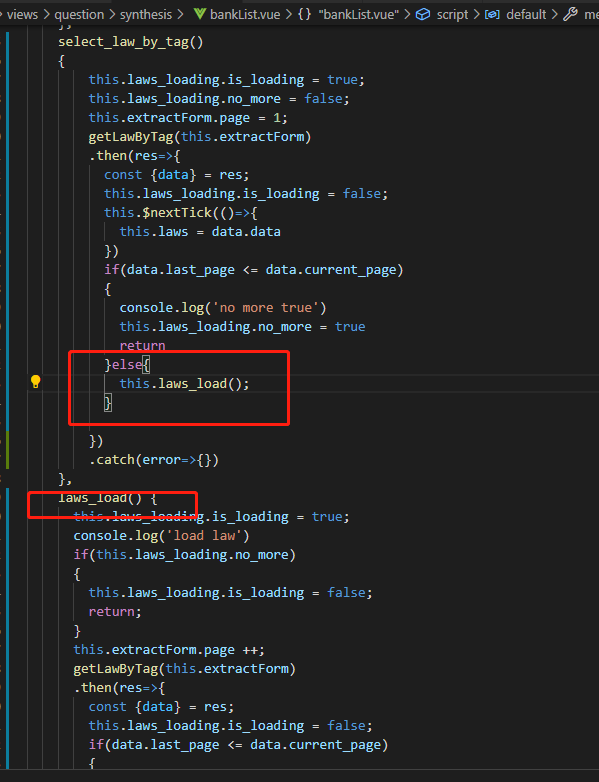
select_law_by_tag()
{
this.laws_loading.is_loading = true;
this.laws_loading.no_more = false;
this.extractForm.page = 1;
getLawByTag(this.extractForm)
.then(res=>{
const {data} = res;
this.laws_loading.is_loading = false;
this.$nextTick(()=>{
this.laws = data.data
})
if(data.last_page <= data.current_page)
{
console.log('no more true')
this.laws_loading.no_more = true
}
this.laws_load();
})
.catch(error=>{})
},
laws_load() {
this.laws_loading.is_loading = true;
console.log('load law')
if(this.laws_loading.no_more)
{
this.laws_loading.is_loading = false;
return;
}
this.extractForm.page ++;
getLawByTag(this.extractForm)
.then(res=>{
const {data} = res;
this.laws_loading.is_loading = false;
if(data.last_page <= data.current_page)
{
console.log('no more true load')
this.laws_loading.no_more = true
}
this.$nextTick(()=>{
data.data.forEach((item)=>{
this.laws.push(item)
})
})
})
},
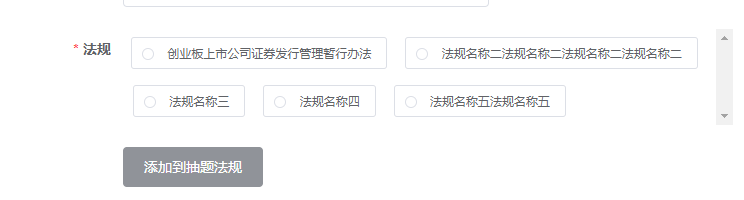
<el-form-item label="法规" prop="synthesis_id" v-loading='laws_loading.is_loading'>
<div>
<el-radio-group
v-model="extractForm.law_id"
v-infinite-scroll="laws_load"
class="synthesis_selected"
size="small"
>
<el-radio
border
v-for="item in laws"
:key="item.id"
:label="item.id"
>
{{item.title}}
</el-radio>
<p v-if="laws_loading.is_loading" style="text-align: center; height: 1rem; font-size: 0.5rem">加载中...</p>
<p v-if="laws_loading.no_more" style="text-align: center;height: 1rem; font-size: 0.5rem">没有更多了</p>
</el-radio-group>
</div>
</el-form-item>
css 如下
.synthesis_selected {display: block; max-height: 200px; overflow-y: scroll;}
.synthesis_selected .el-radio { margin:0.5rem;}
解决下拉失效的问题
主要是 下拉事件不能触发导致,, 解决办法是再 嵌套 触发事件, 保证下拉到底事件触发


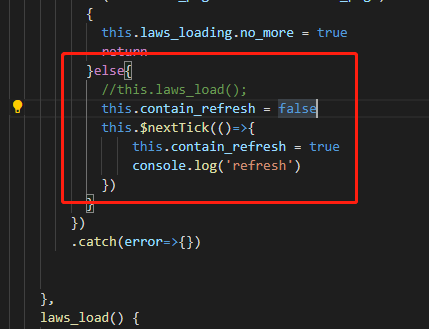
最终解决代码

或者 最正确的做法, 刷新组件, 让组件填充container