Electron-vue解决跨域
博客说明
文章所涉及的资料来自互联网整理和个人总结,意在于个人学习和经验汇总,如有什么地方侵权,请联系本人删除,谢谢!
介绍
在前后端分离开发的时候就会遇到跨域的问题,在本地调试的时候可能不会出现什么太大的问题,但是上线部署的时候难免会遇到问题
解决
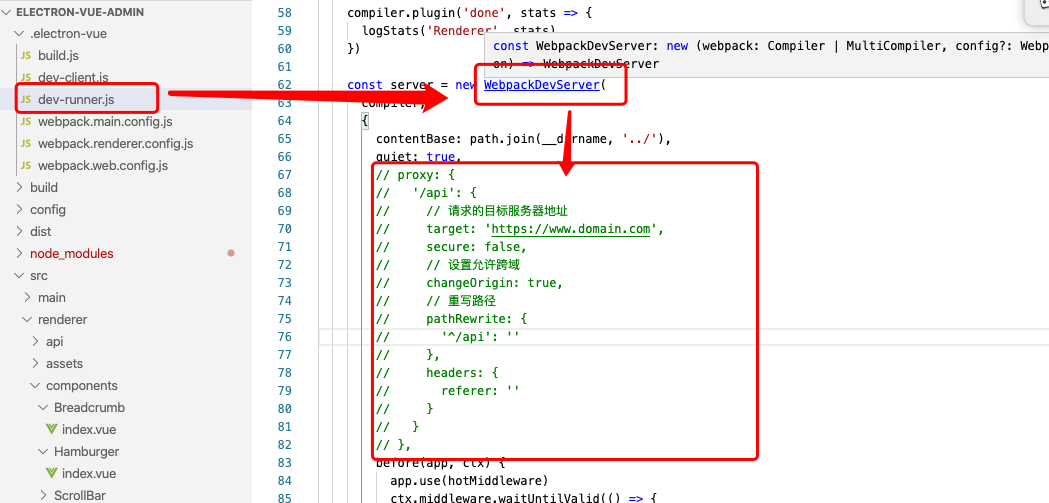
在.electron-vue下面的dev-runner.js里面的WebpackDevServer添加配置

代码
proxy: {
'/api': {
// 请求的目标服务器地址
target: 'https://www.domain.com',
// 如果是https接口,需要配置这个参数
secure: false,
// 设置允许跨域
changeOrigin: true,
// 重写路径
pathRewrite: {
'^/api': ''
},
headers: {
referer: ''
}
}
},
感谢
万能的网络
以及勤劳的自己
关注公众号: 归子莫,获取更多的资料,还有更长的学习计划