css :enabled和:disabled伪类选择器
在Web表单中,有些表单元素(如输入框、密码框、复选框等)有“可用”和“不可用”这2种状态。默认情况下,这些表单元素都处在可用状态。
在CSS3中,我们可以使用:enabled选择器和:disabled选择器来分别设置表单元素的可用与不可用这两种状态的CSS样式。
语法:
:disabled {
style properties
}
:enabled {
style properties
}如:我们为“可用”状态的文本框添加一个外轮廓线outline,然后为“禁用”状态的文本框改变背景颜色。css代码如下:
input[type="text"]:enabled{
outline:1px solid #63E3FF;
}
input[type="text"]:disabled{
background-color:#FFD572;
}css3 :enabled和:disabled实例
1.css3 :enabled实例
设置所有可用type="text"的input元素背景颜色:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>disable</title>
<style>
input[type="text"]:enabled{
background:slateblue;
}
</style>
</head>
<body>
<form action="">
姓名: <input type="text" value="Mick" /><br>
密码: <input type="text" value="123456" /><br>
国家: <input type="text" value="中国" /><br>
</form>
</body>
</html>
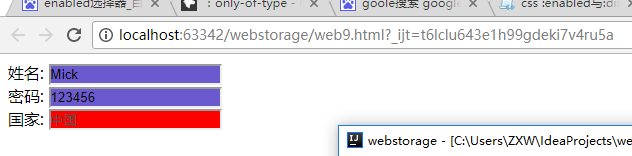
效果:

2.css :disabled实例
设置所有不可用type="text"的input输入元素的背景颜色:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>disable</title>
<style>
input[type="text"]:enabled{
background:slateblue;
}
input[type="text"]:disabled{
background:#dddddd;
}
</style>
</head>
<body>
<form action="">
姓名: <input type="text" value="Mick" /><br>
密码: <input type="text" value="123456" /><br>
国家: <input type="text" disabled="disabled" value="中国" /><br>
</form>
</body>
</html>
效果: