首先简单的介绍一下Gilde作用范围。Gilde功能十分强大,它可以实现图片处理、图片本地加载、图片网络加载、位图加载、图片内存缓存、图片磁盘缓存、Gif图片加载。使用简单轻松,轻松的后是它强大的心,它帮你解决了http、输入输出流、图片缓存管理、批量加载线程管理、图片处理。
另外,因为Gilde更新了很多年了,所以部分之前的使用方式已经被作者修改,所以本人重新整理了一些基本使用:
github :https://github.com/wasabeef/glide-transformations
1.基本使用
基本形式 :先with():添加上下文或者activity
再load():要加载的图片资源
最后into() :要添加图片的View
2.加载网络图片
/**
* 加载网络图片
* 基本形式 先with(),再load(),最后into()
*/
mImage = (ImageView)findViewById(R.id.image);
Glide.with(this)
.load("https://s0.52poke.wiki/wiki/thumb/4/4f/120Staryu.png/300px-120Staryu.png")
.into(mImage);3.加载本地图片
/**
* 从本地加载图片
*/
Glide.with(this)
.load(getDrawable(R.mipmap.ic_image_one))
.into(mImage);4.设置占位图、设置异常图片、缓存方式
- DiskCacheStrategy.SOURCE 只缓存图像原图
- DiskCacheStrategy.NONE 不做磁盘缓存
- DiskCacheStrategy.RESULT 只缓存加载后的图像,即处理后最终显示时的图像
- DiskCacheStrategy.ALL 缓存所有版本的图像(默认行为)
/**
* 设置占位图、设置异常图片、缓存方式
*
* 占位图=图片如果还没加载出来,先显示占位图
* 异常图=图片如果加载失败,显示异常图
*/
RequestOptions options = new RequestOptions();
options.placeholder(R.drawable.ic_no_image)//占位图
.error(R.drawable.ic_no_image)//异常图
.diskCacheStrategy(DiskCacheStrategy.NONE);//为了让占位图显示,我们设置不缓存图片
Glide.with(this)
.load("https://s0.52poke.wiki/wiki/thumb/f/f" +
"b/143Snorlax.png/300px-143Snorlax.png")
.apply(options)
.into(mImage);5.加载gif格式的图片
/**
* Glide支持加载gif格式的图片
*/
Glide.with(this)
.load("https://gss3.bdstatic.com/-Po3dSag_xI4khGkpoWK1HF6hhy/baike/" +
"w%3D268/sign=fdccc8cb23381f309e198aaf91034c" +
"67/21a4462309f79052fbc1bdcd07f3d7ca7acbd563.jpg")
.into(mImage);
6.只加载静态图片
/**
* 设置静态图片(将图片只加载成静态图,如果加载的是gif图片,那么只取gif的第一帧)
*/
Glide.with(this)
.asBitmap()//设置静态图片
.load("https://gss3.bdstatic.com/-Po3dSag_xI4khGkpoWK1HF6hhy/baike/" +
"w%3D268/sign=fdccc8cb23381f309e198aaf" +
"91034c67/21a4462309f79052fbc1bdcd07f3d7ca7acbd563.jpg")
.into(mImage);7.修改图片尺寸大小
/**
* 指定图片的大小
*/
RequestOptions options1 = new RequestOptions();
options1.override(200,200);
Glide.with(this)
.load("https://s0.52poke.wiki/wiki/thumb/d/" +
"da/041Zubat.png/300px-041Zubat.png")
.apply(options1)
.into(mImage);8.取消图片自动修改
/**
* Glide 是会自动处理图片,将网络加载来的图片(就算是小图片),自动放大填满整个ImageView
* 我们试试取消这个自动处理,有2种方法:
* 第一种:options2.dontTransform();//不要图片处理
* 第二种:options2.override(Target.SIZE_ORIGINAL, Target.SIZE_ORIGINAL)//将尺寸设置为图片原始状态
* 注意!第一种方法会导致所有的图片处理都失效.
*/
RequestOptions options2 = new RequestOptions();
options2.dontTransform();//不要图片处理
Glide.with(this)
.load("https://s0.52poke.wiki/wiki/thumb/0/" +
"0c/042Golbat.png/300px-042Golbat.png")
.into(mImage);9.以图片中心点裁剪图片
/**
* CenterCrop 自动裁剪大图片的图片中心
*
* 这里我们引入一个Glide作者 最新提供的设置图片方法MultiTransformation多重设置.
