vant after-read
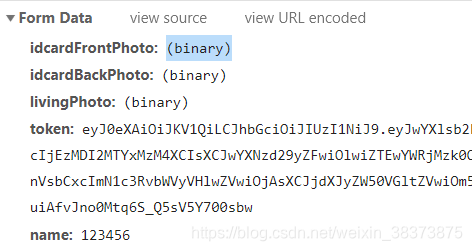
基于多张图上传_图片格式大小_图片压缩_图片删除_file(binary)文件格式提交给服务端_每张图给不同的参数,代码如下


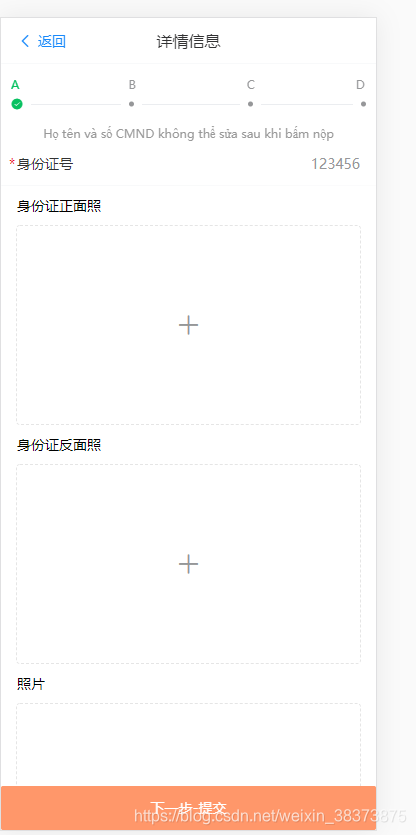
template模板
<div>
<van-uploader
v-model="fileListA"
:preview-full-image="false"
:max-count="1"
:after-read="DetailPotoA"
style=" 100%;"
:disabled="disabled?true:false"
@delete="inmgdeleteA(0)"
:before-read="beforeRead"
/>
<van-uploader
v-model="fileListB"
:preview-full-image="false"
:max-count="1"
:after-read="DetailPotoB"
style=" 100%;"
:disabled="disabled?true:false"
@delete="inmgdeleteA(1)"
:before-read="beforeRead"
/>
<van-uploader
v-model="fileListC"
:preview-full-image="false"
:max-count="1"
:after-read="DetailPotoC"
style=" 100%;"
:disabled="disabled?true:false"
@delete="inmgdeleteA(2)"
:before-read="beforeRead"
/>
</div>
script中new两个函数
const myImage = new Image();
var formData = new FormData();
如图

methods函数方法
//图片删除
inmgdeleteA(index) {
let tmp = [];
for (let i = 0; i < this.deviceFile.length; i++) {
if (this.deviceFile[i] !== this.deviceFile[index]) {
tmp.push(this.deviceFile[i]);
}
}
this.deviceFile = tmp;
console.log(this.deviceFile, "this.deviceFile -----delete");
},
//图片格式的判断
beforeRead(file) {
if (
file.type !== "image/png" &&
file.type !== "image/jpeg" &&
file.type !== "image/jpg"
) {
Toast("请上传 png,jpg格式图片");
return false;
}
if (file.size >= 5242880) {
Toast("请上传的图片不超过5兆");
return false;
}
return true;
},
//将dataURL转成文件(file)格式
dataURLtoFile(urlData, fileName) {
var arr = urlData.split(","),
mime = arr[0].match(/:(.*?);/)[1],
bstr = atob(arr[1]),
n = bstr.length,
u8arr = new Uint8Array(n);
while (n--) {
u8arr[n] = bstr.charCodeAt(n);
}
return new Blob([u8arr], { type: mime }, { name: fileName });
},
DetailPotoA(file) {
this.upLoaderImgFile(file, "idcardFrontPhoto");
},
DetailPotoB(file) {
this.upLoaderImgFile(file, "idcardBackPhoto");
},
DetailPotoC(file) {
this.upLoaderImgFile(file, "livingPhoto");
},
upLoaderImgFile(file, fileName) {
if (file.file.size < 5242880 && file.file.size >= 307200) {
let canvas = document.createElement("canvas");
let context = canvas.getContext("2d");
myImage.src = file.content;
//画布宽度
let width = 512;
myImage.onload = () => {
//画布大小按照图片的比例生成
let height = width / (myImage.naturalWidth / myImage.naturalHeight);
// 指定canvas画布大小,该大小为最后生成图片的大小
canvas.width = width;
canvas.height = height;
/* drawImage画布绘制的方法。(0,0)表示以Canvas画布左上角为起点, canvas.width, canvas.height 是将图片按给定的像素进行缩小。*/
/* 如果不指定缩小的像素,图片将以图片原始大小进行绘制,图片像素如果大于画布将会从左上角开始按画布大小部分绘制图片,最后得到的图片就是张局部图。图片小于画布就会有黑边。*/
context.drawImage(myImage, 0, 0, canvas.width, canvas.height);
// 将绘制完成的图片重新转化为base64编码,file.file.type为图片类型,0.92为默认压缩质量
file.content = canvas.toDataURL(file.file.type, 0.92);
//将base64编码的图片转成文件(file)格式
let lastfile = this.dataURLtoFile(file.content, file.file.name);
//把file转换成二进制形式(binart)并进行上传
let uploadImg = this.upLoaderImg(lastfile, fileName);
};
} else {
let uploadImg = this.upLoaderImg(file.file, fileName);
}
},
upLoaderImg(file, fileName) {
console.log(file, "493测试图片名称是否变了");
//new 一个FormData格式的参数
let params = new FormData();
file.fileName = fileName;
this.deviceFile.push(file);
this.deviceFile.map((item, index) => {
if (item.fileName == "idcardFrontPhoto") {
params.append("idcardFrontPhoto", item);
}
if (item.fileName == "idcardBackPhoto") {
params.append("idcardBackPhoto", item);
}
if (item.fileName == "livingPhoto") {
params.append("livingPhoto", item);
}
});
console.log(this.deviceFile, "this.deviceFile -----530");
this.Data = params;
},