依赖
implementation 'androidx.constraintlayout:constraintlayout:2.0.0-alpha3'
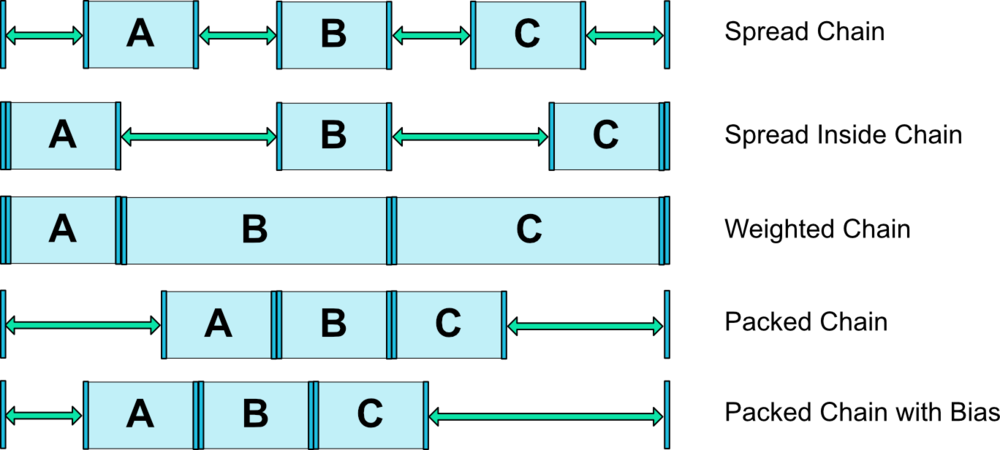
app:layout_constraintHorizontal_chainStyle
间隔类型
app:layout_constraintDimensionRatio
设置控件宽高百分百
<Button android:layout_width="0dp" android:layout_height="0dp" app:layout_constraintDimensionRatio="H,16:9" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintTop_toTopOf="parent"/>
app:layout_constraintHorizontal_bias 与 app:layout_constraintVertical_bias
设置 横向 和 竖向 控件位置百分百
<ImageView android:id="@+id/up_down_image" android:src="@mipmap/ic_triangle_black" android:layout_width="wrap_content" android:layout_height="wrap_content" app:layout_constraintHorizontal_bias="0.55" app:layout_constraintTop_toTopOf="@id/select_class" app:layout_constraintBottom_toBottomOf="@id/select_class" app:layout_constraintLeft_toRightOf="@id/bg" app:layout_constraintRight_toLeftOf="@id/bg"/>
app:layout_constraintWidth_percent 与 app:layout_constraintHeight_percent
设置控件宽度与高度在父布局宽度或者高度占的的百分比大小
<TextView android:id="@+id/text_noon" android:text="demo" android:textSize="@dimen/font_size_14" android:textColor="@color/fontBlack3" android:background="@color/colorGreen" android:gravity="center" android:layout_width="0dp" android:layout_height="match_parent" android:layout_marginTop="15dp" android:layout_marginBottom="15dp" app:layout_constraintHorizontal_bias="0.90" app:layout_constraintWidth_percent="0.20" app:layout_constraintTop_toTopOf="parent" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintLeft_toLeftOf="parent"/>
app:layout_constrainedWidth 与 app:layout_constrainedHeight
在一些TextView或者Button控件,控件大小可能会跟随内容变化,这个时候设置2个属性就可以分别在宽度和高度是强制约束给定的大小,让控件宽度或者高度不会超过给予的约束范围
constraintlayout.widget.Barrier
约束辅助线
用于当有2个View 都有可能在隐藏状态,但是另外一个View需要根据这2个View改变位置.这个时候layout_constraintRight_toLeftOf这个属性你会发现你只有一个,但是需要判断2个View.所以这个约束辅助线作用就出来了,它的constraint_referenced_ids这个属性可以添加多个View并且根据这些View改变位置.
<androidx.constraintlayout.widget.Barrier android:layout_width="wrap_content" android:layout_height="wrap_content" app:barrierDirection="left" app:constraint_referenced_ids="up_down_image,text_content" app:layout_constraintTop_toTopOf="@id/bg" app:layout_constraintBottom_toBottomOf="@id/bg" app:layout_constraintRight_toLeftOf="@id/up_down_image"/>
constraintlayout.widget.Guideline
辅助线
<androidx.constraintlayout.widget.Guideline android:id="@+id/guideline1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="vertical" app:layout_constraintGuide_percent="0.04"/>
constraintlayout.widget.Group
将若干个控件组合在一起,主要是使用android:visibility="gone"属性一次性隐藏多个控件
<androidx.constraintlayout.widget.Group android:id="@+id/group" android:layout_width="wrap_content" android:layout_height="wrap_content" android:visibility="gone" app:constraint_referenced_ids="line,whether,opinion" app:layout_constraintTop_toBottomOf="@id/name" app:layout_constraintLeft_toLeftOf="parent"/>
app:layout_constraintCircle
圆形定位,让B控件以A控件为圆形围绕在指定角度文字
<Button android:id="@+id/buttonA" ... /> <Button android:id="@+id/buttonB" ... //引用的控件ID app:layout_constraintCircle="@+id/buttonA" //圆半径 app:layout_constraintCircleRadius="100dp" //偏移圆角度 水平右方向为0逆时针方向旋转 app:layout_constraintCircleAngle="45" />
Space
<Space android:layout_width="0dp" android:layout_height="20dp" app:layout_constraintTop_toBottomOf="@id/opinion" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent"/>