header ,main , footer {
display: block;
100%;
}
header {
position: fixed;
height: 0px;
left: 0;
top: 0;
}
footer {
position: fixed;
height: 100px;
left: 0;
bottom: 0;
}
main {
height: calc(100vh - 100px);
margin-bottom: 100px;
overflow: auto;
}
::ng-deep .am-list-item .am-input-control input {
text-align: right;
}
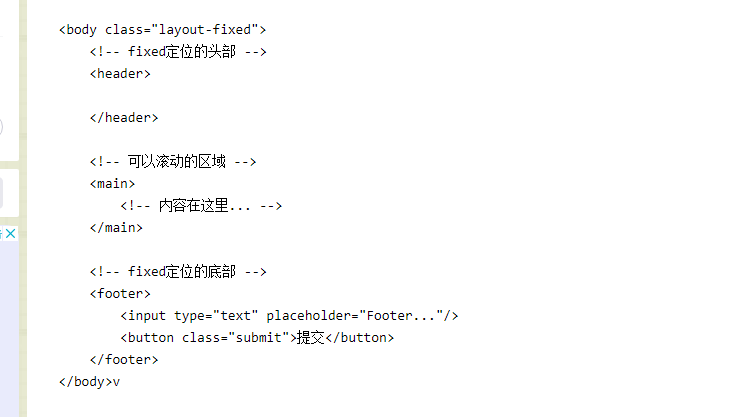
html代码: