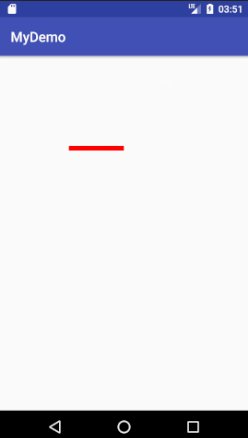
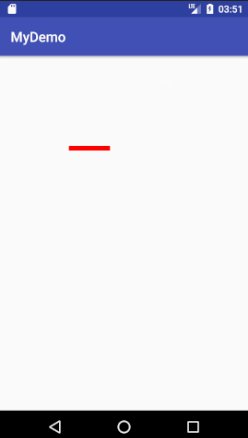
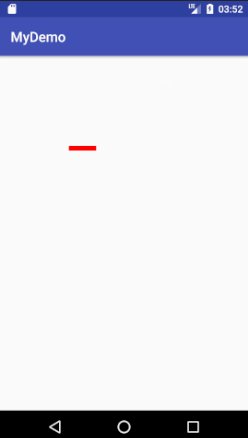
效果图:

代码:
package com.example.lenovo.mydemo.myViewDemo; import android.content.Context; import android.content.res.TypedArray; import android.graphics.Canvas; import android.graphics.Color; import android.graphics.Paint; import android.graphics.Typeface; import android.support.annotation.Nullable; import android.util.AttributeSet; import android.util.Log; import android.view.View; import com.example.lenovo.mydemo.R; /** * Created by lenovo on 2018/7/2. */ public class MyView_1 extends View { private final String TAG = "MyView_1"; private Paint mPaint; private int i = 0; public MyView_1(Context context) { super(context); } public MyView_1(Context context, @Nullable AttributeSet attrs) { super(context, attrs); } public MyView_1(Context context, @Nullable AttributeSet attrs, int defStyleAttr) { super(context, attrs, defStyleAttr); } @Override protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) { super.onMeasure(widthMeasureSpec, heightMeasureSpec); } @Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); mPaint = new Paint(); mPaint .setStrokeWidth(20); mPaint.setColor(Color.RED); canvas.drawLine(0,100,i,100,mPaint); if (i==500){ i=0; }else { i=i+10; } postInvalidateDelayed(100);//延时100毫秒刷新 } }