操作表格
<table>标签是 HTML 中结构最为复杂的一个,我们可以通过 DOM 来创建生成它,或
者 HTML DOM 来操作它。(PS:HTML DOM 提供了更加方便快捷的方式来操作 HTML,有
手册)。
//需要操作的 table
<table border="1" width="300">
<caption>人员表</caption>
<thead>
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
</thead>
<tbody>
<tr>
<td>张三</td>
<td>男</td>
<td>20</td>
</tr>
<tr>
<td>李四</td>
<td>女</td>
<td>22</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="3">合计:N</td>
</tr>
</tfoot>
</table>
//使用 DOM 来创建这个表格
var table = document.createElement('table');
table.border = 1;
table.width = 300;
var caption = document.createElement('caption');
table.appendChild(caption);
caption.appendChild(document.createTextNode('人员表'));
var thead = document.createElement('thead');
table.appendChild(thead);
var tr = document.createElement('tr');
thead.appendChild(tr);
var th1 = document.createElement('th');
var th2 = document.createElement('th');
var th3 = document.createElement('th');
tr.appendChild(th1);
th1.appendChild(document.createTextNode('姓名'));
tr.appendChild(th2);
th2.appendChild(document.createTextNode('年龄'));
document.body.appendChild(table);
PS:使用 DOM 来创建表格其实已经没有什么难度,就是有点儿小烦而已。下面我们再
使用 HTML DOM 来获取和创建这个相同的表格。
HTML DOM 中,给这些元素标签提供了一些属性和方法
属性或方法 说明
caption 保存着<caption>元素的引用
tBodies 保存着<tbody>元素的 HTMLCollection 集合
tFoot 保存着对<tfoot>元素的引用
tHead 保存着对<thead>元素的引用
rows 保存着对<tr> 元素的 HTMLCollection 集合
createTHead() 创建<thead>元素,并返回引用
createTFoot() 创建<tfoot>元素,并返回引用
createCaption() 创建<caption>元素,并返回引用
deleteTHead() 删除<thead>元素
deleteTFoot() 删除<tfoot>元素
deleteCaption() 删除<caption>元素
deleteRow(pos) 删除指定的行
insertRow(pos) 向 rows 集合中的指定位置插入一行
<tbody>元素添加的属性和方法
属性或方法 说明
rows 保存着<tbody>元素中行的 HTMLCollection
deleteRow(pos) 删除指定位置的行
insertRow(pos) 向 rows 集合中的指定位置插入一行,并返回引用
<tr>元素添加的属性和方法
属性或方法 说明
cells 保存着<tr>元素中单元格的 HTMLCollection
deleteCell(pos) 删除指定位置的单元格
insertCell(pos) 向 cells 集合的指定位置插入一个单元格,并返回引用
PS:因为表格较为繁杂,层次也多,在使用之前所学习的 DOM 只是来获取某个元素会
非常难受,所以使用 HTML DOM 会清晰很多。
//使用 HTML DOM 来获取表格元素
var table = document.getElementsByTagName('table')[0]; //获取 table 引用
//按照之前的 DOM 节点方法获取<caption>
alert(table.children[0].innerHTML); //获取 caption 的内容
PS:这里使用了 children[0]本身就忽略了空白,如果使用 firstChild 或者 childNodes[0]
需要更多的代码。
//按 HTML DOM 来获取表格的<caption>
alert(table.caption.innerHTML); //获取 caption 的内容
//按 HTML DOM 来获取表头表尾<thead>、<tfoot>
alert(table.tHead); //获取表头
alert(table.tFoot); //获取表尾
//按 HTML DOM 来获取表体<tbody>
alert(table.tBodies); //获取表体的集合
PS:在一个表格中<thead>和<tfoot>是唯一的,只能有一个。而<tbody>不是唯一的可以
有多个,这样导致最后返回的<thead>和<tfoot>是元素引用,而<tbody>返回的是元素集合。
//按 HTML DOM 来获取表格的行数
alert(table.rows.length); //获取行数的集合,数量
//按 HTML DOM 来获取表格主体里的行数
alert(table.tBodies[0].rows.length); //获取主体的行数的集合,数量
//按 HTML DOM 来获取表格主体内第一行的单元格数量(tr)
alert(table.tBodies[0].rows[0].cells.length); //获取第一行单元格的数量
//按 HTML DOM 来获取表格主体内第一行第一个单元格的内容(td)
alert(table.tBodies[0].rows[0].cells[0].innerHTML); //获取第一行第一个单元格的内容
//按 HTML DOM 来删除标题、表头、表尾、行、单元格
table.deleteCaption(); //删除标题
table.deleteTHead(); //删除<thead>
table.tBodies[0].deleteRow(0); //删除<tr>一行
table.tBodies[0].rows[0].deleteCell(0); //删除<td>一个单元格
//按 HTML DOM 创建一个表格
var table = document.createElement('table');
table.border = 1;
table.width = 300;
table.createCaption().innerHTML = '人员表';
//table.createTHead();
//table.tHead.insertRow(0);
var thead = table.createTHead();
var tr = thead.insertRow(0);
var td = tr.insertCell(0);
td.appendChild(document.createTextNode('数据'));
var td2 = tr.insertCell(1);
td2.appendChild(document.createTextNode('数据 2'));
document.body.appendChild(table);
PS:在创建表格的时候<table>、<tbody>、<th>没有特定的方法,需要使用 document
来创建。也可以模拟已有的方法编写特定的函数即可,例如:insertTH()之类的。
代码实例:
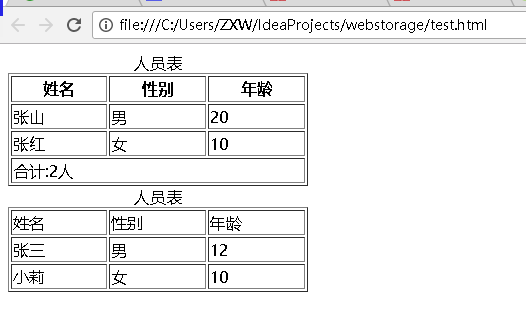
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script> window.onload=function () { var table=document.createElement('table'); table.width=300; table.border=1; table.createCaption().innerHTML='人员表'; var thead = table.createTHead(); var tr = thead.insertRow(0); tr.insertCell(0).innerHTML = '姓名'; tr.insertCell(1).innerHTML = '性别'; tr.insertCell(2).innerHTML = '年龄'; var tbody = table.createTBody(); var tr =tbody.insertRow(0); tr.insertCell(0).innerHTML='张三'; tr.insertCell(1).innerHTML='男'; tr.insertCell(2).innerHTML='12'; var tr =tbody.insertRow(1); tr.insertCell(0).innerHTML='小莉'; tr.insertCell(1).innerHTML='女'; tr.insertCell(2).innerHTML='10'; document.body.appendChild(table); } </script> <table border="1" width="300"> <caption>人员表</caption> <thead> <tr> <th>姓名</th> <th>性别</th> <th>年龄</th> </tr> </thead> <tbody> <tr> <td>张山</td> <td>男</td> <td>20</td> </tr> <tr> <td>张红</td> <td>女</td> <td>10</td> </tr> </tbody> <tfoot> <tr> <td colspan="3">合计:2人</td> </tr> </tfoot> </table> </body> </html>
效果:

2017-09-01 09:42:15