开发技巧
一、基本开发技巧
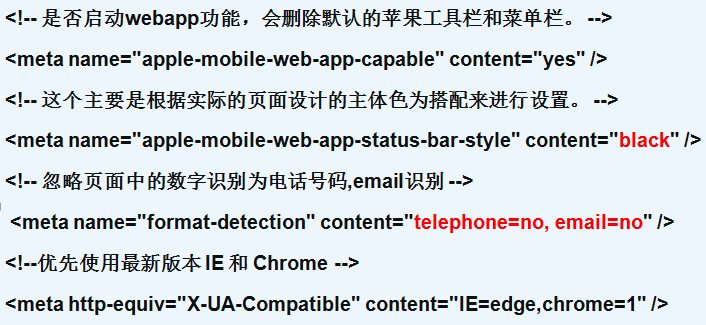
- meta相关
- webkit内核中有一些私有的meta标签,这些meta标签在开发webapp时起到非常重要的作用
- 移动端H5开发所遇到的问题与细节,以及ios兼容 https://blog.csdn.net/dwb123456123456/article/details/82663563

- HTML5标签的使用
- 开发移动端页面时,建议前端工程师使用HTML5,HTML5可以实现一些HTML4中无法实现的丰富的WEB应用程序的体验,减少开发者的工作量
- 块级化a标签
- 由产品意识形态决定,在触控手机上,为提升用户体验,尽可能的保证用户的可点击区域较大
- 使用弹性盒布局
- 有助于前端工程师做到盒子模型灵活控制
二、常见问题
- 安卓手机上点击a标签会有阴影出现
- ios和android下触摸元素时出现半透明灰色遮罩
- -webkit-tap-highlight-color:rgba(255,255,255,0);
- iphone及ipad下输入框默认内阴影
-
-webkit-appearance: none;
-
在iphone长按图片出现保存图片弹窗
- -webkit-touch-callout: none;
- 在ios中 输入框的光标发生位移,上移或者下移
- 不要设置 line-height 属性
- 安卓浏览器看背景图片,有些设备会模糊
-
使用2倍大小的背景图来代替
三、点透现象
1 /* 首先通过示例,认识点透问题 */ 2 /* 点击第一层第一个,令其消失 */ 3 level10.addEventListener('touchstart', function(e) { 4 level10.style.display = 'none'; 5 }); 6 level11.onclick = function() { 7 console.log('看下会不会被点击到'); 8 }
- 点透发生的条件
- A 和 B不是后代继承关系,而是兄弟关系
- A发生touch, A touch后立即消失, B事件绑定click
- A显示在B浮层之上
- 解决点透问题
-
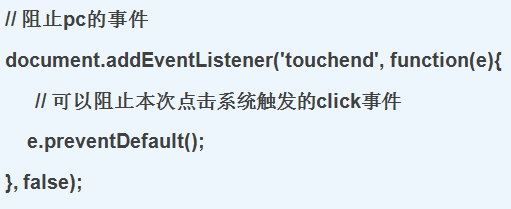
将click换成移动端事件
- e.preventDefault()

四、 HBuilder
-
HBuilder是DCloud(数字天堂)推出的一款支持HTML5的Web开发IDE,而且集成真机测试功能,比较推荐HBuilder开发移动端项目
- 官方下载
- HBuilder目前有两个版本,一个是windows版,一个是mac版。下载的时候根据自己的电脑选择适合自己的版本
- http://www.dcloud.io/
- 安装HBuilder 解压即可使用
- 模式
- 开发模式 -------------- 空间最大程度分配给代码编辑区域
- 边改边看模式 --------- 进入边改边看模式,在此模式下,如果当前打开的是HTML文件,每次保存均会自动刷新以显示当前页面效果(若为JS、CSS文件,如与当前浏览器视图打开的页面有引用关系,也会刷新)
- 基本使用
- 边改边看模式 --------- 每次保存均会自动刷新显示效果
- 代码块大量减少重复代码工作量
- 代码块是常用的代码组合,比如在js中输入$,回车,则可以自动输入document.getElementById(id)
- 代码块激活原则 ------------ 连续单词的首字母。比如:vari激活var i=0; dn激活display: none
五、 搭建本地服务器步骤
- 我们需要在本地搭建一个服务器环境,去网上下载集成开发环境安装即可 wamp xampp .....
- 开启上步中安装好的服务在地址栏中输入 127.0.0.1 看到 it’s work 或有提示成功的页面打开就表示成功
- 在cmd命令行中输入 ipconfig 查找本机 ipv4公网地址
- 将开发好的项目(如project )存放在安装好的 服务器目录下,通过公网地址访问到该页面( index.html )
- 用本机开启一个 wifi 网络,用测试手机连接上这个wifi
- 将第四步中的网址生成一个二维码,然后用测试手机扫描访问即可成功
- 测试相对比较麻烦,不推荐使用
六、 移动端优化
了解用户 → 让内容更有价值和针对性 → 缩短页面加载时间 → 触摸的设计 → 功能最大化 → 用户体验