一、大前端
简单来说,大前端就是所有前端的统称,比如Android、iOS、web、Watch等,最接近用户的那一层也就是UI层,然后将其统一起来,就是大前端。大前端最大的特点在于一次开发,同时适用于所有平台,开发者不用为一个APP需要做Android和iOS两种模式而担心。大前端是web统一的时代,利用web不仅能开发出网站,更可以开发手机端web应用和移动端应用程序。
由于node的出现,前端工程师不需要依赖于后端程序而直接运行,从而前后端分离起来。所以当开发一个新产品的时候服务只需要写一次,但是面向用户的产品可能有很多,例如网站、Android客户端、iOS客户端和微信小程序等。由于各个平台使用的技术栈都不一样,代码无法复用,非常浪费人力、物力。那么有没有什么技术能够解决这一痛点呢?大前端应运而生,其实大前端的主要核心就是跨平台技术,有了跨平台技术,各个平台的差异性就抹平了,开发者只需要一套技术栈就可以开发出适用于多个平台的客户端。
目前的主流跨平台方案:Cordova/phoneGap、React Native、Weex、微信小程序、PWA和Flutter等,根据其原理性,可以分为四大类。
- H5+原生(Cordova、Ionic、微信小程序)
- JavaScript开发+原生渲染 (React Native、Weex、快应用)
- 自绘UI+原生(Flutter)
- 增强版Web App(PWA)
大前端不仅会成为移动开发与Web前端的发展趋势,也将会是未来的显示设备终端的开发技术趋势。大前端将做更多的终端开发、工程化等工作,而不仅仅只是开发Web页面。大前端工程师将能搞定所有端上的开发。与充满争议的全栈工程师相比,它更具可操作性。但同时对开发者而言,要会更多的技术栈,比如原生开发者要学习html、css、js等前端知识,前端开发人员也要学习Android或iOS的原生开发技术,然后了解一下常见的跨平台技术,只有这样才能更好的融入到大前端的这个大家庭中。
二、前后端分离
前后端分离是指前端HTML页面通过AJAX调用后端的RESTFUL API接口并使用JSON数据进行交互,例如通过nginx+tomcat的方式(也可以中间加一个nodejs)有效的进行解耦。
以前的Java Web项目大多数都是Java程序员又当爹又当妈,又搞前端,又搞后端。随着时代的发展,渐渐的许多大中小公司开始把前后端的界限分的越来越明确,前端工程师只管前端的事情,后端工程师只管后端的事情。正所谓术业有专攻,一个人如果什么都会,那么他毕竟什么都不精。大中型公司需要专业人才,小公司需要全才,但是针对技术而言,前后端需要分离。
大家一致认同的前后端分离的例子就是SPA(Single-page application),所有用到的展现数据都是后端通过异步接口(AJAX/JSONP)的方式提供的,前端只管展现。详细点此处
三、敏捷模型
使用前后端分离符合敏捷开发模式,利用nodeJS层夹在前后端中间充当Controller,作为前后端之间的桥梁,增加灵活性。
从技术角度,使得项目从面向UI转变为面向服务,适合于超大项目的同一套后端,多套前端的模式,后端只提供数据Model,viewModel由不同的端自行渲染,即后端只要提供满足的数据需求就可以了,剩下的事情,就让“大前端”内部自己解决。
从开发人员角度,使得前后端可同时并行开发,前后端完全解耦。产品经理提出PRD(Product Requirements Document产品需求文档)、UI设计稿后直接前端开发(后端数据mock模拟),完成后直接递交客户预览进行可行性分析,通过后交由DBA(或架构师)进行数据库设计、后端研发人员(或架构师)进行后端设计等,中国人喜欢先设计数据库,外国人恰恰相反,甚至使用hibernate自动完成数据库的建表操作。前端先行往往使产品开发效率更高,且做到了敏捷开发中的测试先行(Mock数据最早做出),简单讲,就是将通常的“后端功能推动型”改为“大前端产品拉动型”,前端逆袭了,BFF(Backend for Frontends,为前端而存在的后端。
模式是测试专职维护BFF上的Mock数据,将设计的用例转化为实际可用的Mock数据,开发测试用同一套标准,减少流程和沟通上的损耗。
“大前端”开发测试完成的内部版本是半成品,是缺乏后台实际支撑的。这个内部版本不能交给实际的用户使用,但是内部的产品,开发,测试可以使用,用来体验,查找bug等等。对于后端开发来说,也很便利,服务开发好之后,有现成的产品用来测试,能省很多事。向老板汇报,或者向客户展示,也很方便,有实际可用的产品可以体验,虽然数据是Mock的。这个跟看word文档,ppt,原型设计,或者UI图,感觉是完全两样的。修改成本小,一般来说,70%的工作在后台开发,30%的工作在“大前端”页面。在内部试用的那一周中,发现的问题,或者需求变更,可以非常容易的在下一个版本迭代完成。这个时候,后台服务的开发还没开始,或者刚刚开始,变更成本很小。
以前,想开发一个功能,首先考虑的是后端逻辑是怎么样的。很多时候,要根据后端现有的逻辑,修改页面的展示,交互的顺序等等。是一种“后端功能推动的模式”。现在,产品和“大前端”一起,领先后端至少一个迭代以上。遇到需求变更强烈的点,或者争论较大的点,可以考虑让内部版本运行时间长一点,比如领先两三个版本。等产品想清楚了,基本稳定了,后端再上。这样,产品思考问题的重点,就从后端现有的功能转移到客户现实需求上来。“需求拉动型开发模式”,解放了产品的思维,更容易设计出符合客户期望的产品。原来的模式是由后端推着前端走,现在的模式是产品和前端拉着后端走,思维模式是完全不一样的。“大前端需求拉动型开发模式”:先有个可用的产品,搞清楚用户喜欢什么,再接上后端实现。“后端功能推动型开发模式”:先做需求分析,评估现有后端功能,然后想办法满足客户需求。
问题是:“客户或者用户知道自己想要什么吗?需求分析能有效吗?”。相对来讲,如果有个可用的东西,真正用起来了,用户更加容易知道自己想要什么。比如“这个颜色最好改一下”,“这里的按钮碍眼,最好去掉”,“这里我想看更多的信息,最好能加上”。
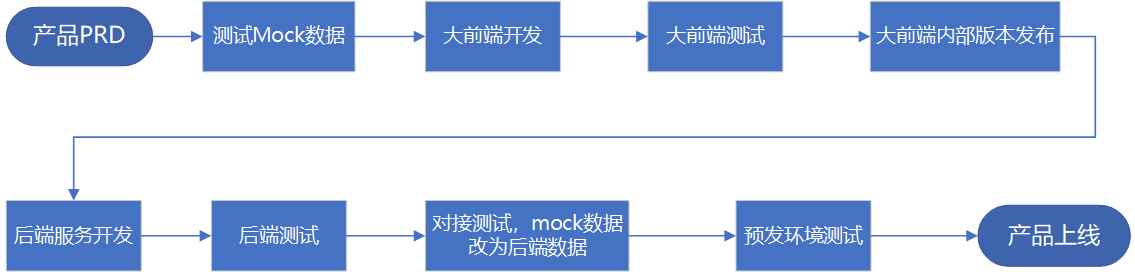
前后端分离敏捷开发模式图: