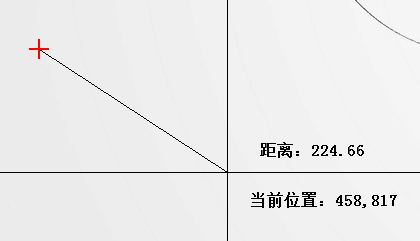
前几天要做一个微信调一调的外挂,里面用到了尺子测量距离,然后就自己下载了一个电子尺,最近要升级我的跳一跳外挂,然后就准备自己做一个电子尺,嵌入到我的外挂里面,在嵌入到我的外挂之前,我自己做了一个完整版的电子纸,相当于一个小工具,这个电子尺的制作就涉及到了在透明窗体WinForm上绘图的知识。先放图看看

其中第二张图片就是在透明窗体上绘图实现,在这里用到窗体的TransparencyKey属性,该属性是指绘制到窗体上时将要显示的透明的颜色,好吧,我还是给你解释解释吧,之前我看到这句话的时候也不明白,最后自己实践之后才发现原理:
我喜欢举例子,假如TransparencyKey=Color.Red;也就是说把这个属性设置为红色,那么当你在窗体上绘制红色的图案时,红色就会透明,也就是你是看不到红色的,会在红色画笔经过的地方出现透明现象(能看到你的桌面上面的东西),也就是这个属性会把红色的地方全部变成透明,这样就好理解了吧,
如果这样的话,我们就可以直接用了,怎么用呢,如果我们把我们的窗体全部涂成红色呢,那是不是就看不到窗体了,可以直接透明看到你的桌面了,这样我们就可以在这个透明窗体绘制颜色了,只要不是红色就行(因为红色会透明)
那么在这里就会有一个疑问,怎么把整个窗体改成红色呢?很好弄,只要把窗体的BackColor(背景色)改成红色不就行了。
然后就可以自由自在的在窗体上绘图了,但是这里需要注意一个细节,就是我们这里是选择的红色,你可以选择其他颜色,但是这个颜色时有条件的,也就是颜色的值R,G,B,三原色中,R不能和B是一样的值,我们选择红色时,它的RGB分别是(255,0,0),所以红色是可以的,但是你不能选择灰色和黑白色的,因为黑白色的和不同程度的灰色他们的RGB都是相等的,
有人就该问了,如果我选择的颜色R=B时会出现什么情况,答:会出现鼠标穿透的情况,你会问,鼠标穿透是什么意思,我会回答说:鼠标穿透就是你的鼠标放在窗体上面时会穿透到窗体后面,也就是只能控制窗体后面的东西,你的窗体是捕捉不到鼠标事件的,如果这样的话,在窗体上绘制图像是不是不太容易实现了。
如何通过鼠标左键触发绘制鼠标移动轨迹呢(通俗的讲就是用鼠标当铅笔用,写写画画),你可以参考这个博文,这个博文给出了具体代码,但是,这个作者没有意识到在透明窗体上画图是如此的简单,他用了复杂的方式实现的,而我只用了设置两个属性就可以实现了,哈哈哈哈哈哈哈!另外,我的电子尺的工具与源码在这里,很方便的一个小工具哦,而且界面简洁,仿电脑微信界面哦,我就是用WinForm做的,没有用到WPF就能实现这样的界面效果,有没有很酷!
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace _1._2Transform
{
public partial class Form1 : Form
{
private Pen pen;//画笔
private Pen pen1;//画笔
private Graphics gs;
int x, y;
int click_x, click_y;
Boolean flag = false;
public Start s;
String distance;
public Form1(Start start)
{
InitializeComponent();
TransparencyKey = BackColor;
WindowState = FormWindowState.Maximized;//本窗体最大化
SetStyle(ControlStyles.UserPaint, true);
SetStyle(ControlStyles.AllPaintingInWmPaint, true); // 禁止擦除背景.
SetStyle(ControlStyles.DoubleBuffer, true); // 双缓冲
pen = new Pen(Color.Black, 1f);//画笔
pen1 = new Pen(Color.Red, 2f);//画笔
gs = this.CreateGraphics();//创建窗体画板
label2.Visible = false;
this.s=start;
}
private void Form1_MouseDown(object sender, MouseEventArgs e)
{
if (e.Button == MouseButtons.Left)
{
flag = !flag;
if (flag == false)
{
s.Show();
s.textBox1.Text = distance;
s.textBox2.Text = click_x.ToString();
s.textBox3.Text = click_y.ToString();
s.textBox5.Text = e.X.ToString();
s.textBox4.Text = e.Y.ToString();
this.Close();
}
else
{
click_x = e.X;
click_y = e.Y;
gs.Clear(BackColor);
gs.DrawLine(pen1, new Point(click_x-10, click_y), new Point(click_x+10, click_y));
gs.DrawLine(pen1, new Point(click_x, click_y-10), new Point(click_x, click_y+10));
}
}
}
private void Form1_MouseMove(object sender, MouseEventArgs e)
{
x = e.X;
y = e.Y;
label1.Location = new Point( x+20,y+20);
label1.Text ="当前位置:"+x + "," + y;
gs.Clear(BackColor);
gs.DrawLine(pen, new Point(0,y), new Point(this.Width,y));
gs.DrawLine(pen,new Point(x,0),new Point(x,this.Height));
if (flag)
{
label2.Visible = true;
label2.Location = new Point(x+20, y-20);
distance =Math.Sqrt((x - click_x) * (x - click_x) + (y - click_y) * (y - click_y)).ToString("0.00");
label2.Text ="距离:"+ distance;
gs.DrawLine(pen1, new Point(click_x - 10, click_y), new Point(click_x + 10, click_y));
gs.DrawLine(pen1, new Point(click_x, click_y - 10), new Point(click_x, click_y + 10));
gs.DrawLine(pen, new Point(click_x, click_y), new Point(x, y));
}
// gs.DrawLine(pen,new Point())
// startpt = e.Location;
}
}
}
---------------------
作者:冯爽朗
来源:CSDN
原文:https://blog.csdn.net/mieleizhi0522/article/details/79063368
版权声明:本文为博主原创文章,转载请附上博文链接!