1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>BFC</title>
6 <style type="text/css">
7 .div1 {background-color: #FCE38A; 200px; height: 100px;}
8 .div2 {background-color: #EAFFD0; 200px; height: 100px;}
9 .div3 {background-color: #95E1D3; 200px; height: 100px;}
10 </style>
11 </head>
12
13 <body>
14 <div class="div1">div1</div>
15 <div class="div2">div2</div>
16 <div class="div3">div3</div>
17 </body>
18 </html>

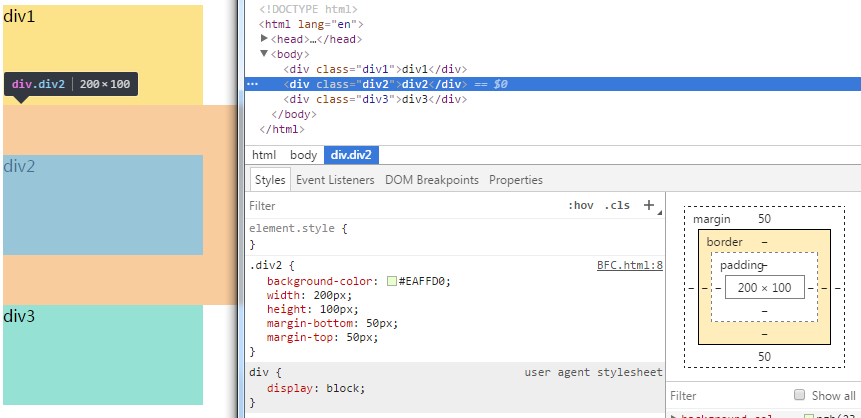
可以看到,块级元素的排列顺序是从上往下,即使所在行的宽度可以容纳多个元素,现在同时给div1与div2添加外边距


本来div1的下边距为50px,div2的上边距为50px,按道理他们之间的距离应为100px才对,可是这里却只有50px了,这是因为在一个块级排版上下文中相邻的两个块级盒之间的垂直margin是折叠的,也就是在CSS学习笔记07 盒子模型中介绍过的外边距合并,那如何解决这种外边距合并的现象呢,这个就涉及下面要介绍的BFC了。
什么是BFC
Block Formatting Contexts 即块级格式化上下文,它是一个独立的渲染区域,只有Block-level box参与, 它规定了内部的Block-level Box(display 属性为 block, list-item, table 的元素)如何布局,并且与这个区域外部毫不相干。其中 Formatting Context 是一个决定如何渲染文档的容器,Formatting context是W3C CSS2.1规范中的一个概念。它是页面中的一块渲染区域,并且有一套渲染规则,它决定了其子元素将如何定位,以及和其他元素的关系和相互作用。最常见的Formatting context有Block fomatting context(BFC)和Inline formatting context(IFC)。CSS2.1 中只有BFC和IFC, CSS3中还增加了GFC和FFC。
通俗点说,BFC就是一个独立的盒子,并且与这个独立盒子里的布局不受外部影响,当然它也不会影响到外面的元素。
在文档呈现开始的时候,会自动创建一个BFC来对整个页面进行布局,在没有创建一个新的BFC的时候,整个文档就这一个BFC。
BFC的规则
- 内部的box会在垂直方向,从顶部开始一个接着一个地放置(上面的例子可以看出)
- 同一个BFC中,在两个相邻的块级元素中,垂直margin会发生折叠
- 每个元素的margin box的左边, 与包含块border box的左边相接触(对于从左往右的格式化,否则相反),即使存在浮动也是如此
- BFC的区域不会与float box重叠
- BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素,反之亦然
- 计算BFC的高度时,浮动元素也参与计算
触发BFC
- 根元素
- float属性不为none(如:left | right)
- overflow的值不为visible(如:hidden | auto | scroll)
- display属性值为inline-block | flex | inline-flex | table-cell | table-caption
- position为absolute或fixed
应用BFC
解决margin叠加问题
还是上面的那个例子,因为此时页面的元素的在一个标准流中,所以这个时候body元素就是一个BFC,根据规则
同一个BFC中,在两个相邻的块级元素中,垂直margin会发生折叠
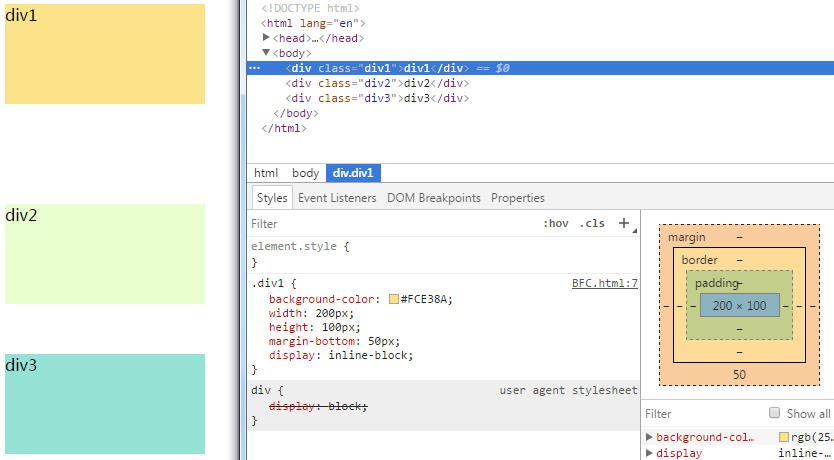
现在给div1设置display:inline-block属性


