一、CSS3新属性
CSS3还不属于W3C标准,所以不同浏览器的支持程度也不相同,对于不同浏览器,写法也不同,不同内核的浏览器要加不同的前缀,如下:
transform:rotate(9deg);
-ms-transform:rotate(9deg); /* Internet Explorer */
-moz-transform:rotate(9deg); /* Firefox */
-webkit-transform:rotate(9deg); /* Safari 和 Chrome */
-o-transform:rotate(9deg); /* Opera */
1、CSS3边框
边框添加了三种特性,圆角边框border-radius,盒阴影box-shadow,图片边框border-image。
圆角边框border-radius语法:border-radius: 1-4 length|% / 1-4 length|%;默认值:0;。
解释:符号"/"前后分别表示长半轴与短半轴的长度,x轴为长半轴。每个半径的四个值的顺序是:左上角,右上角,右下角,左下角。如果省略左下角,与右上角是相同的。如果省略右下角,与左上角是相同的。如果省略右上角,与左上角是相同的。也可以使用border-top-left-radius、border-top-right-radius、border-bottom-right-radius、border-bottom-left-radius来分别设置。
盒阴影box-shadow语法:box-shadow: h-shadow v-shadow blur spread color inset;默认值:none 100% 1 0 stretch;。
| 值 | 描述 | 测试 |
|---|---|---|
| h-shadow | 必需。水平阴影的位置。允许负值。 | 测试 |
| v-shadow | 必需。垂直阴影的位置。允许负值。 | 测试 |
| blur | 可选。模糊距离。 | 测试 |
| spread | 可选。阴影的尺寸。 | 测试 |
| color | 可选。阴影的颜色。请参阅 CSS 颜色值。 | 测试 |
| inset | 可选。将外部阴影 (outset) 改为内部阴影。 | 测试 |
boxShadow 属性把一个或多个下拉阴影添加到框上。该属性是一个用逗号分隔阴影的列表,每个阴影由 2-4 个长度值、一个可选的颜色值和一个可选的 inset 关键字来规定。省略长度的值是 0。
图片边框border-image语法:border-image: source slice width outset repeat;默认值:none 100% 1 0 stretch;。
border-image属性是速记属性,用于设置 border-image-source, border-image-slice, border-image-width, border-image-outset 和border-image-repeat 的值。
| 值 | 描述 | 测试 |
|---|---|---|
| border-image-source | 用在边框的图片的资源位置。 | |
| border-image-slice | 图片边框向内偏移,用于设置图像的裁切方式。 | |
| border-image-width | 图片边框的宽度。 | |
| border-image-outset | 边框图像区域超出边框的量。 | |
| border-image-repeat | 图像边框是否应平铺(repeated)、铺满(rounded)或拉伸(stretched)。 | 测试 |
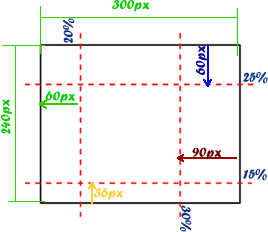
关于切割方法的详细说明:使用九分法切割,又叫做九分构图法。通过把图片切割四刀来区分图片的不同区域。(可对比(clip:rect(auto, auto, auto, auto))裁切属性。)
如右图所示,可以在第二个参数中设置裁切的方法,同一般的设置一致,从上、右、下、左的顺序裁切。

更多详细内容请参考CSS3 Border-image和CSS3教程:border-image属性。
2、CSS3背景
CSS3对背景做了拓展,具体如下:
background-clip:规定背景的绘制区域。语法:background-clip: border-box|padding-box|content-box;默认值:border-box;。
background-origin:相对于内容框来定位背景图像。语法:background-origin: padding-box|border-box|content-box;默认值:padding-box;。
| 值 | 描述 | 测试 |
|---|---|---|
| padding-box | 背景图像相对于内边距框来定位。 | 测试 |
| border-box | 背景图像相对于边框盒来定位。 | 测试 |
| content-box | 背景图像相对于内容框来定位。 | 测试 |
background-size:规定背景图像的尺寸。语法:background-size: length|percentage|cover|contain;默认值:auto;。
| 值 | 描述 | 测试 |
|---|---|---|
| length | 设置背景图像的高度和宽度。第一个值设置宽度,第二个值设置高度。如果只设置一个值,则第二个值会被设置为 "auto"。 | 测试 |
| percentage | 以父元素的百分比来设置背景图像的宽度和高度。第一个值设置宽度,第二个值设置高度。如果只设置一个值,则第二个值为 "auto"。 | 测试 |
