try.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" type="text/css" href="try.css">
<script type="text/javascript" src="script.js"></script>
</head>
<body>
<div id="notice" class="notice">
<div class="notice-tit" id="notice-tit">
<ul>
<li><a href="#">公告</a></li>
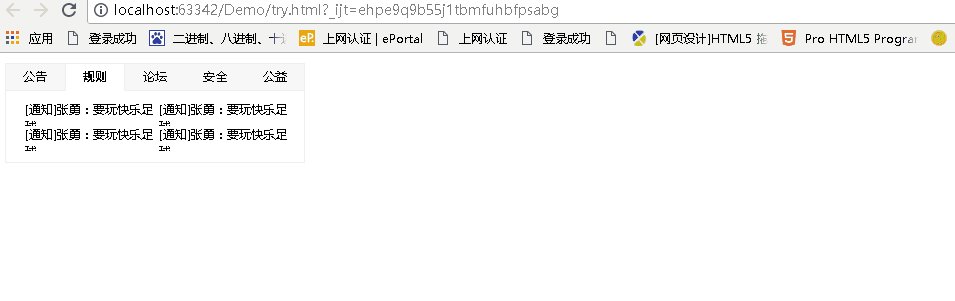
<li><a href="#">规则</a></li>
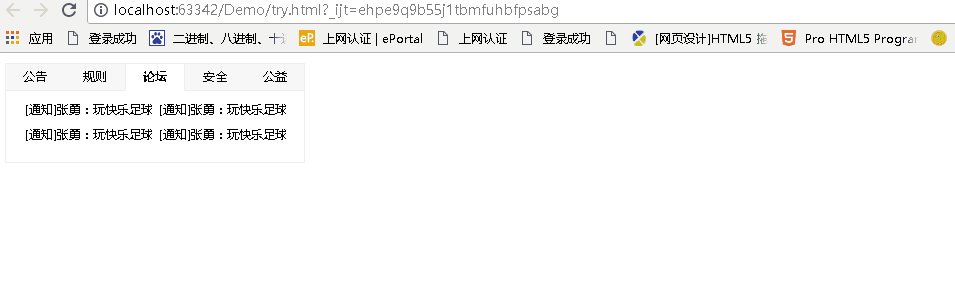
<li><a href="#">论坛</a></li>
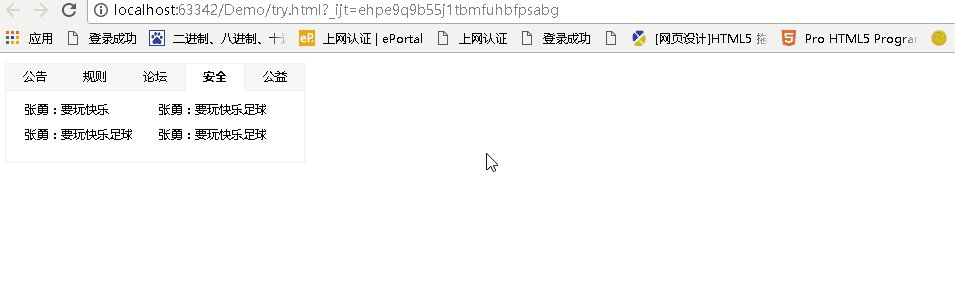
<li><a href="#">安全</a></li>
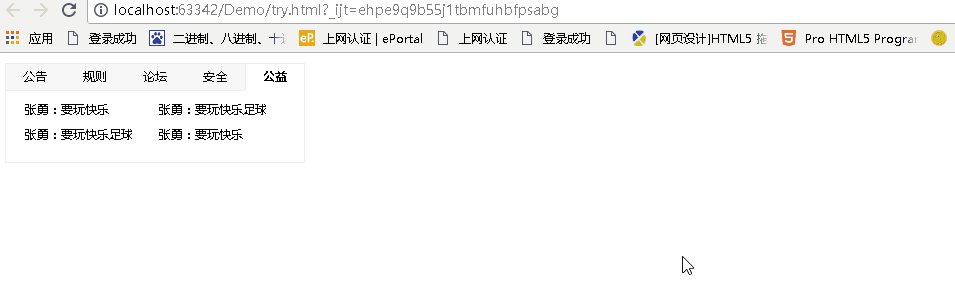
<li class="select"><a href="#">公益</a></li>
</ul>
</div>
<div id="notice-con" class="notice-con">
<div class="mod" style="display: none;">
<ul>
<li><a href="#">张勇:玩快乐足球</a></li>
<li><a href="#">张勇:玩快乐足球</a></li>
<li><a href="#">张勇:玩快乐足球</a></li>
<li><a href="#">张勇:玩快乐足球</a></li>
</ul>
</div>
<div class="mod" style="display: none;">
<ul>
<li><span>[<a href="#">通知</a>]</span><a href="#">张勇:要玩快乐足球</a></li>
<li><span>[<a href="#">通知</a>]</span><a href="#">张勇:要玩快乐足球</a></li>
<li><span>[<a href="#">通知</a>]</span><a href="#">张勇:要玩快乐足球</a></li>
<li><span>[<a href="#">通知</a>]</span><a href="#">张勇:要玩快乐足球</a></li>
</ul>
</div>
<div class="mod" style="display: none;">
<ul>
<li><span>[<a href="#">通知</a>]</span><a href="#">张勇:玩快乐足球</a></li>
<li><span>[<a href="#">通知</a>]</span><a href="#">张勇:玩快乐足球</a></li>
<li><span>[<a href="#">通知</a>]</span><a href="#">张勇:玩快乐足球</a></li>
<li><span>[<a href="#">通知</a>]</span><a href="#">张勇:玩快乐足球</a></li>
</ul>
</div>
<div class="mod" style="display: none;">
<ul>
<li><a href="#">张勇:要玩快乐</a></li>
<li><a href="#">张勇:要玩快乐足球</a></li>
<li><a href="#">张勇:要玩快乐足球</a></li>
<li><a href="#">张勇:要玩快乐足球</a></li>
</ul>
</div>
<div class="mod" style="display: block;">
<ul>
<li><a href="#">张勇:要玩快乐</a></li>
<li><a href="#">张勇:要玩快乐足球</a></li>
<li><a href="#">张勇:要玩快乐足球</a></li>
