1.浏览器默认字体大小是font-size:16px;谷歌最小字体是10培训,其他浏览器是12px。
font属性可以继承 详细的知识见 (上一篇)
2.补充一个新的选择器
统配符选择器 * 所有的标签
标签 class id 后代,子代,交集选择器
3.background背景
背景颜色 background-color:red; 简写background:red;
背景图片 background-image:url("路径");简写 background:url();
备注 标签请求外面资源 有三种属性 href src url
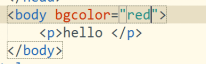
le9 以下给body设置background-color 不起作用 需要用bgcolor

背景平铺:
1.平铺 浏览器默认就平铺
2. 不平铺 no-repeat
3. 平铺x轴或y轴 background-repeat:repeat-x;

背景大小

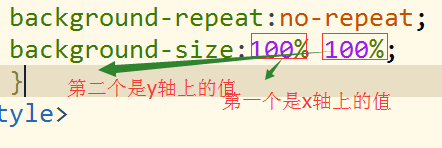
background-size:;属性值 有哪些写法?
A.可以设置具体的大小 200px 200px; auto 自适应(一般做属性值)
背景位置background-position 也是坐标轴 向下为正 向右为正数

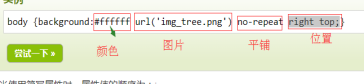
背景简写

边框 border
border 简写

边框圆角 border-radius 后面的值是具体的数字 或百分比