| cover | 把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。背景图像的某些部分也许无法显示在背景定位区域中。 | 测试 |
| contain | 把图像图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域。 | 测试 |
背景图片还有一个新特性是可以叠加多张,用逗号隔开,参数为url("url"),url("url")。
3、CSS3文本效果
text-shadow文字阴影,语法:text-shadow: h-shadow v-shadow blur color;默认值:none。
text-shadow属性向文本添加一个或多个阴影。该属性是逗号分隔的阴影列表,每个阴影有两个或三个长度值和一个可选的颜色值进行规定。省略的长度是 0。
| 值 | 描述 | 测试 |
|---|---|---|
| h-shadow | 必需。水平阴影的位置。允许负值。 | 测试 |
| v-shadow | 必需。垂直阴影的位置。允许负值。 | 测试 |
| blur | 可选。模糊的距离。 | 测试 |
| color | 可选。阴影的颜色。参阅 CSS 颜色值。 | 测试 |
text-overflow文字溢出,语法:text-overflow: clip|ellipsis|string;默认值:clip。分别代表直接裁切溢出的文字,用省略号代替溢出的文字,用指定的字符串代表溢出的文字。
其他新的文本属性
| 属性 | 描述 | CSS |
|---|---|---|
| hanging-punctuation | 规定标点字符是否位于线框之外。 | 3 |
| punctuation-trim | 规定是否对标点字符进行修剪。 | 3 |
| text-align-last | 设置如何对齐最后一行或紧挨着强制换行符之前的行。 | 3 |
| text-emphasis | 向元素的文本应用重点标记以及重点标记的前景色。 | 3 |
| text-justify | 规定当 text-align 设置为 "justify" 时所使用的对齐方法。 | 3 |
| text-outline | 规定文本的轮廓。 | 3 |
| text-overflow | 规定当文本溢出包含元素时发生的事情。 | 3 |
| text-shadow | 向文本添加阴影。 | 3 |
| text-wrap | 规定文本的换行规则。 | 3 |
| word-break | 规定非中日韩文本的换行规则。 | 3 |
| word-wrap | 允许对长的不可分割的单词进行分割并换行到下一行。 | 3 |
4、CSS3字体
CSS3字体允许您使用自己特有的字体,而不必使用web-safe规定的字体。在需要使用字体是浏览器会自动下载您的字体文件供页面显示。
在Style中使用@font-face来定义自己的字体。
<!DOCTYPE html> <html> <head> <style> @font-face { font-family: myFirstFont; src: url('/example/css3/Sansation_Light.ttf') ,url('/example/css3/Sansation_Light.eot'); /* IE9+ */ } @font-face { font-family: myFirstFont; src: url('/example/css3/Sansation_Bold.ttf') ,url('/example/css3/Sansation_Bold.eot'); /* IE9+ */ font-weight:bold; } div { font-family:myFirstFont; } </style> </head> <body> <div> With CSS3, websites can <b>finally</b> use fonts other than the pre-selected "web-safe" fonts. </div> <p><b>注释:</b>Internet Explorer 9+ 支持新的 @font-face 规则。Internet Explorer 8 以及更早的版本不支持新的 @font-face 规则。</p> </body> </html>
注意:普通文字和粗体文字是可以分开定义的。
@font-face更多内容:
| 描述符 | 值 | 描述 |
|---|---|---|
| font-family | name | 必需。规定字体的名称。 |
| src | URL | 必需。定义字体文件的 URL。 |
| font-stretch |
normal, condensed, ultra-condensed, extra-condensed, semi-condensed,expanded, semi-expanded, extra-expanded, ultra-expanded |
可选。定义如何拉伸字体。默认是 "normal"。 |
| font-style |
ormal, italic, oblique |
可选。定义字体的样式。默认是 "normal"。 |
| font-weight |
normal, bold, 100, 200, 300, 400, 500, 600, 700, 800, 900 |
可选。定义字体的粗细。默认是 "normal"。 |
| unicode-range | unicode-range | 可选。定义字体支持的 UNICODE 字符范围。默认是 "U+0-10FFFF"。 |
