效果

使用方法
如果您使用博客园的 Markdown 编辑器,借助 HTML5 的 detail 标签就可以轻松实现。

- 在
summary标签之间填写标题 - 在
summary之后加入要折叠的内容
请注意:在要折叠的内容前后各插入一行空格。
vscode 生成片段
如果您使用 vscode 编辑 Markdown,可以通过配置代码片段快速生成这个代码片段。
- ctrl+shift+p 输入代码片段

- 选择 markdown.json 并加入下面的内容
{
"Print to details": {
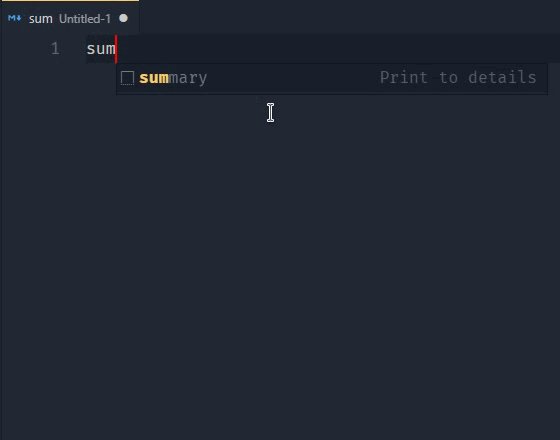
"prefix": "summary",
"body": [
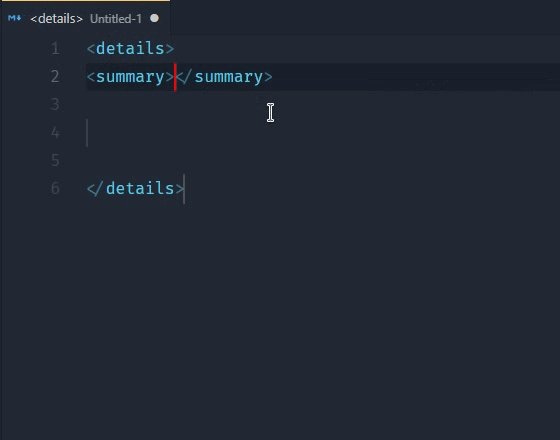
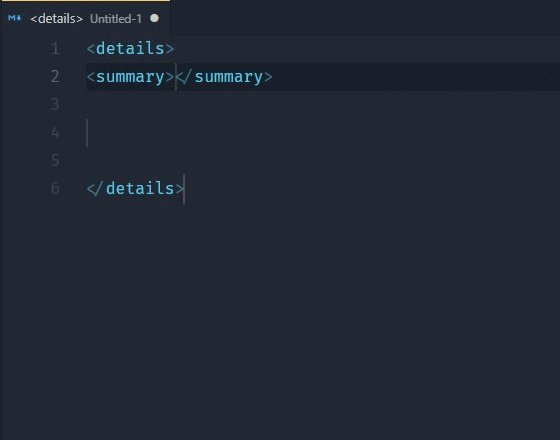
"<details>",
"<summary>$1</summary>",
"",
"$2",
"",
"</details>",
],
}
}
- 配置 vscode 使 Markdown 在 vsocode 中能够得到代码提示
vscode setting.json
{
"[markdown]": {
"editor.quickSuggestions": true
},
}
- 使用