正好项目用到上传+剪裁功能,发上来便于以后使用。
我不能告诉你们其实是从博客园扒的前台代码,哈哈。
前端是jquery+fineuploader+jquery.Jcrop
后台是asp.net mvc 4
核心的js调用代码是crop.js和helper文件夹下的ImgHandler.cs
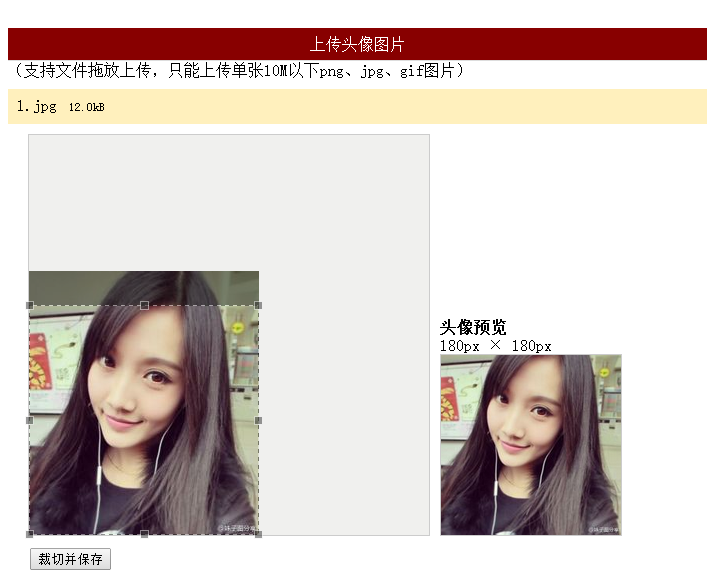
效果图

前台代码
<link href="~/Content/fineuploader.css" rel="stylesheet" /> <link href="~/Content/jquery.Jcrop.min.css" rel="stylesheet" /> <link href="~/Content/crop.min.css" rel="stylesheet" /> <script src="~/Scripts/jquery-1.8.2.min.js"></script> <script src="~/Scripts/jquery.fineuploader-3.1.min.js"></script> <script src="~/Scripts/jquery.Jcrop.min.js"></script> <script src="~/Scripts/crop.js"></script> <div id="jquery-wrapped-fine-uploader"></div> <div id="message"></div> <div id="crop_wrap"> <div id="crop_holder"> <div id="crop_area" class="border"> <img id="crop_image" alt="" src="" class="preview-image" style="display: none" /> </div> <div id="preview_area"> <div id="preview_title">当前头像</div> <div id="preview_large_text" class="preview-text">180px × 180px</div> <div id="preview_large_wrap" class="border"> <img id="preview_large" alt="" src="@ViewBag.Path" class="preview-image" style=""/></div> </div> </div> <div id="crop_operation" style="display: none;"> <form id="form_crop" action="/home/index" method="post"> <input type="hidden" name="x" id="x"> <input type="hidden" name="y" id="y"> <input type="hidden" name="w" id="w"> <input type="hidden" name="h" id="h"> <input type="hidden" name="imgsrc" id="imgsrc"> <input id="crop_operation_submit" type="submit" value="裁切并保存" /><span id="crop_operation_msg" style="display: none" class="green"></span> </form> </div> <div id="croped_message" class="green"></div> </div>
后台代码
public ActionResult Index() { return View(); } /// <summary> /// 保存缩略图 /// </summary> /// <param name="form"></param> /// <returns></returns> [HttpPost] public ActionResult Index(FormCollection form) { int x = Convert.ToInt32(form["x"]); int y = Convert.ToInt32(form["y"]); int w = Convert.ToInt32(form["w"]); int h = Convert.ToInt32(form["h"]); string imgsrc = form["imgsrc"].Substring(0, form["imgsrc"].LastIndexOf("?")); string path = ImgHandler.CutAvatar(imgsrc, x, y, w, h); //保存Path ViewBag.Path = path; return View(); } /// <summary> /// 上传头像 /// </summary> /// <param name="qqfile"></param> /// <returns></returns> [HttpPost] public ActionResult ProcessUpload(string qqfile) { try { string uploadFolder = "/Upload/original/" + DateTime.Now.ToString("yyyyMM") + "/"; string imgName = DateTime.Now.ToString("ddHHmmssff"); string imgType = qqfile.Substring(qqfile.LastIndexOf(".")); string uploadPath = ""; uploadPath = Server.MapPath(uploadFolder); if (!Directory.Exists(uploadPath)) { Directory.CreateDirectory(uploadPath); } using (var inputStream = Request.InputStream) { using (var flieStream = new FileStream(uploadPath + imgName + imgType, FileMode.Create)) { inputStream.CopyTo(flieStream); } } return Json(new { success = true, message = uploadFolder + imgName + imgType }); } catch (Exception e) { return Json(new { fail = true, message = e.Message }); } }
代码不全,这里是源码:下载