html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>左侧菜单</title>
<script type="text/javascript" src="js/jquery-3.0.0.min.js" ></script>
<script type="text/javascript" src="js/test.js" ></script>
<style>
* { padding:0; margin:0; }
body { padding:100px; font:12px "宋体"; }
.box { 500px; border-bottom:1px solid #CCC; }
.box h1 { height:30px; line-height:30px; padding:0 10px; font-size:12px; cursor:pointer; border:1px solid #ccc; border-bottom:none; background:#3c3c3c url(img/bg.gif) no-repeat right -27px; color:white}
.box h1.hover { background-color:#9d9d9d; }
.box h1.active { background-position:right 7px; }
.box p { padding:10px; border-left:1px solid #ccc; border-right:1px solid #ccc; }
</style>
</style>
</head>
<body>
<div class="box">
<h1>标题1</h1>
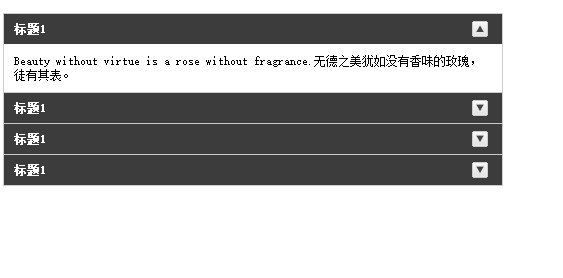
<p>Beauty without virtue is a rose without fragrance.无德之美犹如没有香味的玫瑰,徒有其表。</p>
<h1>标题1</h1>
<p>well begun,half done.好的开始等于成功的一半。</p>
<h1>标题1</h1>
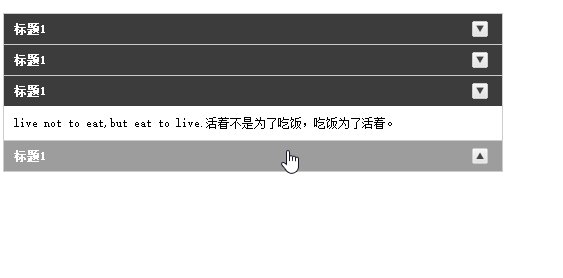
<P>live not to eat,but eat to live.活着不是为了吃饭,吃饭为了活着。</P>
<h1>标题1</h1>
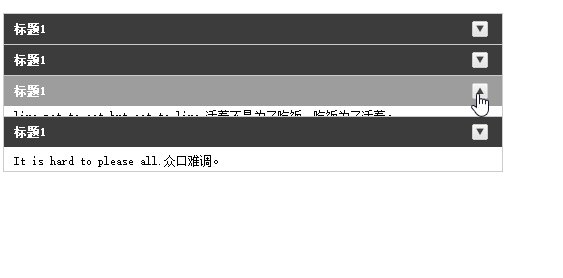
<p>It is hard to please all.众口难调。</p>
</div>
</body>
</html>
js
$(document).ready(function(){
$('.box h1:first').addClass('active');
$('.box p:not(:first)').hide();
$('.box h1').hover(function(){
$(this).addClass('hover');
},function(){
$(this).removeClass('hover');
});
$('.box h1').click(function(){
$(this).next('p').slideToggle().siblings('p').slideUp();
$(this).toggleClass('active')
.siblings('h1').removeClass('active');
});
});
图片:

效果:

2017-09-25 09:44:24