此时由于div1元素通过display:inline-block触发了BFC,此时的div1就是一个独立的BFC了,根据规则
BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素,反之亦然
所以这时候就不会发生margin重叠了。
清除内部浮动
当一个标准流中的盒子中所有的子元素都进行了浮动,并且没有给盒子设置高度时,那么这个盒子的整个高度就会塌陷,什么意思呢,看下面的例子
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>BFC清除内部浮动</title>
6 <style type="text/css">
7 .child {background-color: #95E1D3; border: 1px solid #FCE38A; 100px; height: 100px;}
8 .parent { 300px; border: 1px solid #95E1D3;}
9 </style>
10 </head>
11 <body>
12 <div class="parent">
13 <div class="child"></div>
14 <div class="child"></div>
15 </div>
16 </body>
17 </html>

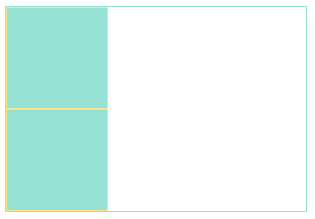
父容器的被两个子div撑起来了,现在给child添加浮动


这个时候,父容器变成了2条重合的线了,也就是高度变为0了,即所说的高度塌陷。根据规则
计算BFC的高度时,浮动元素也参与计算
这时候可以触发parent生成BFC,那么parent在计算高度时,parent内部的浮动元素child也会参与计算


布局
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>BFC布局</title>
6 <style type="text/css">
7 .left { 100px; height: 100px; background-color: #FCE38A; float: left;}
8 .right { 300px; height: 150px; background-color: #95E1D3;}
9
10 </style>
11 </head>
12 <body>
13 <div class="left"></div>
14 <div class="right"></div>
15 </body>
16 </html>

根据规则
每个元素的margin box的左边, 与包含块border box的左边相接触(对于从左往右的格式化,否则相反),即使存在浮动也是如此
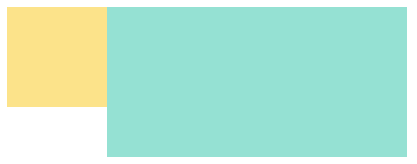
所以即使left设置了左浮动,right的的左边依然会与包含块的左边(即body)相接触。接着我们可以根据规则
BFC的区域不会与float box重叠
让right触发产生BFC,这样right就不会与left重叠了


这样就形成了常见的两列布局。
总之记住一点BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素,同样的,外面的元素也不会影响到容器里面的子元素。
