html 浏览器自动加上
标签的详解
�原创�2017-07-08 13:49:43�0�1679
问题场景:
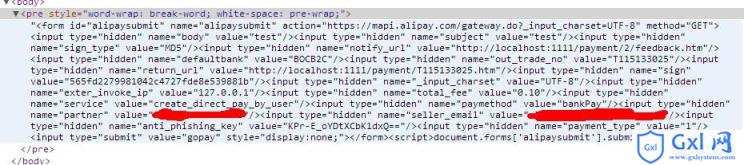
我在 A 页面点击了一个请求,新开一个页面(B),在后端 通过 HttpServletResponse.getWriter().write(html) 的方式,将信息写入到 新开的页面 B 里面;【题外话:这样做的原因是为了解决新开页面被浏览器拦截的问题】
但是在 IE6,7,8 ,ff 都没有问题;但是在chrome 里面,竟然在我新写的内容放在了标签中;
关于html
标签:<摘自:w3school>
pre 元素可定义预格式化的文本。被包围在 pre 元素中的文本通常会保留空格和换行符。而文本也会呈现为等宽字体。
标签的一个常见应用就是用来表示计算机的源代码。
关于问题的思考:
在发现这个问题,首先我想到的是:这应该是不同浏览器对于代码文本信息的处理方式不同,chrome是将我这个form表单当成文本显示在页面上了。而不是一个html格式的元素;所以解决了这个问题我想就应该万事大吉了。
这个时候,我想到了 htmlmeta信息的设置
这个属性的设置应该就可以解决问题。
查了一下文档豁然开朗:
1、text/html是html格式的正文
2、text/plain是无格式正文
3、text/xml忽略xml头所指定编码格式而默认采用us-ascii编码
4、application/xml会根据xml头指定的编码格式来编码
解决方法:
1
response.setHeader("Content-Type", "text/html");
以上就是html 浏览器自动加上
标签的详解的详细内容,更多请关注php中文网其它相关文章!