5、CSS3 2D 3D转换
通过 CSS3 转换,我们能够对元素进行移动、缩放、转动、拉长或拉伸以及3D转换。
转换语法:transform: none|transform-functions;默认值:none;。
多个函数叠加使用中间用空格隔开。
所有transform-functions:
| 值 | 描述 | 测试 |
|---|---|---|
| none | 定义不进行转换。 | 测试 |
| matrix(n,n,n,n,n,n) | 定义 2D 转换,使用六个值的矩阵。 | 测试 |
| matrix3d(n,n,n,n,n,n,n,n,n,n,n,n,n,n,n,n) | 定义 3D 转换,使用 16 个值的 4x4 矩阵。 | |
| translate(x,y) | 定义 2D 转换。 | 测试 |
| translate3d(x,y,z) | 定义 3D 转换。 | |
| translateX(x) | 定义转换,只是用 X 轴的值。 | 测试 |
| translateY(y) | 定义转换,只是用 Y 轴的值。 | 测试 |
| translateZ(z) | 定义 3D 转换,只是用 Z 轴的值。 | |
| scale(x,y) | 定义 2D 缩放转换。 | 测试 |
| scale3d(x,y,z) | 定义 3D 缩放转换。 | |
| scaleX(x) | 通过设置 X 轴的值来定义缩放转换。 | 测试 |
| scaleY(y) | 通过设置 Y 轴的值来定义缩放转换。 | 测试 |
| scaleZ(z) | 通过设置 Z 轴的值来定义 3D 缩放转换。 | |
| rotate(angle) | 定义 2D 旋转,在参数中规定角度。 | 测试 |
| rotate3d(x,y,z,angle) | 定义 3D 旋转。 | |
| rotateX(angle) | 定义沿着 X 轴的 3D 旋转。 | 测试 |
| rotateY(angle) | 定义沿着 Y 轴的 3D 旋转。 | 测试 |
| rotateZ(angle) | 定义沿着 Z 轴的 3D 旋转。 | 测试 |
| skew(x-angle,y-angle) | 定义沿着 X 和 Y 轴的 2D 倾斜转换。 | 测试 |
| skewX(angle) | 定义沿着 X 轴的 2D 倾斜转换。 | 测试 |
| skewY(angle) | 定义沿着 Y 轴的 2D 倾斜转换。 | 测试 |
| perspective(n) | 为 3D 转换元素定义透视视图。 | 测试 |
关于旋转rotate,是以图形的中心为旋转点,顺时针为正,逆时针为负,角度单位为deg。关于倾斜skew,图形的中心作为原点,画x轴与y轴,第一个参数是y轴逆时针旋转的角度,旋转后y轴上的长度不变,即图像所占高度不变(也即倾斜线的在y轴上的投影与原来相同)。第二个参数是x轴顺时针旋转的角度,旋转后x轴上的长度不变,即图像所占宽度不变(也即倾斜线的在x轴上的投影与原来相同)。skewX是上面的第一个参数,skewY是上面的第二个参数。
重头戏是matrix矩阵,上面所有的方法都是对matrix矩阵的实现,只不过变得更直观点。其实上面的所有操作都可以使用matrix来完成,matrix可以用一个3x3的矩阵来表示,前两行为那六个参数,最后一行为0,0,1。假设原来的坐标点为[x,y,z],那么新的坐标点即为matrix*[x,y,z]',其中,2D转换,z为1。详细内容可参考CSS3Transform与CSS3矩阵转换。
上面提到了以中心为旋转点这个概念,这就有个问题了,只能按中心点来旋转吗?答案是否定的,transform-origin正是为了设置基点而出现的。
语法:transform-origin: x-axis y-axis z-axis;默认值:50% 50% 0;左上角坐标为0,0。
| 值 | 描述 |
|---|---|
| x-axis |
定义视图被置于 X 轴的何处。可能的值: left, center, right, length, % |
| y-axis |
定义视图被置于 Y 轴的何处。可能的值: top, center, bottom, length, % |
| z-axis |
定义视图被置于 Z 轴的何处。可能的值: length |
关于3D旋转,还有一些特殊的设置。
transform-style:属性规定如何在 3D 空间中呈现被嵌套的元素。
语法:transform-style: flat|preserve-3d;默认值:flat;。该属性必须与transform一起使用。flat是子元素不保留3D位置,preserve-3d是子元素保留3D位置。
perspective:定义 3D 元素距视图的距离,以像素计。该属性允许您改变 3D 元素查看 3D 元素的视图。当为元素定义 perspective 属性时,其子元素会获得透视效果,而不是元素本身。perspective 属性只影响 3D 转换元素。
语法:perspective: number|none;默认值:none;。number以像素计。
请与perspective-origin属性一同使用该属性,这样您就能够改变 3D 元素的底部位置。
perspective-origin:定义 3D 元素所基于的 X 轴和 Y 轴。该属性允许您改变 3D 元素的底部位置。当为元素定义 perspective-origin 属性时,其子元素会获得透视效果,而不是元素本身。
语法:perspective-origin: x-axis y-axis;默认值:50% 50%;。参数可能值同上。
backface-visibility:定义当元素不面向屏幕时是否可见。如果在旋转元素不希望看到其背面时,该属性很有用。
语法:backface-visibility: visible|hidden;默认值:visible;。
6、CSS3过渡
上面说的是转换,当我们需要看到转换的过程的时候就要借助过渡了。
CSS3中,我们为了添加某种效果可以从一种样式转变到另一个的时候,无需使用Flash动画或JavaScript。
CSS3 过渡是元素从一种样式逐渐改变为另一种的效果。要实现这一点,必须规定两项内容:规定效果添加到哪个CSS 属性上、规定效果的时长。
比较常用的是鼠标滑过某个元素时,这个元素呈现动态的效果。如:
<!DOCTYPE html> <html> <head> <style> div { width:100px; height:100px; background:yellow; transition:width 2s, height 2s; -moz-transition:width 2s, height 2s, -moz-transform 2s; /* Firefox 4 */ -webkit-transition:width 2s, height 2s, -webkit-transform 2s; /* Safari and Chrome */ -o-transition:width 2s, height 2s, -o-transform 2s; /* Opera */ } div:hover { width:200px; height:200px; transform:rotate(180deg); -moz-transform:rotate(180deg); /* Firefox 4 */ -webkit-transform:rotate(180deg); /* Safari and Chrome */ -o-transform:rotate(180deg); /* Opera */ } </style> </head> <body> <div>请把鼠标指针放到黄色的 div 元素上,来查看过渡效果。</div> <p><b>注释:</b>本例在 Internet Explorer 中无效。</p> </body> </html>
通过设置伪类:hover的样式,使得在鼠标移动上的时候样式改变,添加transition,使得我们可以看到样式变化的过程。当鼠标移开时,效果复位,同样有变化的过程。
如果需要有多个过渡效果,不同效果之间使用逗号隔开(注意上面转换中,要实现多个变形叠加需要使用空格隔开,这里不使用空格是因为空格后,后面的属性会覆盖前面的属性,如果属性是作用在同一个效果上的话,而逗号隔开则是同时作用在同一效果上)。
transition语法:transition: property duration timing-function delay;默认值:all 0 ease 0;。transition 属性是一个简写属性,用于设置四个过渡属性:
transition-property、transition-duration、transition-timing-function、transition-delay。
其中property用于设置作用的属性,none,all或者属性名,多个用逗号隔开。duration用于设置效果时长,单位为s或者ms。timing-function用于设置速度曲线,有以下几种:
transition-timing-function: linear|ease|ease-in|ease-out|ease-in-out|cubic-bezier(n,n,n,n);
| 值 | 描述 |
|---|---|
| linear | 规定以相同速度开始至结束的过渡效果(等于 cubic-bezier(0,0,1,1))。 |
| ease | 规定慢速开始,然后变快,然后慢速结束的过渡效果(cubic-bezier(0.25,0.1,0.25,1))。 |
| ease-in | 规定以慢速开始的过渡效果(等于 cubic-bezier(0.42,0,1,1))。 |
| ease-out | 规定以慢速结束的过渡效果(等于 cubic-bezier(0,0,0.58,1))。 |
| ease-in-out | 规定以慢速开始和结束的过渡效果(等于 cubic-bezier(0.42,0,0.58,1))。 |
| cubic-bezier(n,n,n,n) | 在 cubic-bezier 函数中定义自己的值。可能的值是 0 至 1 之间的数值。 |
其中cubic-bezier是自定义,使用贝塞尔曲线,用法见w3cplus。
delay用于设置开始时间,效果延迟多少秒开始。单位为s或者ms。
7、CSS3动画
上面的过渡是在样式改变时才会发生的,但是当我们需要直接启动一个动画效果时就需要使用CSS3的动画了。
通过 CSS3,我们能够创建动画,这可以在许多网页中取代动画图片、Flash 动画以及 JavaScript。
如需在 CSS3 中创建动画,需要使用 @keyframes 规则。@keyframes 规则用于创建动画。在 @keyframes 中规定某项 CSS 样式,就能创建由当前样式逐渐改为新样式的动画效果。
当您在 @keyframes 中创建动画时,请把它捆绑到某个选择器,否则不会产生动画效果。
通过规定至少以下两项 CSS3 动画属性,即可将动画绑定到选择器:规定动画的名称、规定动画的时长。时长默认为0。
动画是使元素从一种样式逐渐变化为另一种样式的效果。您可以改变任意多的样式任意多的次数。请用百分比来规定变化发生的时间,或用关键词 "from" 和 "to",等同于 0% 和 100%。0% 是动画的开始,100% 是动画的完成。为了得到最佳的浏览器支持,您应该始终定义 0% 和 100% 选择器。
一个简单的示例:
<!DOCTYPE html> <html> <head> <style> div { width:100px; height:100px; background:red; position:relative; animation:myfirst 5s; -moz-animation:myfirst 5s; /* Firefox */ -webkit-animation:myfirst 5s; /* Safari and Chrome */ -o-animation:myfirst 5s; /* Opera */ } @keyframes myfirst { 0% {background:red; left:0px; top:0px;} 25% {background:yellow; left:200px; top:0px;} 50% {background:blue; left:200px; top:200px;} 75% {background:green; left:0px; top:200px;} 100% {background:red; left:0px; top:0px;} } @-moz-keyframes myfirst /* Firefox */ { 0% {background:red; left:0px; top:0px;} 25% {background:yellow; left:200px; top:0px;} 50% {background:blue; left:200px; top:200px;} 75% {background:green; left:0px; top:200px;} 100% {background:red; left:0px; top:0px;} } @-webkit-keyframes myfirst /* Safari and Chrome */ { 0% {background:red; left:0px; top:0px;} 25% {background:yellow; left:200px; top:0px;} 50% {background:blue; left:200px; top:200px;} 75% {background:green; left:0px; top:200px;} 100% {background:red; left:0px; top:0px;} } @-o-keyframes myfirst /* Opera */ { 0% {background:red; left:0px; top:0px;} 25% {background:yellow; left:200px; top:0px;} 50% {background:blue; left:200px; top:200px;} 75% {background:green; left:0px; top:200px;} 100% {background:red; left:0px; top:0px;} } </style> </head> <body> <p><b>注释:</b>本例在 Internet Explorer 中无效。</p> <div></div> </body> </html>
@keyframes语法:@keyframes animationname {keyframes-selector {css-styles;}}
定义过keyframes后,就可以在样式中使用animation引用了。
animation语法:animation: name duration timing-function delay iteration-count direction;默认:none 0 ease 0 1 normal;。
| 值 | 描述 |
|---|---|
| animation-name | 规定需要绑定到选择器的 keyframe 名称。。 |
| animation-duration | 规定完成动画所花费的时间,以秒或毫秒计。 |
| animation-timing-function | 规定动画的速度曲线。 |
| animation-delay | 规定在动画开始之前的延迟。 |
| animation-iteration-count | 规定动画应该播放的次数。infinite为无限。 |
| animation-direction | 规定是否应该轮流反向播放动画。 |
direction有两种,normal|alternate;normal是循环播放,alternate是轮换正反向播放,第一次正向第二次反向。
animation-play-state: paused|running;默认值running;。规定动画是暂停还是播放,可以用javascript控制。
animation-fill-mode 属性规定动画在播放之前或之后,其动画效果是否可见。其属性值是由逗号分隔的一个或多个填充模式关键词。
语法:animation-fill-mode : none | forwards | backwards | both;默认值:none;。
none:不改变默认行为。forwards:当动画完成后,保持最后一个属性值(在最后一个关键帧中定义)。backwards:在 animation-delay 所指定的一段时间内,在动画显示之前,应用开始属性值(在第一个关键帧中定义)。both:向前和向后填充模式都被应用。
8、CSS3多列
通过 CSS3,您能够创建多个列来对文本进行布局 - 就像报纸那样!
