一、Flex布局
Flex是Flexible Box的缩写,顾名思义为“弹性布局”,用来为盒装模型提供最大的灵活性。
任何一个容器都可以指定为Flex 布局:.box{display:flex; }
行内元素也可以使用Flex布局:.box{display:inline-flex; }
webkit内核的浏览器,必需加上-webkit前缀:.box{display:-webkit-flex; display:flex; }
二、Flex容器
采用Flex布局的元素,称为Flex容器(flex container),简称“容器”。它的所有子元素自动成为容器成员,成为flex项目(flex item),简称“项目”。
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框 的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。

1,flex-direction属性
flex-direction属性决定主轴的方向(即项目的排列方向)。
.box{flex-direction:row | row-reverse | column | column-reverse; }

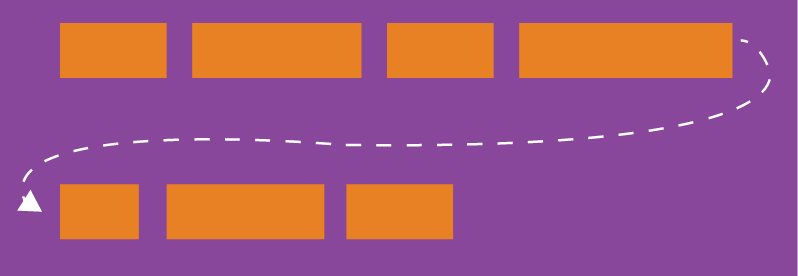
2,flex-wrap属性
默认情况下,项目都排在一条线(又称“轴线”)上。flex-wrap属性定义,如果一条轴线 排不下,如何换行?
.box{flex-wrap: nowrap | wrap | wrap-reverse; }

(1)nowrap(默认):不换行

(2)wrap:换行,第一行在上方

(3)wrap-reverse:换行,在第一行的下方

3,flex-flow属性
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认 row nowrap。
.box{flex-flow:<flex-direction> || <flex-wrap>; }
4,justify-content属性
justify-content属性定义了项目在主轴上的对齐方式
.box{justify-content:flex-start | flex-end | center | space-between |space-around; }

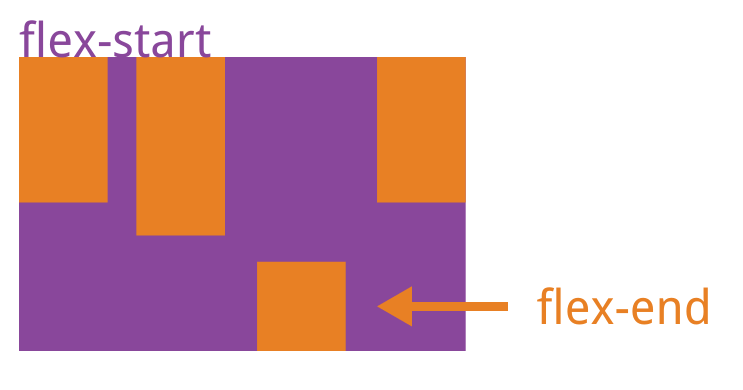
5,align-items属性
align-items属性定义项目在交叉轴上如何对齐。
.box{align-items:flex-start | flex-end | center |baseline | stretch; }

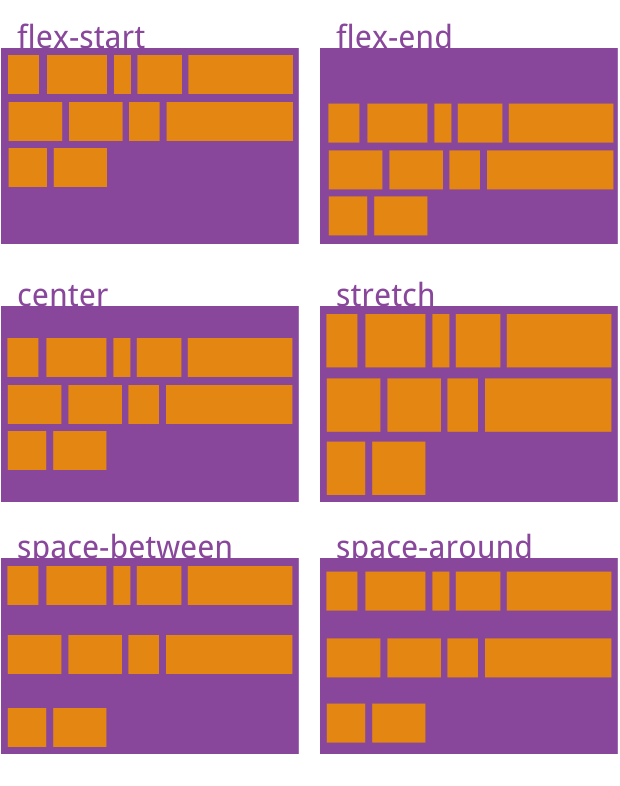
6,align-content属性
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
.box{align-content:flex-start | flex-end | center | spance-between | space-around |stretch; }

三、Flex项目
Flex容器的子元素即为flex项目(flex item)。
1,order属性
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0.
.item{order:<integer>; }

2,flex-basis属性
flex-basis ,basis英文意思是<主要成分>,所以他和width放在一起时,肯定把width干掉,basis遇到width时就会说我才是最主要的成分,你是次要成分,所以见到我的时候你要靠边站。
.item{flex-basis:<length> | auto ; /*default auto*/ }
举例:把宽度设置为200px; flex-basis:300px;结果显示表明子元素.inner应用了属性flex-basis;
1 <style type="text/css" media="screen">
2 .box{
3 display: flex;
4 margin:100px auto;
5 width:400px;
6 height:200px;
7 }
8 .inner{
9 width:200px;
10 height:100px;
11 flex-basis:300px;
12 background:pink;
13 }
14 </style>
15 </head>
16 <body>
17 <div class="box">
18 <div class="inner">
19 </div>
20 </div>
21 </body>

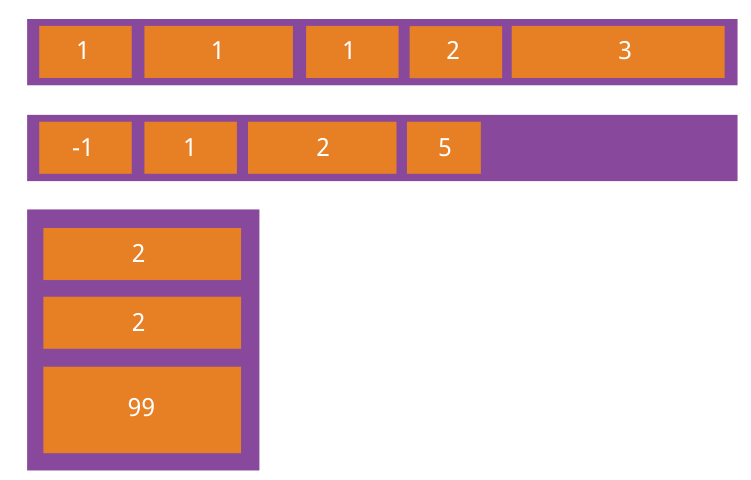
3,flex-grow属性
flex-grow,grow英文意思是<扩大,扩展,增加>,这就代表当父元素的宽度大于子元素宽度之和时,并且父元素有剩余,这时,flex-grow就会说我要成长,我要长大,怎么样才能成长呢,当然是分享父元素的空间了。
.item{flex-grow:<number>;/* default 0*/ }

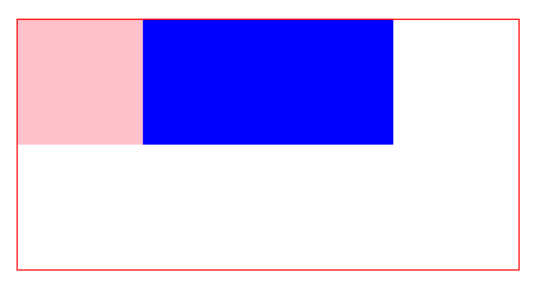
举例:父元素宽400px,有两个子元素:A和B。A宽为100px,B宽为200px。 则空余空间为 400-(100+200)= 100px。 如果A,B都不索取剩余空间,则有100px的空余空间。
1 <style>
2 .box{
3 display: flex;
4 flex-direction: row;
5 margin:100px auto;
6 width:400px;
7 height:200px;
8 border:1px solid red;
9
10 }
11 .inner{
12 flex-basis:100px;
13 height:100px;
14 background:pink;
15 }
16 .inner1{
17 flex-basis:200px;
18 height:100px;
19 background:blue;
20 }
21 </style>
22 <body>
23 <div class="box">
24 <div class="inner">
25 </div>
26 <div class="inner1">
27 </div>
28 </div>
29 </body>

如果A索取剩余空间:设置flex-grow为1,B不索取。则最终A的大小为 自身宽度(100px)+ 剩余空间的宽度(100px)= 200px 。
1 .inner{
2 flex-basis:100px;
3 height:100px;
4 background:pink;
5 flex-grow:1;
6 }
7 .inner1{
8 flex-basis:200px;
9 height:100px;
10 background:blue;
11 }

