不要在一个属性的 observer 函数中修改属性的值 不然会造成内存泄露
错误代码:
properties: { /* 期刊号 */ index: { type: String, observer: function (newVal, oldVal, changedPath) { // 属性被改变时执行的函数(可选),也可以写成在methods段中定义的方法名字符串, 如:'_propertyChange' // 通常 newVal 就是新设置的数据, oldVal 是旧数据 /*当index数据类型为number时,这样处理不行,因为小程序会自动转化。而string类型又因为会无限递归,而报错所以我们在data中定义一个新的_index 数据给他赋值,注意使用_index时,你组件的{{}}中调用的也必须时{{_index}}而不是{{index}}*/ let val = newVal < 10 ? '0' + newVal : newVal this.setData({ index: val }) console.log(newVal) console.log(oldVal) } } },
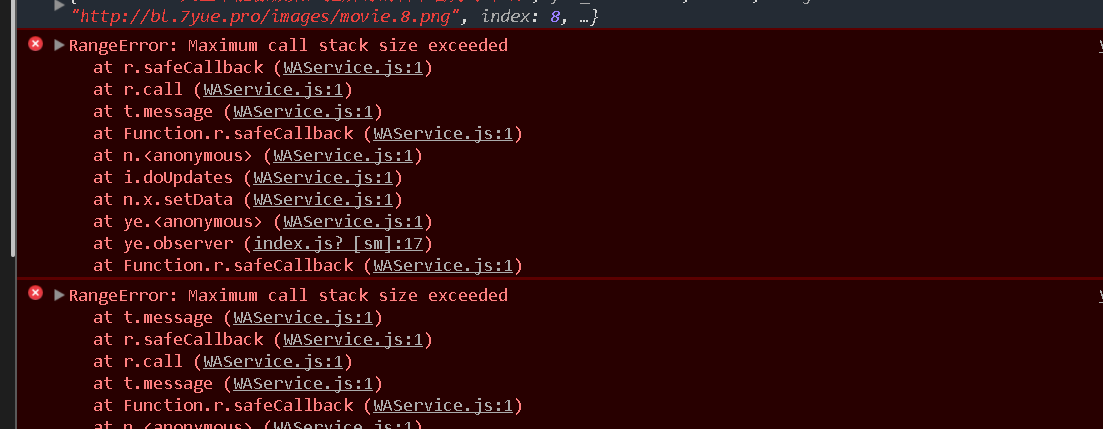
效果: