v-text和v-html的区别:
v-text :会进行转译
v-html:不会进行转译
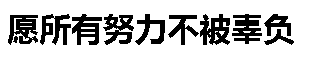
v-html demo :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue入门</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
</head>
<body>
<div id="first">
<div v-html="content"></div>
</div>
<script>
new Vue({
//绑定上面的id el指的是vue实例跟哪个dom节点绑定
el:"#first",
data:{
content:"<h1>愿所有努力不被辜负</h1>"
}
})
</script>
</body>
</html>
效果:

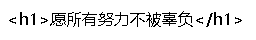
v-text demo :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue入门</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
</head>
<body>
<div id="first">
<div v-text="content"></div>
</div>
<script>
new Vue({
//绑定上面的id el指的是vue实例跟哪个dom节点绑定
el:"#first",
data:{
content:"<h1>愿所有努力不被辜负</h1>"
}
})
</script>
</body>
</html>
效果:
v-on:给元素绑定click事件,触发handleClick方法,定义在vue实例的methods
v-on:给元素绑定click事件
v-on:click="handleClick":触发handleClick方法
methods: 定义在vue实例的methods被调用
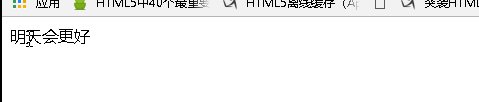
通过this.content 改变实例里面数据 vue实例尖听数据的改变 更新模板
this.content="加油 是的"
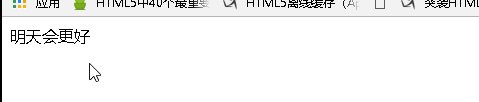
demo :
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>vue入门</title> <script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script> </head> <body> <div id="first"> <div v-on:click="handleClick">{{content}}</div> </div> <script> new Vue({ //绑定上面的id el指的是vue实例跟哪个dom节点绑定 el:"#first", data:{ content:"明天会更好" }, methods: { handleClick: function(){ this.content="加油 是的" } } }) </script> </body> </html>
效果:

2018-05-01 11:59:31