第一部分:pug(jade)模板引擎
pug,原名jade,是流行的HTML模板引擎,它是HAML在JavaScript上的实现,最大的特色是使用缩进排列替代成对标签。
它简化了HTML的成对标签的写法,使代码更加简洁、开发效率更高,但是同时它也带来了一些副作用:可移植性差、调试困难、性能并不出色。
第二部分:vue2.0中使用pug(jade)
Step1:安装pug和jade依赖
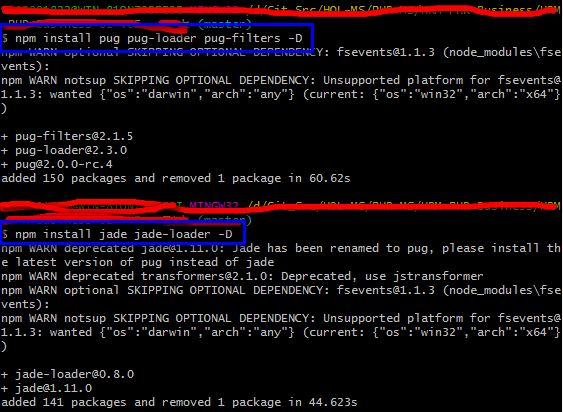
#安装支持pug依赖
npm install pug pug-loader pug-filters -D
#安装支持jade依赖
npm install jade jade-loader -D

Step2:配置pug和jade
打开webpack.base.conf,在module的rules节点下添加如下配置:
{
test: /.jade$/,
loader: "jade"
},
{
test: /.pug$/,
loader: 'pug'
},
这样我们的.vue文件就支持pug的语法了。
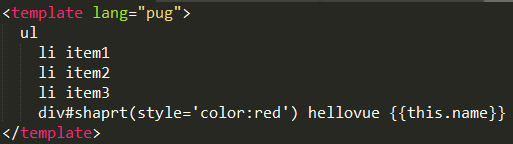
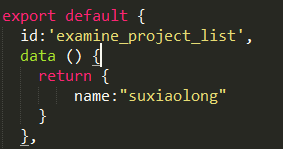
Step3:尝试使用pug语法


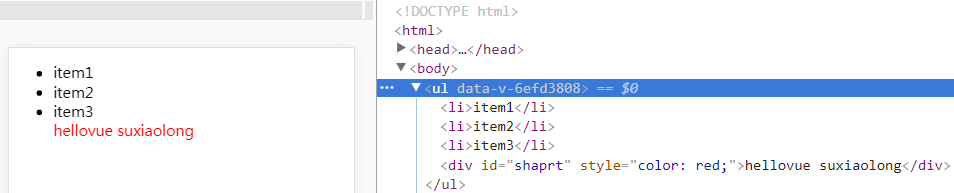
渲染后,我们可以看到效果:

可以看到,我们可以使用pug来编写我们的html,同时还可以结合vue的语法。
参考文档
https://github.com/pugjs/pug
https://segmentfault.com/a/1190000007556806
https://www.cnblogs.com/xiaohuochai/p/7222227.html
https://zhuanlan.zhihu.com/p/25177324
https://pug.bootcss.com/api/getting-started.html
http://www.jianshu.com/p/36b9be2f3f85
https://segmentfault.com/a/1190000006198621
http://www.jianshu.com/p/05ed25bfc2c5
https://segmentfault.com/a/1190000007556806
http://www.jianshu.com/p/53def6da5dd7