* 功能部分与RequestOptions一致
*/
//RequestOptions options3 = new RequestOptions();//依然可以使用RequestOptions方法
//options3.centerCrop();
MultiTransformation mation1 = new MultiTransformation(new CenterCrop());
Glide.with(this)
.load("http://image13.m1905.cn/uploadfile" +
"/2017/0303/20170303104652678276.jpg")
.apply(RequestOptions.bitmapTransform(mation1))
//.apply(options3)
.into(mImage);10.以图片中心缩小图片
/**
* FitCenter 以图片中心缩小图片,使它可以放入自定大小的ImageView
*/
MultiTransformation mation2 = new MultiTransformation(new FitCenter());
Glide.with(this)
.load("http://image13.m1905.cn/uploadfile/2017/0303/20170303104652678276.jpg")
.apply(RequestOptions.bitmapTransform(mation2))
.into(mImage);
11.将图片裁剪成圆形
/**
* CircleCrop() 图片裁剪成圆形
*/
MultiTransformation mation3 = new MultiTransformation(new CircleCrop());
Glide.with(this)
.load("https://timgsa.baidu.com/timg?image&quality=80&size=" +
"b9999_10000&sec=1535109039215&di=1be2c385a8b5b3edfa526cba" +
"ab4da880&imgtype=0&src=http%3A%2F%2Fi1.hdslb.com%2Fbfs%2Far" +
"chive%2Fc6de860ae8a75efbd3153b04ca2f4f08d093e596.jpg")
.apply(RequestOptions.bitmapTransform(mation3))
.into(mImage);
12.模糊图片
/**
* new BlurTransformation() 模糊图片,参数为模糊度
*
* 注意: RequestOptions options5 = new RequestOptions();
* options5.bitmapTransform(new BlurTransformation()); 设置无效,可能作废
*/
MultiTransformation mation4 = new MultiTransformation(new BlurTransformation(90));
Glide.with(this)
.load("https://timgsa.baidu.com/timg?image&quality=80&size=" +
"b9999_10000&sec=1535109039215&di=1be2c385a8b5b3edfa526cba" +
"ab4da880&imgtype=0&src=http%3A%2F%2Fi1.hdslb.com%2Fbfs%2Far" +
"chive%2Fc6de860ae8a75efbd3153b04ca2f4f08d093e596.jpg")
.apply(RequestOptions.bitmapTransform(mation4))
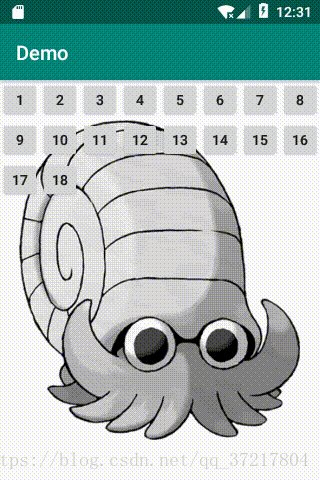
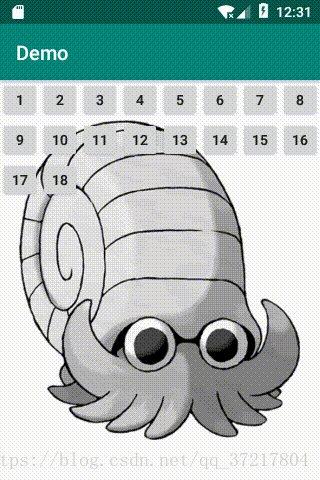
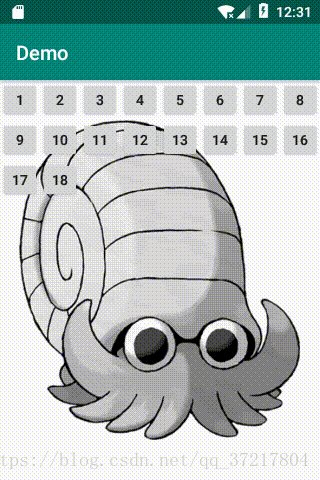
.into(mImage);13.黑白图片
/**
* new GrayscaleTransformation() 黑白化图片
*/
Glide.with(this)
.load("https://media.52poke.com/wiki/7/79/138Omanyte.png")
.apply(RequestOptions.bitmapTransform(new MultiTransformation<Bitmap>(new GrayscaleTransformation())))
.into(mImage);14.色彩过滤
/**
* 色彩过滤
*/
Glide.with(this)
.load("https://media.52poke.com/wiki/8/84/101Electrode.png")
.apply(RequestOptions.bitmapTransform(new MultiTransformation<Bitmap>(new ColorFilterTransformation(R.color.color))))
.into(mImage);15.将图片裁剪成圆角矩形
/**
* 圆角图片 new RoundedCornersTransformation 参数为 :半径 , 外边距 , 圆角方向(ALL,BOTTOM,TOP,RIGHT,LEFT,BOTTOM_LEFT等等)
*/
MultiTransformation mation5 = new MultiTransformation(
new RoundedCornersTransformation(200,0,RoundedCornersTransformation.CornerType.ALL));
Glide.with(this)
.load("https://timgsa.baidu.com/timg?image&quality=80&size" +
"=b9999_10000&sec=1535108931327&di=d17318883b94e33c2be0e2" +
"f440b869ed&imgtype=0&src=http%3A%2F%2Fimg.zcool.cn%2Fcom" +
"munity%2F012aa7586f9812a8012060c84ede5b.jpg%40900w_1l_2o_100sh.jpg")
.apply(RequestOptions.bitmapTransform(mation5))
.into(mImage);
16.关于RequestOptions 与 MultiTransformation 的组合使用
/**
* 关于RequestOptions 与 MultiTransformation 的组合使用
*/
