问题
今天给一个button加onclick事件,由于最后button根据需要转成字符串,因此不能使用jQurey.click(),只能给button添加onclick属性的方式。
于是,$button.prop("onclick", "invoke(1)"),但在浏览器中观看结果时傻了,button根本没有添加上onclick的属性。
咦?我上个a标签就是使用$a.prop("href", "javascript:invoke(1)"),而且正常运行,怎么给button加onclick就不行了?
然后我试了一下,$button.attr("onclick", "invoke(1)");是可以得到正常结果的。
问题来了,为什么有的使用prop有的却需要使用attr?
prop与attr
prop()是 jQuery 1.6 开始新增了一个方法,官方建议具有 true 和 false 两个属性的属性,如 checked, selected 或者 disabled 使用prop(),其他的使用 attr()。
我们可以将attribute理解为“特性”,property理解为为“属性”从而来区分俩者的差异。
如果把DOM元素看成是一个普通的Object对象,这个对象在其定义时就具有一些属性(property),比如把select的option当做一个对象:
1 var option = {
2 selected:false,
3 disabled:false,
4 attributes:[],
5 ...
6 }
attribute是一个特性节点,每个DOM元素都有一个对应的attributes属性来存放所有的attribute节点,它是一个类数组的容器。attributes的每个数字索引以名值对(name=”value”)的形式存放了一个attribute节点。而property就是一个属性,是一个以名值对(name=”value”)的形式存放在Object中的属性。
1 <a href="http://www.baidu.com" target="_self" class="btn">百度</a>
这个例子里<a>元素的DOM属性有“href、target和class",这些属性就是<a>元素本身就带有的属性,也是W3C标准里就包含有这几个属性,或者说在IDE里能够智能提示出的属性,这些就叫做固有属性。处理这些属性时,建议使用prop方法。
1 <a href="#" id="link1" action="delete">删除</a>
这个例子里<a>元素的DOM属性有“href、id和action”,很明显,前两个是固有属性,而后面一个“action”属性是我们自己自定义上去的,<a>元素本身是没有这个属性的。这种就是自定义的DOM属性。处理这些属性时,建议使用attr方法。
问题解答
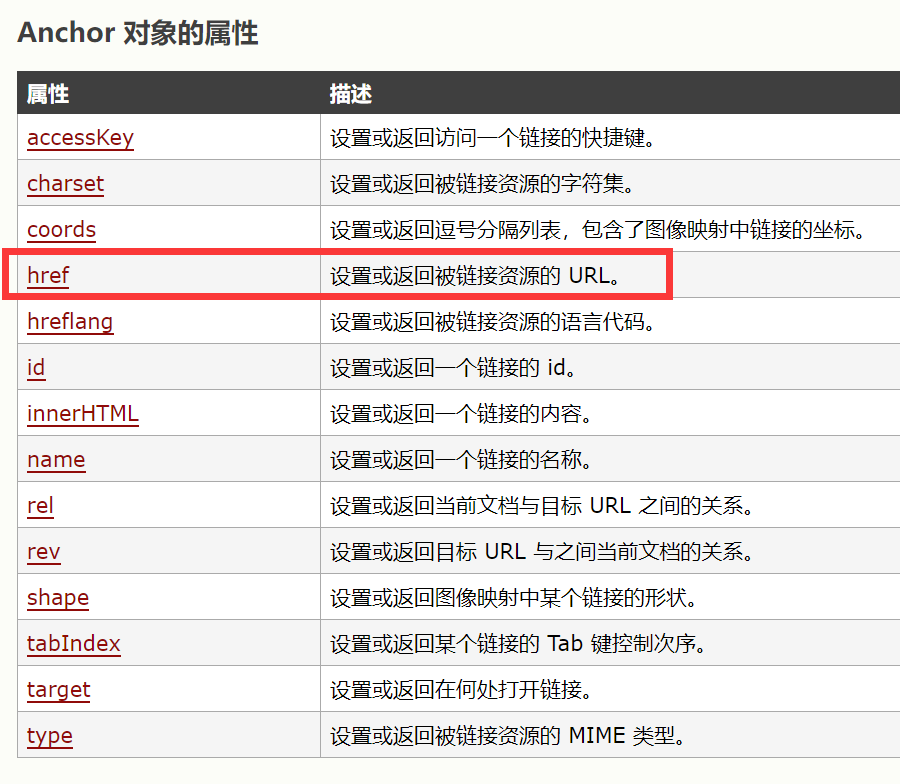
根据上边的介绍,我们来看一看html对于a标签和button标签的解释


我们能够明确的看到:
href为a标签的属性,应该使用prop来设置。
onclick不是button的属性,应该使用attr来设置。