最近经常会用到一些绑定的事件,比如一个combo的select事件触发另一个事件。这个时候可能就会用到ExtJs的fireEvent事件了。
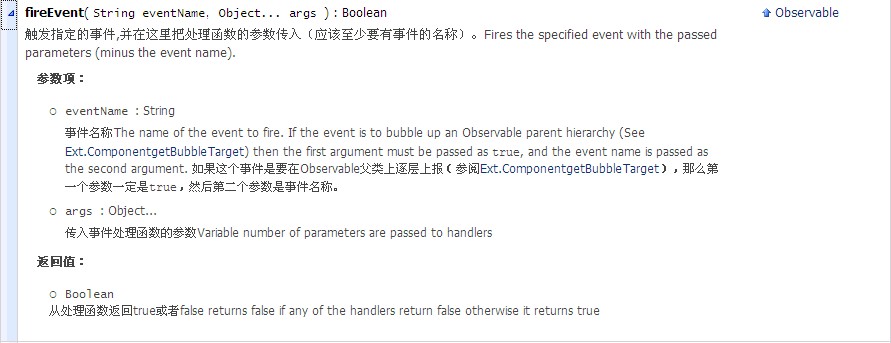
让我们先来看一下这个东西在docsApi里面是怎么说明的:
以combo为例

这个就是combo的fireEvent说明。eventName是所要触发的事件名,而儿后面的object...args则是这个事件的参数。
我们来看一下具体一个combo的select触发另一个combo的select应该是怎么实现的。
在此之前我们先看一下select事件的参数:
譬如:{xtype:'combo',name : 'combo2',listeners:{select : function(combo,record,index){}}}
那这样的话第一个combo触发第二个combo的触发事件则是
XX.form.findField('combo1').fireEvent('select',XX.form.findField('combo2'),record,index);
后面的参数 则是写的select函数的参数,这里注意的是一定要把触发的控件传进fireEvent函数。