<style> .newspaper { -moz-column-count:3; /* Firefox */ -webkit-column-count:3; /* Safari and Chrome */ column-count:3; -moz-column-gap:40px; /* Firefox */ -webkit-column-gap:40px; /* Safari and Chrome */ column-gap:40px; -moz-column-rule:4px outset #ff0000; /* Firefox */ -webkit-column-rule:4px outset #ff0000; /* Safari and Chrome */ column-rule:4px outset #ff0000; } </style>
| 属性 | 描述 | CSS |
|---|---|---|
| column-count | 规定元素应该被分隔的列数。 | 3 |
| column-fill | 规定如何填充列。 | 3 |
| column-gap | 规定列之间的间隔。 | 3 |
| column-rule | 设置所有 column-rule-* 属性的简写属性。 | 3 |
| column-rule-color | 规定列之间规则的颜色。 | 3 |
| column-rule-style | 规定列之间规则的样式。 | 3 |
| column-rule-width | 规定列之间规则的宽度。 | 3 |
| column-span | 规定元素应该横跨的列数。 | 3 |
| column-width | 规定列的宽度。 | 3 |
| columns | 规定设置 column-width 和 column-count 的简写属性。 | 3 |
9、CSS3用户界面
CSS3 Resizing:规定是否可由用户调整元素尺寸。
CSS3 Box Sizing:以确切的方式定义适应某个区域的具体内容。规定两个并排的带边框方框:
<!DOCTYPE html> <html> <head> <style> div.container { width:30em; border:1em solid; } div.box { box-sizing:border-box; -moz-box-sizing:border-box; /* Firefox */ -webkit-box-sizing:border-box; /* Safari */ width:50%; border:1em solid red; float:left; } </style> </head> <body> <div class="container"> <div class="box">这个 div 占据左半部分。</div> <div class="box">这个 div 占据右半部分。</div> </div> </body> </html>
CSS3 Outline Offset:对轮廓进行偏移,并在超出边框边缘的位置绘制轮廓。轮廓与边框有两点不同:轮廓不占用空间、轮廓可能是非矩形。
<!DOCTYPE html> <html> <head> <style> div { margin:20px; width:150px; padding:10px; height:70px; border:2px solid black; outline:2px solid red; outline-offset:15px; } </style> </head> <body> <p><b>注释:</b>Internet Explorer 和 Opera 不支持 support outline-offset 属性。</p> <div>这个 div 在边框边缘之外 15 像素处有一个轮廓。</div> </body> </html>
下面的表格列出了所有的转换属性:
| 属性 | 描述 | CSS |
|---|---|---|
| appearance | 允许您将元素设置为标准用户界面元素的外观 | 3 |
| box-sizing | 允许您以确切的方式定义适应某个区域的具体内容。 | 3 |
| icon | 为创作者提供使用图标化等价物来设置元素样式的能力。 | 3 |
| nav-down | 规定在使用 arrow-down 导航键时向何处导航。 | 3 |
| nav-index | 设置元素的 tab 键控制次序。 | 3 |
| nav-left | 规定在使用 arrow-left 导航键时向何处导航。 | 3 |
| nav-right | 规定在使用 arrow-right 导航键时向何处导航。 | 3 |
| nav-up | 规定在使用 arrow-up 导航键时向何处导航。 | 3 |
| outline-offset | 对轮廓进行偏移,并在超出边框边缘的位置绘制轮廓。 | 3 |
| resize | 规定是否可由用户对元素的尺寸进行调整。 | 3 |