<li><a href="#">张勇:要玩快乐</a></li>
</ul>
</div>
</div>
</div>
</body>
</html>
try.css
*{
margin: 0;
padding:0;
list-style: none;
font-size: 12px;
}
.notice{
298px;
height: 98px;
margin: 10px;
border: 1px solid #eee;
overflow: hidden;
}
.notice-tit{
height: 27px;
position: relative;
background-color: #f7f7f7;
}
.notice-tit ul{
position: absolute;
301px;
left: -1px;
}
.notice-tit ul li{
float: left;
58px;
height: 26px;
text-align: center;
line-height: 26px;
overflow: hidden;
padding: 0 1px;
background: #f7f7f7;
border-bottom: 1px solid #eee;
}
.notice-tit ul li.select{
background: #fff;
border-bottom-color: #fff;
border-left: 1px solid #eee;
border-right: 1px solid #eee;
padding: 0;
font-weight: bolder;
}
.notice li a:link,.notice-tit li a:visited{
text-decoration: none;
color: #000;
}
.notice li a:hover{
color: #f90;
}
.notice-con .mod{
margin: 10px 10px 10px 19px;
}
.notice-con .mod ul li{
float: left;
134px;
height: 25px;
overflow: hidden;
}
script.js
function $(id){
return typeof id==='string'?document.getElementById(id):id;
}
window.onload=tab;
function tab(){
var index=0;
var timer=null;
var lis=$('notice-tit').getElementsByTagName('li');
var divs=$('notice-con').getElementsByTagName('div');
for(var i=0;i<lis.length;i++){
lis[i].id=i;
lis[i].onmouseover=function(){
clearInterval(timer);
changeOption(this.id);
}
lis[i].onmouseout=function(){
timer=setInterval(autoPlay,2000);
}
}
if(timer){
clearInterval(timer);
timer=null;
}
// ��Ӷ�ʱ�����ı䵱ǰ����������
timer=setInterval(autoPlay,2000);
function autoPlay(){
index++;
if(index>=lis.length){
index=0;
}
changeOption(index);
}
function changeOption(curIndex){
for(var j=0;j<lis.length;j++){
lis[j].className='';
divs[j].style.display='none';
}
lis[curIndex].className='select';
divs[curIndex].style.display='block';
index=curIndex;
}
}
效果:

2017-09-05 20:45:21