最近在掘金上看到一篇介绍now的文章(https://juejin.im/entry/5705d52b5bbb500051e32072),文章介绍了now这个nodejs开发的工具包。
通过now我们不需要搭建服务器,就可以把我们的nodejs应用部署在服务器上,而且还会返回一个二级域名,可以分享给别人,在测试阶段可以说是极大的方便了我们。
先看官网介绍(https://zeit.co/now),这个官网还真不好找,百度now都是一些不相关的东西。

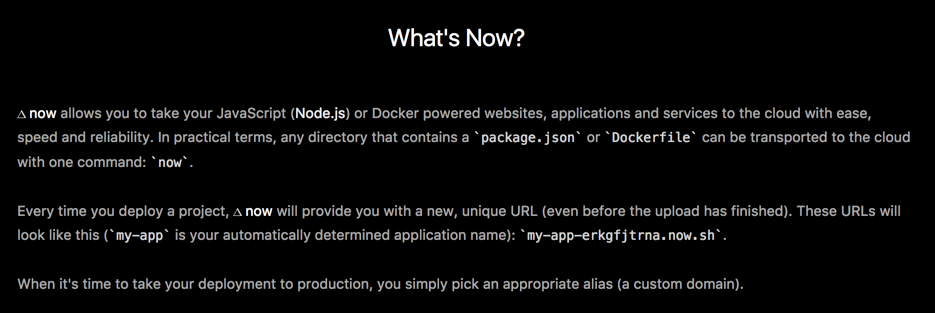
大概意思就是now让你部署JavaScript(Node.js)和Docker应用变得简洁、快速和可靠的。只要文件夹下有‘package.json’ 或者‘Dockerfile’(Docker应用)文件,
就可以用‘now’命令来执行部署。
每次部署的时候,now 都会返回一个新的唯一的URL,这个URL就像是‘my-app-erkgfjtrna.now.sh’, ‘my-app’是应用名称。
下面说一下怎么使用:
1. 注册
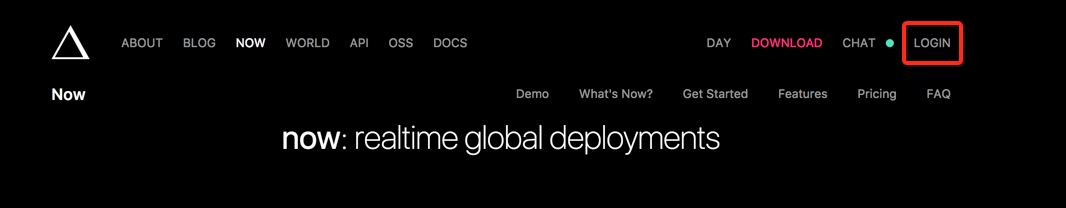
进入官网,找到导航栏上的LOGIN按钮

进入Login页面,填写常用邮箱。之后他会发送激活邮件到邮箱,激活即可。

2. 安装
安装很简单 npm install -g now ,或者使用cnpm install -g now
3. 部署
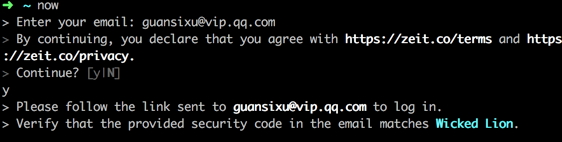
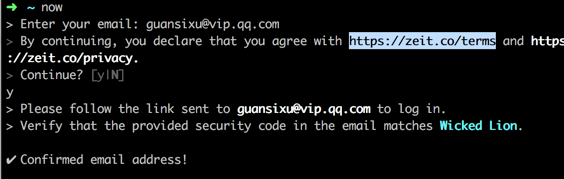
安装完成之后进入要部署的应用的文件夹中,执行now命令,now会提示输入邮箱,邮箱就是在官网注册时的邮箱。

输入y接受协议。
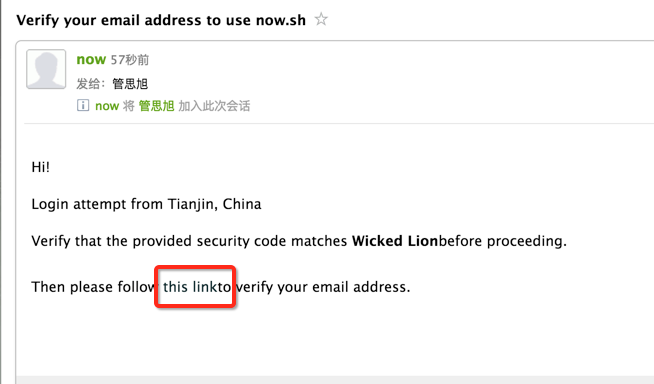
之后会给邮箱发送邮件,进入邮箱打开收到的邮件。

点击this linkto 这个链接,来验证身份。
验证成功之后,命令行会提示成功

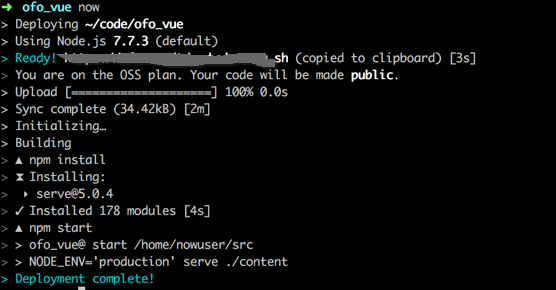
之后就可以开始部署了。

部署成功之后,访问返回的网址就可以看到我们的程序已经可以访问了。