MultiTransformation mation6 = new MultiTransformation(new GrayscaleTransformation(),
new RoundedCornersTransformation(200,0,RoundedCornersTransformation.CornerType.ALL));
RequestOptions options3 = new RequestOptions();
options3.transform(mation6)
.placeholder(R.drawable.ic_no_image)
.fallback(R.drawable.ic_no_image)
.error(R.drawable.ic_no_image);
Glide.with(this)
.load("https://media.52poke.com/wiki/a/a7/098Krabby.png")
.apply(options3)
.into(mImage);17.清除内存
/**
* 清除内存
*/
Glide.get(this).clearMemory();//清除内存AppGlideModule 用法
在glide4中引入 glideApp,通过annotation将option封装自动生成代码。
第一步必须自定义一个module 继承于AppGlideModule。
@GlideModule
public final class MyGlideModule extends AppGlideModule {
}
注意: AppGlideModule实现必须始终与@GlideModule注释一起出现.如果注释不存在,则该模块将不会被发现。重新编译,会自动生成代码,后面可用GlideApp.with() 代替Glide.with()
1、设置手机默认推荐缓存大小。MemorySizeCalculator类通过考虑设备给定的可用内存和屏幕大小想出合理的默认大小.
/**
* MemorySizeCalculator类通过考虑设备给定的可用内存和屏幕大小想出合理的默认大小.
* 通过LruResourceCache进行缓存。
* @param context
* @param builder
*/
@Override
public void applyOptions(Context context, GlideBuilder builder) {
MemorySizeCalculator calculator = new MemorySizeCalculator.Builder(context)
.setMemoryCacheScreens(2)
.build();
builder.setMemoryCache(new LruResourceCache(calculator.getMemoryCacheSize()));
}
2、自定义内存缓存大小
/**
* 自定义缓存大小.
* @param context
* @param builder
*/
@Override
public void applyOptions(Context context, GlideBuilder builder) {
int memoryCacheSizeBytes = 1024 * 1024 * 20; // 20mb
builder.setMemoryCache(new LruResourceCache(memoryCacheSizeBytes));
}
3、Disk Cache.自定义内置磁盘缓存大小
/**
* Disk Cache.自定义内置磁盘缓存大小.
* @param context
* @param builder
*/
@Override
public void applyOptions(Context context, GlideBuilder builder) {
int diskCacheSizeBytes = 1024 * 1024 * 100; // 100 MB
builder.setDiskCache(new InternalCacheDiskCacheFactory(context, diskCacheSizeBytes));
}
4、Disk Cache.自定义内置磁盘缓存大小并指定路径.
/**
* Disk Cache.自定义内置磁盘缓存大小并指定路径.
* @param context
* @param builder
*/
@Override
public void applyOptions(Context context, GlideBuilder builder) {
int diskCacheSizeBytes = 1024 * 1024 * 100; // 100 MB
builder.setDiskCache(
new InternalCacheDiskCacheFactory(context, "cacheFolderName", diskCacheSizeBytes));
}
5、Disk Cache.自定义外置磁盘缓存大小并指定路径.
/**
* Disk Cache.自定义外置磁盘缓存大小并指定路径.
* @param context
* @param builder
*/
@Override
public void applyOptions(Context context, GlideBuilder builder) {
int diskCacheSizeBytes = 1024 * 1024 * 100; // 100 MB
builder.setDiskCache(
new ExternalCacheDiskCacheFactory(context, "cacheFolderName", diskCacheSizeBytes));
}
isManifestParsingEnabled 设置清单解析,设置为false,避免添加相同的modules两次
@Override
public boolean isManifestParsingEnabled() {
return false;
}
清除缓存
/**
* 清除内存缓存.
*/
private void clearMemoryCache(){
// This method must be called on the main thread.
Glide.get(this).clearMemory();
}
/**
* 清除磁盘缓存.
*/
private void clearDiskCache(){
new AsyncTask<Void,Void,Void>(){
@Override
protected Void doInBackground(Void... params) {
// This method must be called on a background thread.
Glide.get(getApplicationContext()).clearDiskCache();
return null;
}
};
}