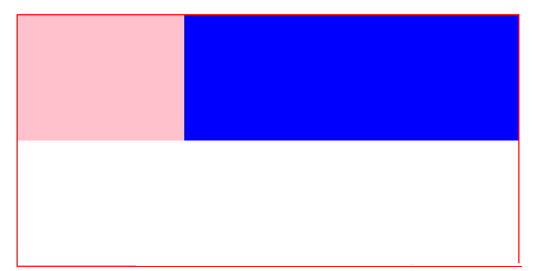
如果A,B都设索取剩余空间,A设置flex-grow为1,B设置flex-grow为2。则最终A的大小为 自身宽度(100px)+ A获得的剩余空间的宽度(100px (1/(1+2))),最终B的大小为 自身宽度(200px)+ B获得的剩余空间的宽度(100px (2/(1+2)))。
1 .inner{
2 flex-basis:100px;
3 height:100px;
4 background:pink;
5 flex-grow:1;
6 }
7 .inner1{
8 flex-basis:200px;
9 height:100px;
10 background:blue;
11 flex-grow:2;
12 }

4,flex-shrink属性
flex-shrink, shrink英文意思是<收缩,>,这就代表当父元素的宽度小于子元素宽度之和时,并且超出了父元素的宽度,这时,flex-shrink就会说外面的世界太苦了,我还是回到父亲的怀抱中去吧!因此,flex-shrink就会按照一定的比例进行收缩。
.item{flex-shrink:<number>;/* default 1 */ }

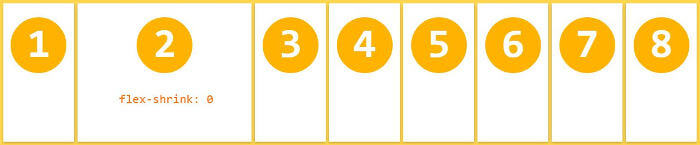
举例:父元素宽400px,有两子元素:A和B。A宽为200px,B宽为300px。 则A,B总共超出父元素的宽度为(200+300)- 400 = 100px。 如果A,B都不减小宽度,即都设置flex-shrink为0,则会有100px的宽度超出父元素。
1 .box{
2 display: flex;
3 flex-direction: row;
4 margin:100px auto;
5 400px;
6 height:200px;
7 border:1px solid red;
8
9 }
10 .inner{
11 flex-basis:200px;
12 height:100px;
13 background:black;
14 flex-shrink:0;
15 }
16 .inner1{
17 flex-basis:300px;
18 height:100px;
19 background:blue;
20 flex-shrink:0;
21
22 }

如果A不减小宽度:设置flex-shrink为0,B减小。则最终B的大小为 自身宽度(300px)- 总共超出父元素的宽度(100px)= 200px
1 .inner{
2 flex-basis:200px;
3 height:100px;
4 background:black;
5 flex-shrink:0;
6 }
7 .inner1{
8 flex-basis:300px;
9 height:100px;
10 background:blue;
11 flex-shrink:1;
12
13 }

如果A,B都减小宽度,A设置flex-shirk为3,B设置flex-shirk为2。则最终A的大小为 自身宽度(200px)- A减小的宽度(100px * (200px * 3/(200 * 3 + 300 * 2))) = 150px,最终B的大小为 自身宽度(300px)- B减小的宽度(100px * (300px * 2/(200 * 3 + 300 * 2))) = 250px
1 .inner{
2 flex-basis:200px;
3 height:100px;
4 background:black;
5 flex-shrink:3;
6 }
7 .inner1{
8 flex-basis:300px;
9 height:100px;
10 background:blue;
11 flex-shrink:2;
12
13 }

5,flex属性
flex属性是flex-grow,flex-shrink和flex-basis的简写(注意顺序),默认值为0 1 auto。后面两个属性可选,改属性有两个快捷值:auto(1 1 auto)和none(0 0 auto),建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
.item {flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ] }
举例:
当flex 取值为 none,则计算值为 0 0 auto
当 flex取值为 auto,则计算值为 1 1 auto
当 flex 取值为一个非负数字,则该数字为 flex-grow 值,flex-shrink 取 1,flex-basis 取 0%
当 flex 取值为一个长度或百分比,则视为 flex-basis 值,flex-grow 取 1,flex-shrink取 1
当 flex取值为两个非负数字,则分别视为 flex-grow和 flex-shrink的值,flex-basis取 0%
6,align-self属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,等同于stretch。
.item {align-self: auto | flex-start | flex-end | center | baseline | stretch; }