前言
从 https://developer.android.google.cn/guide/components/fragments?hl=zh_cn 拿来的,另外如果从来没接触过Fragment或者对Fragment不甚理解也可以去看看
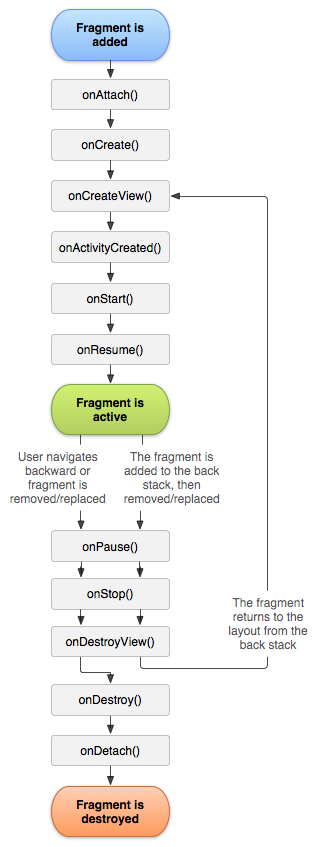
生命周期导图

对应生命周期解释
onAttach
描述与特性:
1.Activity与Fragment正式关联的生命周期
建议:
1.不建议进行耗时资源初始化
2.在这个生命周期里适合ViewModel的初始化
3.Activity与Fragment正式关联的生命周期,在此生命周期里最经常处理的操作是取得传入的Bundle值,参考代码如下:
@Override public void onAttach(Context context) { super.onAttach(context); Bundle bundle = getArguments(); String content = bundle.getString("content"); }
onCreate
描述与特性:
1.系统会在创建片段时调用此方法。当片段经历暂停或停止状态继而恢复后,如果您希望保留此片段的基本组件,则应在您的实现savedInstanceState将其初始化。
2.此生命周期只会在整个Fragment生命周期里只会调用一次
建议:
1.不要在此进行耗时资源初始化
onCreateView
描述与特性:
1.创建Fragment的绘制视图界面
2.此生命周期只会在整个Fragment生命周期里只会调用一次
建议:
1.系统会在片段首次绘制其界面时调用此方法。如要为您的片段绘制界面,您从此方法中返回的 View 必须是片段布局的根视图。如果片段未提供界面,您可以返回 null。另外此生命周期也是通常是View的控件findViewId的地方,参考代码如下:
-
@Nullable @Override public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { View view = inflater.inflate(R.layout.fragment_settings, container, false); return view; }
onViewCreated
描述与特性:
1.Fragment的绘制视图完成后的生命周期
2.此生命周期只会在整个Fragment生命周期里只会调用一次
3.此时视图层次结构尚未附加到其父级。所以View获取的高宽值依然为0.
建议:
1.在此处初始化View
@Override public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) { super.onViewCreated(view, savedInstanceState); Button backBtn = view.findViewById(R.id.back_btn); }
2.将savedInstanceState保存的值重新设置到View中
onStart
描述与特性:
1.此生命周期用户已经可见Fragment,但没有焦点,与用户不能交互。
2.此生命周期可以被多次调用
建议:
- 开启动画
- 一些需要在后台暂停后又重新恢复的初始化,比如一些包含操作View的Handler的重新初始化。
- 视频播放与相机拍照等等功能的初始化或者重新初始化(比如:Camera2、VideoView)
onResume
描述与特性:
1.当片段对用户可见并正在运行时调用,并且用户可以交互操作页面。
2.此生命周期可以被多次调用
建议:
- 在重新运行onResume情况下,可以考虑重新恢复视频播放,注意只是将暂停播放的视频后的重新恢复。并不是重新初始化视频播放组件
- 可以考虑Camera预览可以在这里开启。
- 在重新运行onResume情况下,恢复Camera预览。
- 可以考虑动画在这里开启。
- 在重新运行onResume情况下,恢复一些动画View的动画效果。
- 在重新运行onResume情况下,恢复需要与操作View有关的Callback或者Listener。
- 进行超级耗时的初始化与加载,建议显示一个等待对话框。这样页面已经显示了,用户也能看到等待对话框。(但是,因为onResume容易反复调用需要注意需要利用onRestart生命周期做好判断,防止已经初始化过的资源,进行反复耗时初始化)
- 加载耗时的Bitmap资源
onPause
描述与特性:
1.当片段进入后台,用户即将不可见时调用。
2.注意!onPouse触发时,Fragment可能处于瞬间可见状态,并可以进行焦点操作。
3.注意!Fragment的onPause不存在Activity那种快速进出只触发onResume与onPause的特性,不会在极快的进出页面操作里从onResume生命周期里返回,它依然会走完整个生命周期一直到onDestroyView触发然后在重新创建View。
建议:
- 暂停视频播放
- 暂停摄像拍照预览
- 保存一些需要永久保存的UI值。
- 保存一些UI的临时值,方便下一次执行onResume的时候恢复显示。比如一些UI单选结果、多选结果,EditText里的内容。
- 不能进行耗时操作否则会影响Fragment的退出,出现卡顿
onStop
描述与特性:
1.Fragment已经进入后台时调用,这个时候一瞬间的页面无法操作
2.在这个生命周期下操作View会报错
建议:
- 假设有Handler需要处理View,那么需要在这个生命周期里移除Handler里的所有待发消息。(handler.removeCallbacksAndMessages(null);)
- 暂停动画
- 释放Camera2或者Camera的资源。
- 释放视频播放VideoView的资源。
- 需要耗时释放的资源与后台操作建议放到此处进行。
- 不能进行耗时操作否则会影响Fragment的退出,出现卡顿
onDestroyView
描述与特性:
1.视图已经与Fragment分离时调用,如果要恢复这个Fragment的视图,需要重新进入onCreateView。
建议:
onDestroy
描述与特性:
1.当片段不再使用时调用
建议:
1.释放一些耗时资源
2.设置Handler为null
3.释放加载过的Bitmap图片资源
onDetach
描述与特性:
1.当前Fragment与Activity分离时调用
建议:
常见情况生命周期的执行顺序
正常的进出Fragment(连Activity一起退出)
进入: onAttach >> onCreate >> onCreateView >> onViewCreated >> onStart >> onResume
退出: onPause >> onStop >> onDestroyView >> onDestroy >> onDetach
按Home键进入后台或者按Power键灭屏
onPause >> onStop
从后台返回前台或者Power键亮屏进入前台
onStart >> onResume
使用Navigation进入另一个Fragment
onPause >> onStop >> onDestroyView
从另外一个Fragment返回
onCreateView >> onViewCreated >> onStart >> onResume
在Navigation下使用back键或者navigateUp退出当前Fragment
onPause >> onStop >> onDestroyView >> onDestroy >> onDetach