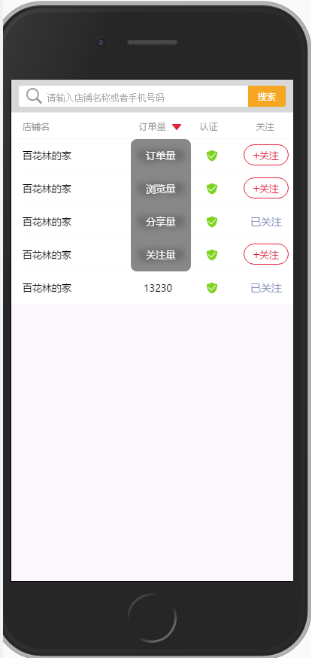
如何实现下图的效果-—这里就用到了滤镜

给灰色弹框这个标签元素加“伪类”如下:
#nearStoreContent .popChoose li:before { 1. z-index: 1; 2. position: absolute; 3. content: "123131"; 4. font-size: 18px; 5. color: #000; 6. -webkit-filter: blur(4px); 7. filter: blur(4px); 8. display: block; 9. width: 100%; 10. text-align: center; 11. height: 20px; 12. line-height: 20px; 13. top: 50%; 14. margin-top: -10px; }
下面说说如何使用滤镜
1、什么是滤镜:
一个使用CSS来改变图片和HTML的模糊度、亮度、对比度、饱和度等等效果的过滤器。
2、如何使用:
- 使用一个属性:filter:filter(value)
- 使用多个属性:filter:filter(value) filter(value) filer(value)……;
3、主要属性filter
- blur(模糊):单位:px/em/pt 最常用,上面的例子也用到了

- Brightness(亮度):亮度参数“-1”至“1”,值越大亮度越高。
-
saturate(饱和度):半分比,以100%为中间值
-
hue-rotate(色相):0-360
-
contrast(对比度):百分比,以100%为中间值
-
invert(反相):百分比;0%-100%
-
graysacle(灰度):百分比0%-100%
- sepia(怀旧):百分比0%-100%