本文转载于:https://www.cnblogs.com/polk6/p/3217431.html
本篇主要介绍var关键字、变量的undefined和null状态、异常处理、命名规范。
目录
1. var 关键字:介绍var关键字的使用。
2. 变量的状态:介绍变量的未定义、已定义未赋值、已定义已赋值 三种状态。
3. JS异常:介绍对JS异常的处理。
4. 命名规范:介绍Js的基本命名规范。
1. var 关键字
1.1 作用
声明作用;如声明个变量。
1.2 语法
var c = 1; |
1.3 省略var
在javascript中,若省略var关键字而直接赋值,那么这个变量为全局变量,哪怕是在function里定义的。
|
1
2
3
4
5
6
7
8
|
<script type="text/javascript"> function Define() { a = 2; } function Hello() { alert(a); }</script> |
如代码所示,运行函数Define()后,变量a声明为全局变量。在Hello()函数中可以引用变量a。
2. 变量的状态
变量的状态一般有三种:未定义、已定义未赋值、已定义已赋值。
前面两种状态不处理好,往往会造成异常现象。
2.1 变量未定义
2.1.1 异常说明
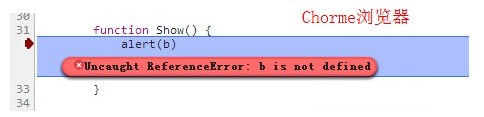
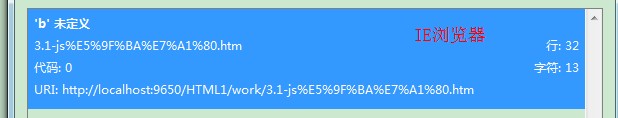
代码引用了一个未定义的变量后,浏览器会报错:变量未定义。


2.1.2 判断变量是否定义
可通过typeof()方法来判断变量是否未定义(已定义未赋值的变量也会显示undefined)。
|
1
2
3
4
5
6
7
|
<script type="text/javascript"> function Show() { if (typeof (b) == "undefined") { alert("变量b未定义"); } }</script> |
2.2 已定义未赋值
2.2.1 代码示例
|
1
2
3
4
5
6
|
<script type="text/javascript"> var a; function Show() { alert(a);//输出 undefined }</script> |
2.2.2 判断是否未赋值
function Show() {
var a;
if (typeof (a) == 'undefined' && a == null)
alert("a未赋值");
}
}
3. JS异常
javascript的异常处理有三个关键字:try、catch、throw
try:包含可能出错的js语句。
catch:捕获出现的错误。
throw:创建自定义错误。
3.1 try、catch 系统默认异常信息
|
1
2
3
4
5
6
7
8
9
|
var erra;function ShowError() { try { erra = errb; //errb未定义 alert(erra); } catch (ex) { alert(ex); //输出异常信息:(Chrome)errb is not defined ,(IE)'errb'未定义 }} |
3.2 try、catch、throw 自定义异常信息
要加一个条件判断:
|
1
2
3
4
5
6
7
8
9
|
function ShowError() { try { if (typeof (errb) == "undefined") throw "errb未定义"; erra = errb; } catch (ex) { alert(ex); //输出异常信息:(Chrome和IE)"errb未定义" }} |
3.3 异常捕获使用场景
1. 未捕获异常,浏览器会提示错误,有损用户体验:
IE中,未捕获的异常,会在左下角提示”网页上有错误":

Chrome中,除非打开(F12)开发者工具,才会跳到异常地方。否则会被浏览器自动忽略。
2. 获取异常信息帮助代码改进
可在catch块中,通过ajax把捕获的异常信息发送到服务器,以帮助代码改进。
4. 命名规范
首先JavaScript是区分大小写,以下只是便于阅读和维护,而不是必须的:
1.函数名称采用骆驼命名法:第一个单词小写,第二个单词首个字母为大写。如系统自带的函数:parseInt、isNaN
2.对象名称第一个字母大写。如:Math、Number、Array
3.事件多为on开头,并且小写。如:onclick、onload
更多信息可阅读:3.10 Js的开发规范